Dies ist die erste Lektion aus dem Arduino IoT Cloud Handbuch. In dieser ersten Lektion lernen Sie, wie Sie Ihr neues Arduino Nano 33 IoT in Arduino Create konfigurieren. Wir erklären die Grundkonzepte in der IoT-Cloud und zeigen Ihnen, wie Sie ein Licht über das Internet steuern.
Was ist Arduino Create?
Mit Arduino Create können Sie Codes schreiben. Auch Sie erhalten Zugriff auf Inhalte, die Sie können boards Projekte konfigurieren und teilen. Das Arduino Create ist eine immer aktuelle und online Version des Arduino IDE. Es bietet die Möglichkeit, Builds zu teilen und Feedback zu erhalten. Dies stellt sicher, dass Sie von zu Hause aus effizient und effektiv arbeiten können. Wenn Sie ein Projekt nicht von Grund auf neu starten möchten, besteht immer die Möglichkeit, die Leistungsfähigkeit der Community zu nutzen. Dies kann auf dem Arduino Project Hub erfolgen, indem Sie Projekte durchsuchen und zu Ihren eigenen machen.
- Level - Anfänger 20%
- Dauer - 30/60 min 40%
- Kosten - 34.29 € abgeschlossen 25%
Schritt 1: Anforderungen
1x Arduino Nano 33 IoT
1x Brotboard
3X Überbrückungskabel
1X LED-Licht
1X 220 Ohm Widerstand
Arduino erstellen
Schritt 2: Arduino Create einrichten
Zuerst gehen wir board in Arduino Create konfigurieren. Gehe zu: https://create.arduino.cc/. Sie sehen dann das Hauptmenü. Wählen Sie hier IoT Cloud. Wenn Sie bereits angemeldet sind, werden Sie zu einem Bildschirm mit der Aufschrift „Your Things“ weitergeleitet. Wenn Sie noch nicht angemeldet sind, müssen Sie sich anmelden oder ein Konto erstellen. Arduino Create ist kostenlos, es ist jedoch auch eine kostenpflichtige Version verfügbar. Je nachdem, was Sie mit Arduino Create tun möchten und wie oft Sie es verwenden, können Sie zwischen diesen Versionen wählen.
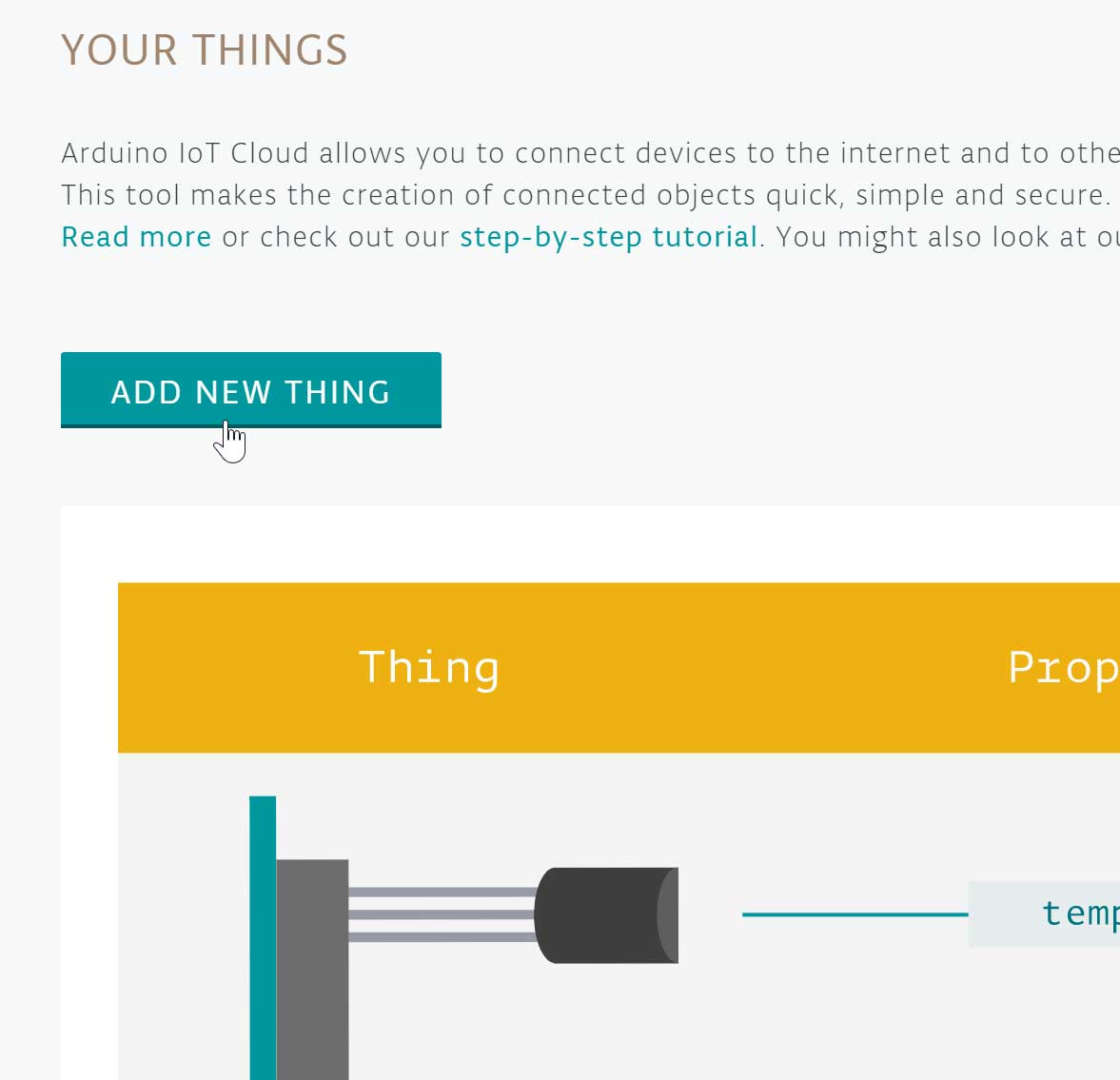
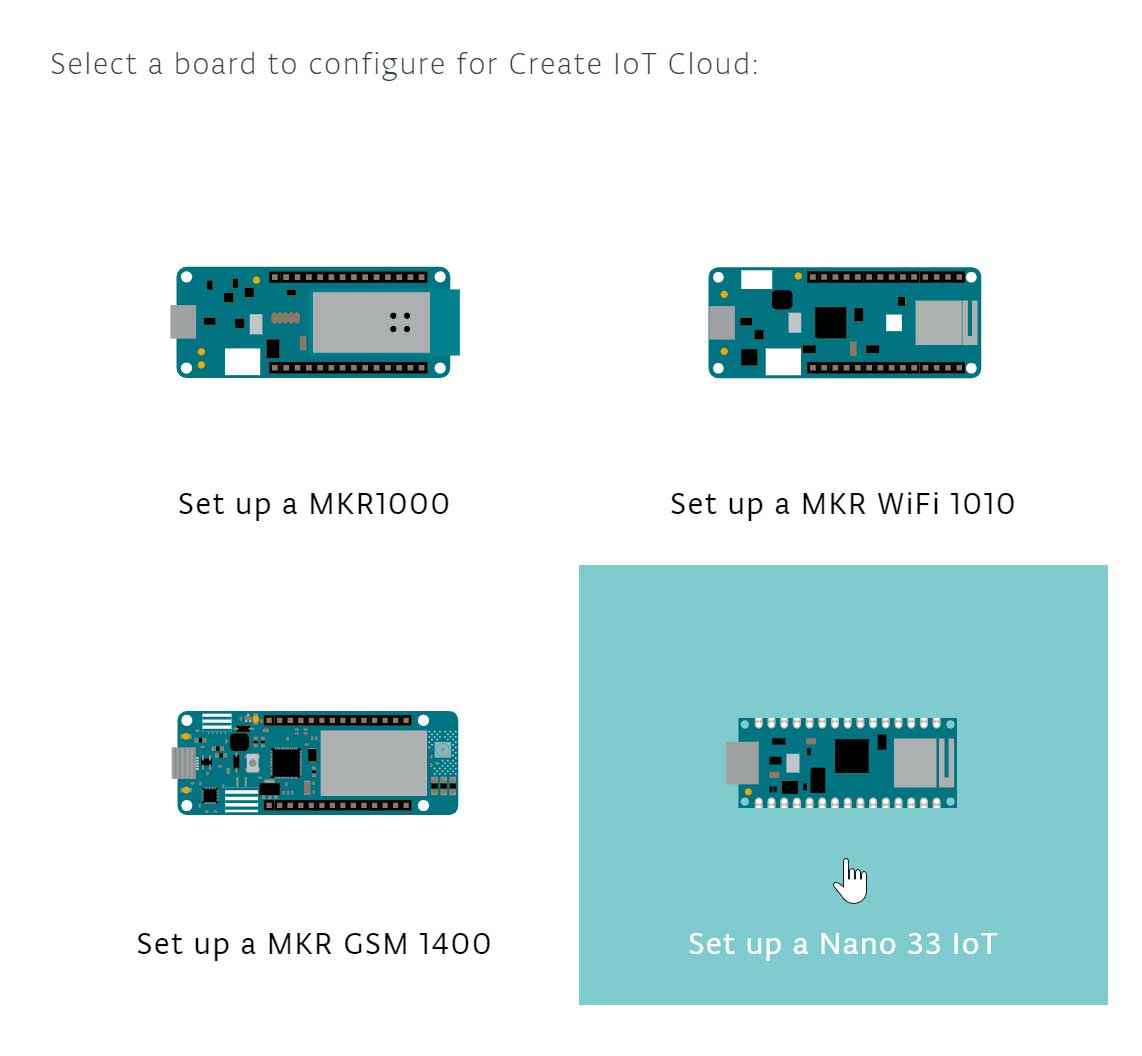
Wenn Sie angemeldet sind und sich auf der IoT Cloud-Seite ein Kästchen mit der Aufschrift „Neues erstellen“ befindet, wählen Sie es aus. Sie werden nun zu einem neuen Bildschirm weitergeleitet. Hier bekommt man eine board auswählen. Da wir in diesem Projekt mit einem Arduino Nano 33 IoT arbeiten, wählen Sie diesen aus. Sie kommen auf eine neue Seite, auf der einige Dinge erklärt werden. Zu board Wählen Sie zum Konfigurieren „Start“.


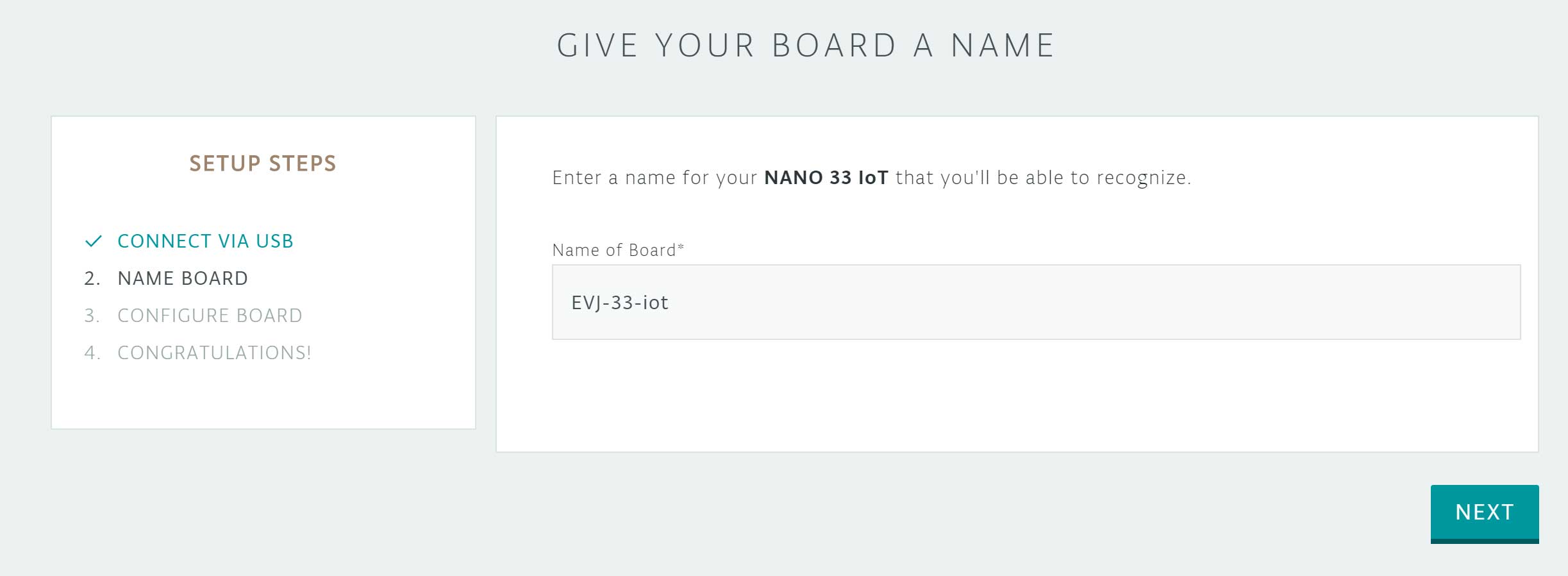
Verbinden Sie nun Ihren Arduino Nano 33 IoT über ein USB-Kabel mit Ihrem Computer. Wenn der Computer der Arduino ist board Sie gelangen automatisch zum nächsten Schritt. In diesem Schritt Sie müssen Ihren Arduino Nano 33 IoT benennen. Wir haben unsere "EVJ-33-iot" genannt. Aber Sie können Ihrem einen Namen Ihrer Wahl geben.

Sobald du board einen Namen vergeben haben, wählen Sie „Weiter“. Jetzt kannst du board konfigurieren. Sie erhalten die Option „Nein, danke“ und „Konfigurieren“. Wählen Sie „Konfigurieren“. Der Arduino Nano 33 IoT verfügt über a Mikrochip ECC508 Kryptochip† Dieser Chip dient Ihrer Identifizierung board wenn es mit Ihrem Arduino-Konto verknüpft ist. Sobald der Chip konfiguriert ist, ist er es board bereit zum Benutzen. Wählen Sie nun „Back to Cloud“, Sie kommen zu „Create New Thing“
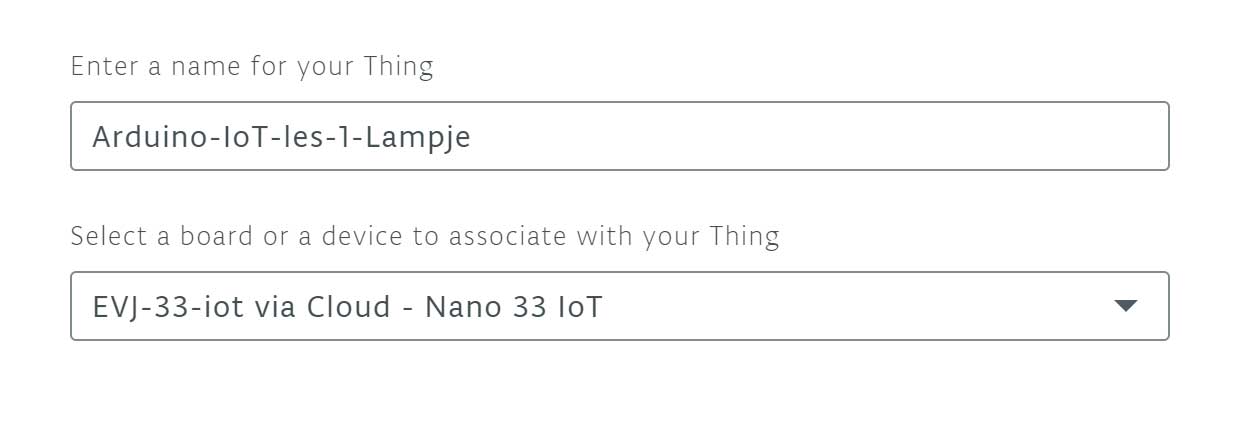
Hier geben wir einen Namen ein und wählen ihn aus board was wir verwenden wollen. Wenn Sie diese eingegeben haben, wählen Sie „Erstellen“.

Nachdem Sie Ihr Ding erstellt haben, können Sie eine Eigenschaft hinzufügen. In diesem Projekt ist die Eigenschaft ein (rotes) LED-Licht. Wählen Sie "Eigenschaft hinzufügen".
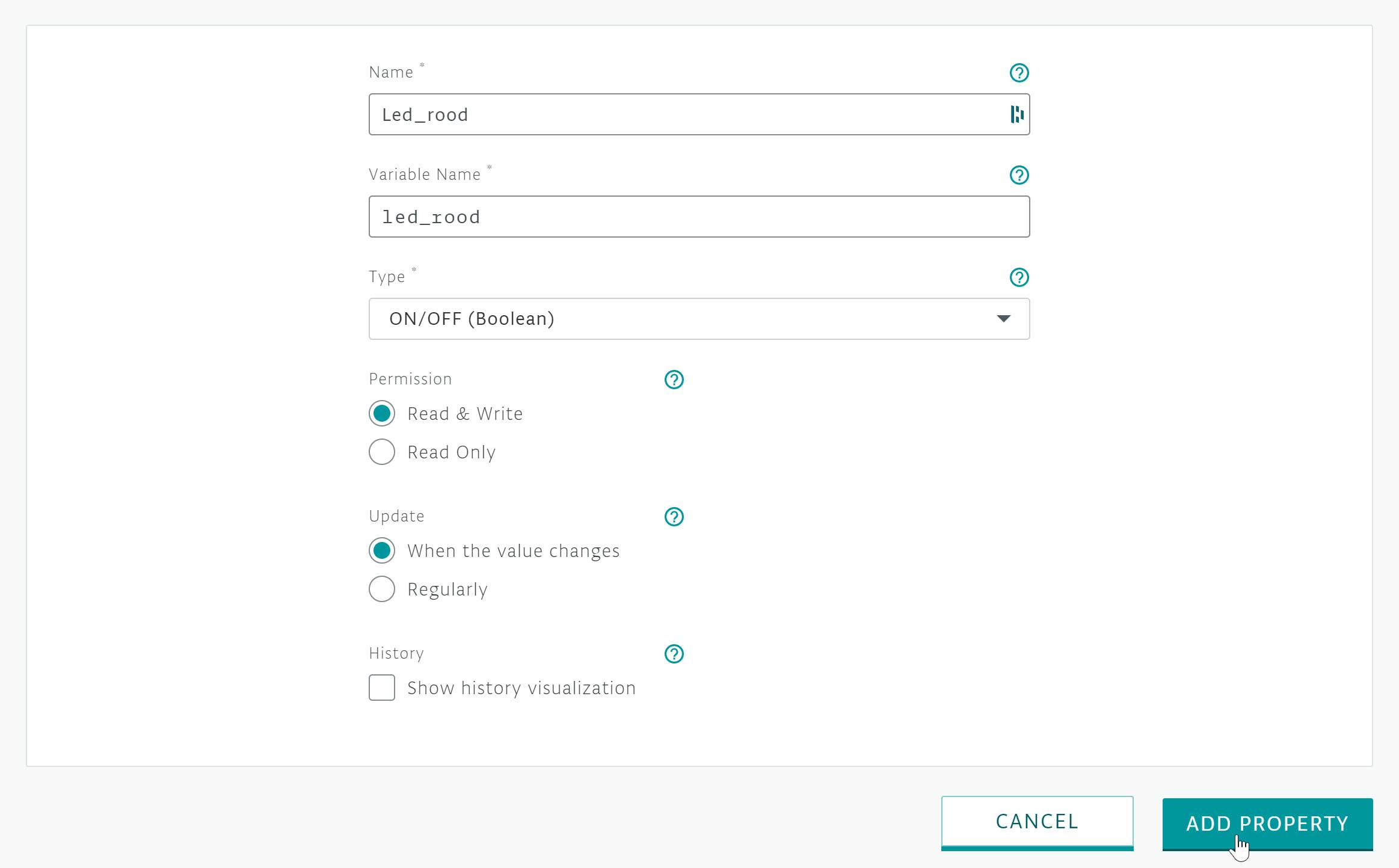
Auf dieser Seite geben wir der LED einen Namen. In diesem Fall ”Led_red”. In dem Typ wählen wir ”ON / OFF (Boolean). Ein Boolescher Wert ist ein Datentyp mit nur 2 möglichen Werten.
Bei "Berechtigung" wählen Sie "Lesen & Schreiben". Wir tun dies, weil wir die LED in der IoT-Cloud ein- und ausschalten können.
Wir belassen Update auch bei "Wenn sich der Wert ändert". Dadurch wird sichergestellt, dass dieser Wert sofort an die Cloud gesendet wird, wenn sich der Wert der Eigenschaft / Variablen innerhalb der Skizze des Boards ändert. Wenn Sie dies alles ausgefüllt haben, wählen Sie "Eigenschaft erstellen".

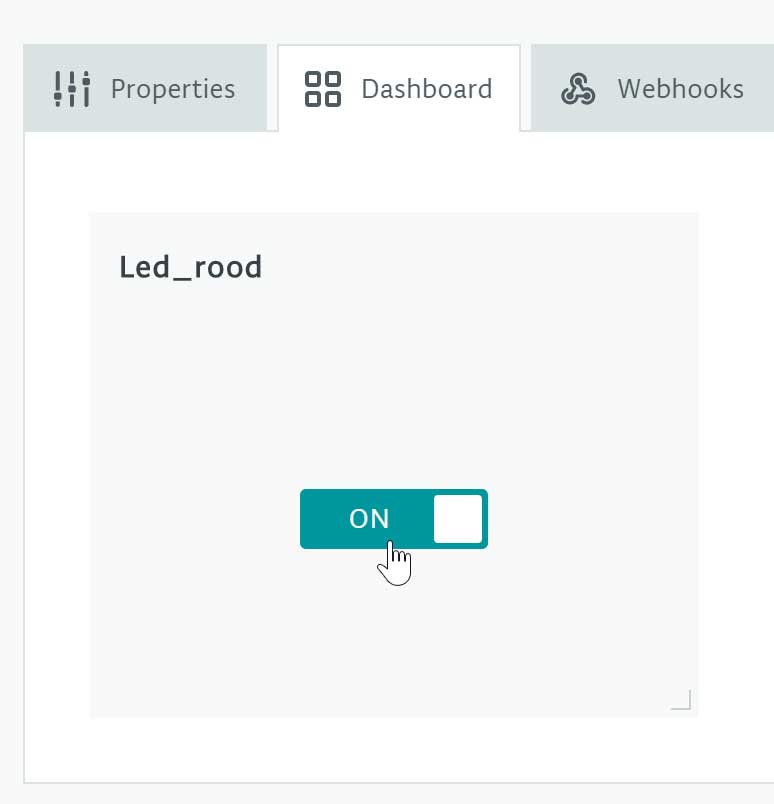
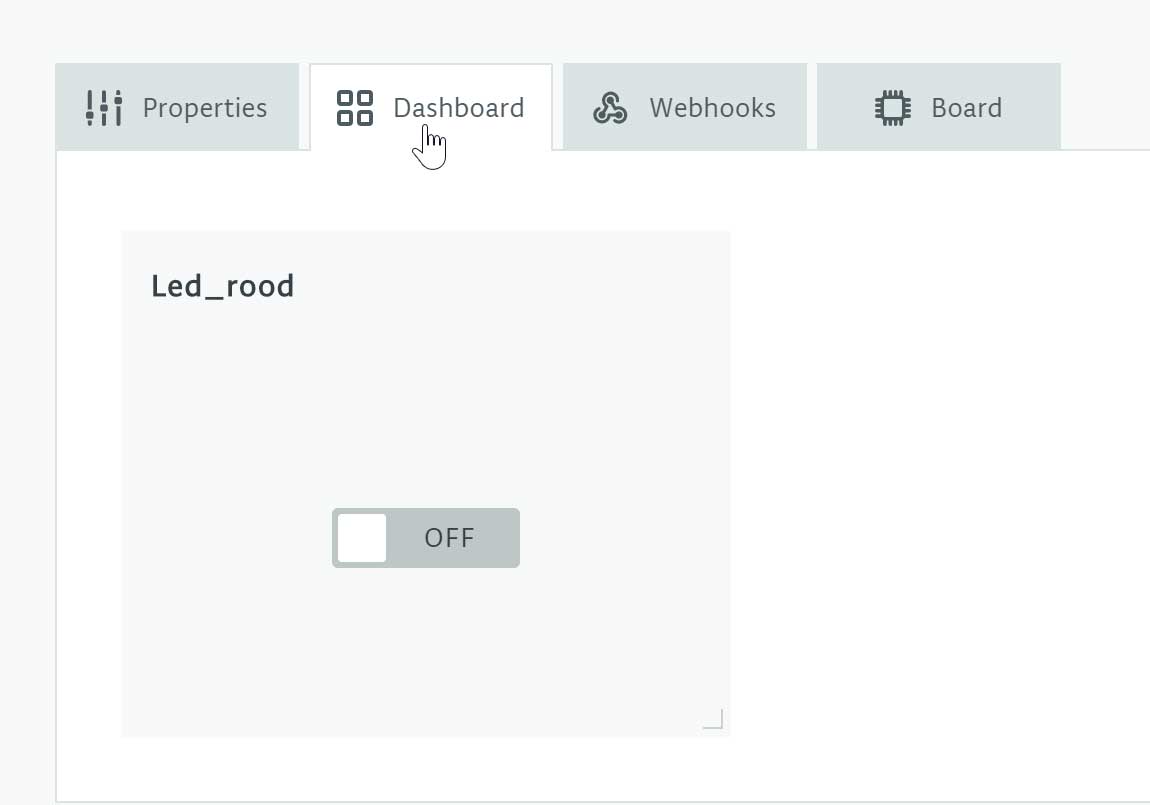
Unter der Überschrift „Dashboard” Sie können die neu erstellte Eigenschaft finden. Wie Sie sehen können, ist dies ein Ein-/Ausschalter. Wenn Sie mehrere Eigenschaften haben, können Sie diese auch verschieben, indem Sie sie ziehen. Die IoT-Cloud ist jetzt bereit. Wir werden jetzt die LED mit dem Arduino Nano 33 IoT verbinden und dann programmieren.

Schritt 3: Bauen und Verkabeln
Jetzt werden wir das Projekt zusammenstellen.
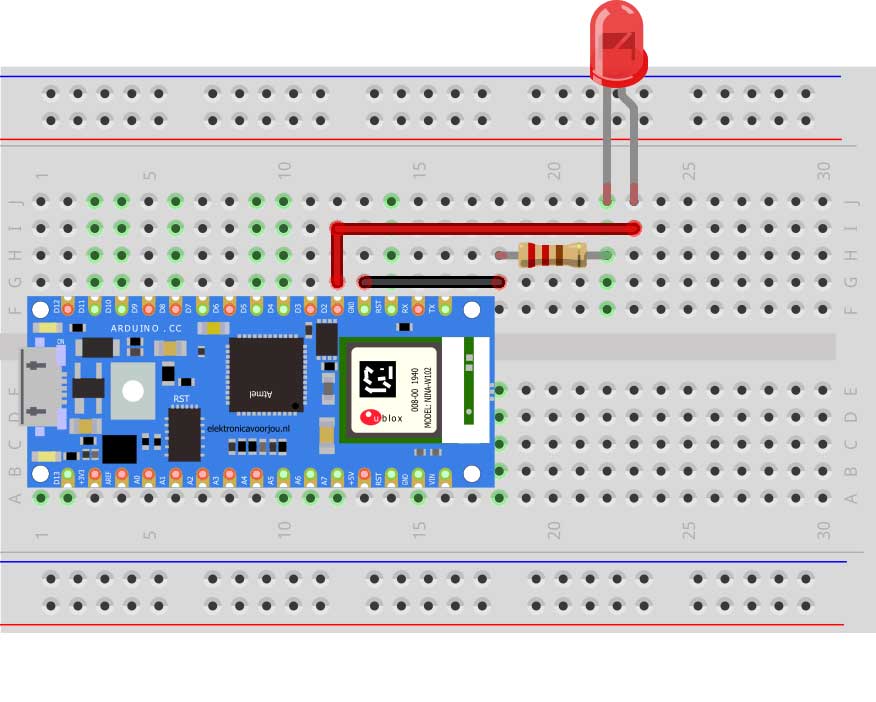
Wir beginnen damit, den Arduino Nano 33 IoT auf das Brot zu legenboard† Mitten im Brotboard es gibt einen Steckplatz. Stellen Sie sicher, dass die Stifte der board auf beiden Seiten des Steckplatzes wie unten gezeigt. Legen Sie nun das LED-Licht auf die board und verbinden Sie das + mit dem Ausgang D2. Am – einen 220 Ohm Widerstand platzieren. Verbinden Sie es dann mit einem GND-Pin. Das war es! Sie haben jetzt Ihr erstes IoT-Projekt verkabelt.

Schritt 4: Programmierung
Nachdem Sie die Verkabelung und den Bau Ihres Arduino IoT-Lichts abgeschlossen haben, können Sie mit der Programmierung des Arduino Nano 33 IoT beginnen. Wenn Sie sich in der IoT Cloud befinden, wird "Skizze bearbeiten" angezeigt. Klicken Sie hier. Sie gelangen nun automatisch zum Arduino Web Creator. Hier wurde automatisch eine neue Skizze erstellt, die bereits einige Werte enthält.
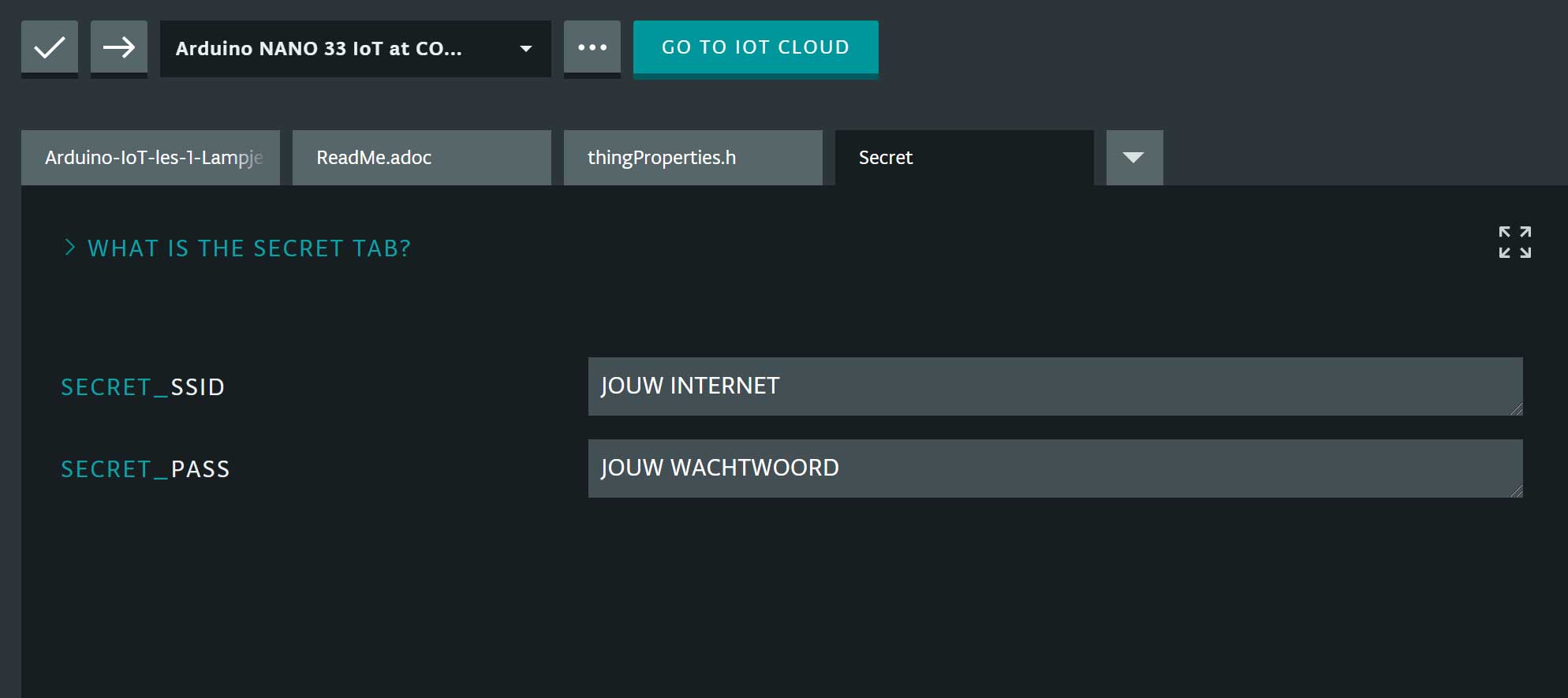
Zuerst werden wir die Internetverbindung einrichten. Gehen Sie zur Registerkarte "Geheimnis", hier können Sie die SSID und das Passwort Ihres Netzwerks eingeben. Dies ist erforderlich, um das Arduino Nano 33 IoT mit der IoT-Cloud zu verbinden.

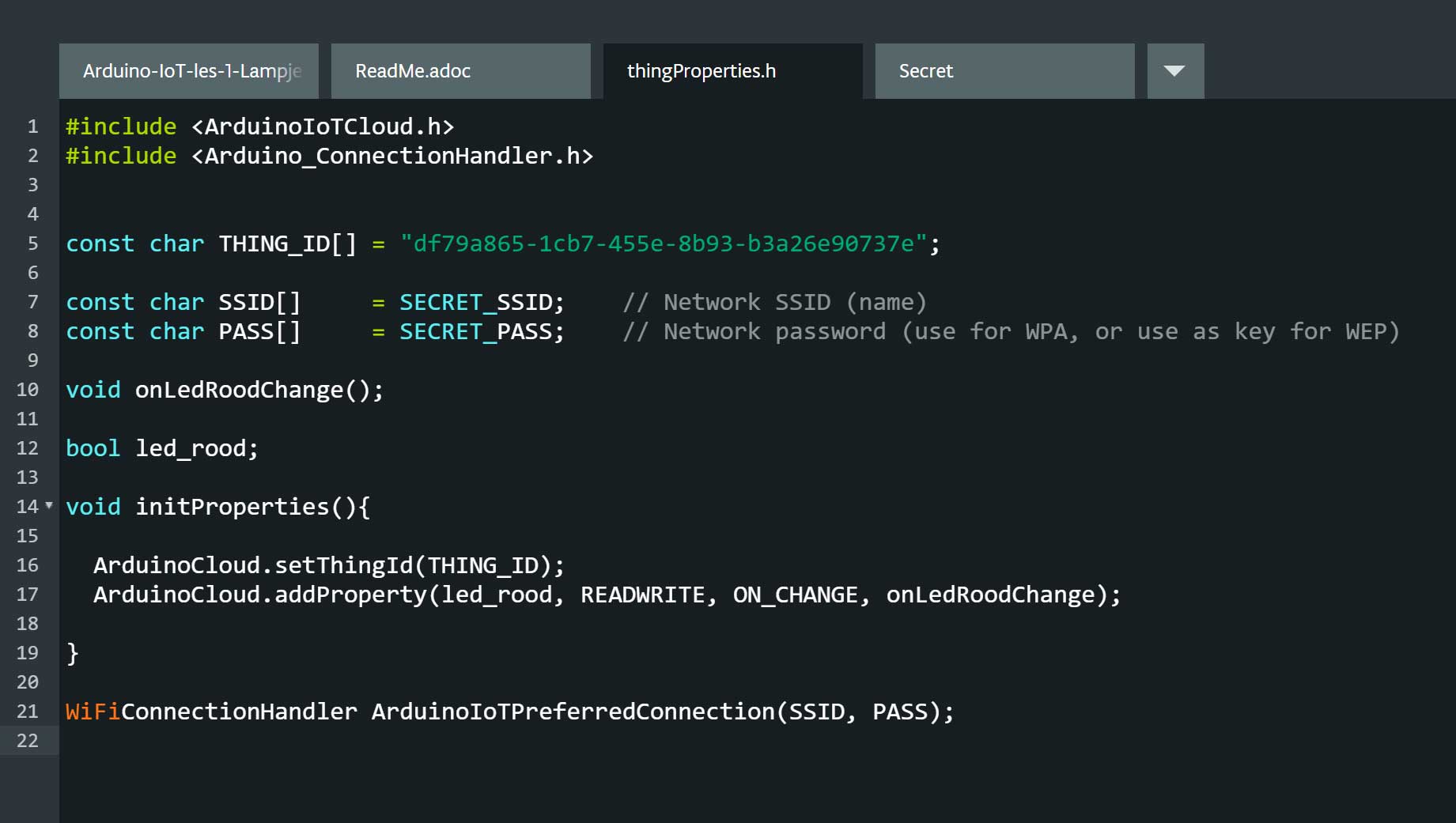
Jetzt schauen wir uns die Registerkarte "thingProperties.h" an.
#include <ArduinoIoTCloud.h>Dadurch wird die ArduinoIoTCloud-Bibliothek importiert. Diese Bibliothek stellt sicher, dass die lokalen Skizzenvariablen mit den IoT Cloud-Eigenschaften synchronisiert werden.
#include <Arduino_ConnectionHandler.h>
Der WifFiConnectionManager wird zum Verwalten der WiFi-Verbindung verwendet.
char ssid[] = SECRET_SSID;
char pass[] = SECRET_PASS;
Diese Werte stammen aus der Registerkarte "Geheimnis".
const char THING_ID[] = "df79a865-1cb7-455e-8b93-b3a26e90737e";
Dies ist die eindeutige ID des "Dings".
void onLedRoodChange();
Diese Zeile deklariert eine Funktion, die aufgerufen wird, wenn der Wert unserer LED-Eigenschaft im IoT-Dash geändert wirdboard† Diese Art von Funktion wird als Callback bezeichnet.
bool light;
Erklärung der LED-Variablen.
void initProperties()
Diese Funktion wird im setup () -Block der .ino-Datei aufgerufen.
ArduinoCloud.setThingId(THING_ID);
Erzählt unsere Skizze, mit der sich das „Ding“ verbinden muss.
ArduinoCloud.addProperty(led_rood, READWRITE, ON_CHANGE, onLedRoodChange);
Weist die Skizze an, die LED-Variable als eine Eigenschaft unserer Sache zu betrachten und die Rückruffunktion auf LedRoodChange jedes Mal auszuführen, wenn der Wert der Eigenschaft in der Arduino IoT Cloud geändert wird. Die Berechtigungen für diese Eigenschaft sind auf READWRITE festgelegt, da dies beim Erstellen dieser Eigenschaft ausgewählt wurde.
WiFiConnectionHandler ArduinoIoTPreferredConnection(ssid, pass);
IInitialisiert die Verbindungsverwaltung mit dem Namen des WLAN-Zugangspunkts (SECRET_SSID) und dem Kennwort (SECRET_PASS), die wir auf der Registerkarte "Geheim" festgelegt haben.

Wir gehen jetzt zurück zum ersten Reiter. Hier werden wir den Code schreiben. Wie jeder Arduino Sketch besteht der Code aus 2 Teilen. Das Void-Setup und die Void-Schleife. Das Setup wird einmalig ausgeführt, sobald die board startet oder wenn die Reset-Taste gedrückt wird. Die Schleife wird so lange wiederholt, wie sie ist board ein staat.
Es sind bereits einige Standardcodezeilen bereit. Wir beschreiben diese unten.
#include "thingProperties.h"
Importiert alle Variablen und Funktionen von der Registerkarte "thingProperties.h".
setDebugMessageLevel(2);
Legt die gewünschte Ebene der Protokollnachrichten fest, die auf dem seriellen Monitor angezeigt werden sollen. Dies ist jetzt auf Stufe 2 eingestellt, aber wir können es von 0 (was nur Fehler aufzeichnet) auf 3 (was ALLES aufzeichnet!) Ändern. Wenn etwas mit der WLAN- oder Cloud-Verbindung nicht funktioniert, ist es einfacher, das Problem zu finden, wenn es auf eine höhere Ebene eingestellt ist. Im Moment können wir es so lassen, wie es ist.
Serial.begin(9600);
Initialisiert den seriellen Monitor zum Anzeigen und Lesen.
delay(1500);
Warten Sie 1,5 Sekunden, bis der serielle Monitor die Zeit für die Initialisierung hat.
initProperties();
Initialisiert die in thingProperties.h definierten Eigenschaften.
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
Initialisiert die Arduino Cloud mit dem oben genannten ConnectionManager.
ArduinoCloud.update();
Dies deckt viele Dinge hinter den Kulissen ab, einschließlich der Synchronisierung der Werte von Eigenschaften zwischen der Cloud und dem Board, der Überprüfung der Verbindung zwischen Netzwerk und Cloud und anderer Logik. Wenn sich der Wert einer Eigenschaft in der Skizze ändert, erkennt die Bibliothek dies automatisch und benachrichtigt die Cloud, sodass sich dieser Wert im Arduino IoT Cloud Dash widerspiegeltboard† Ebenso, wenn der Wert einer Eigenschaft im Dashboard geändert wird, aktualisiert die Bibliothek den entsprechenden Wert auf dem Gerät.
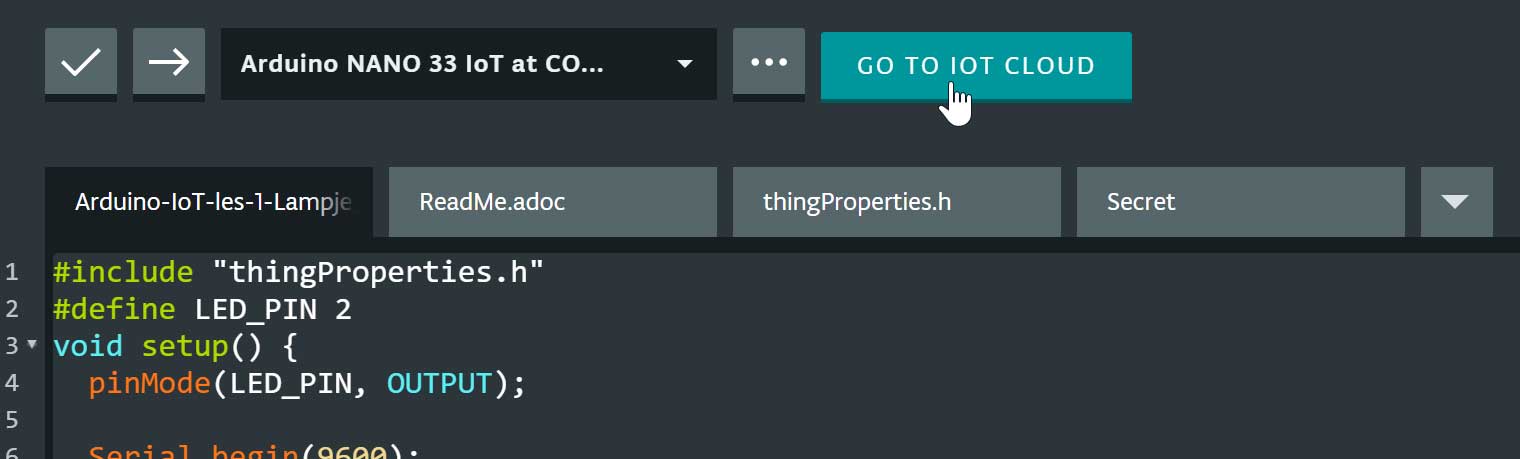
Unten finden Sie den Code, mit dem Sie das Licht zum Laufen bringen können.
#include "thingProperties.h"
#define LED_PIN 2
void setup () {
pinMode (LED_PIN, OUTPUT);
Serial.begin (9600);
Verzögerung (1500);
initProperties ();
ArduinoCloud.begin (ArduinoIoTPreferredConnection);
setDebugMessageLevel (2);
ArduinoCloud.printDebugInfo ();
}
void loop () {
ArduinoCloud.update ();
}
void onLedRoodChange () {
digitalWrite (LED_PIN, led_red);
Serial.print ("The led_red is"); // Dies wird auf dem Monitor angezeigt
if (led_red) {
Serial.println ("ON"); // Wenn die LED leuchtet, wird auf dem Monitor "The led_red is ON" angezeigt
} Else {
Serial.println ("OFF"); // Wenn die LED aus ist, sehen Sie im Monitor "The led_red is OFF"
}
}
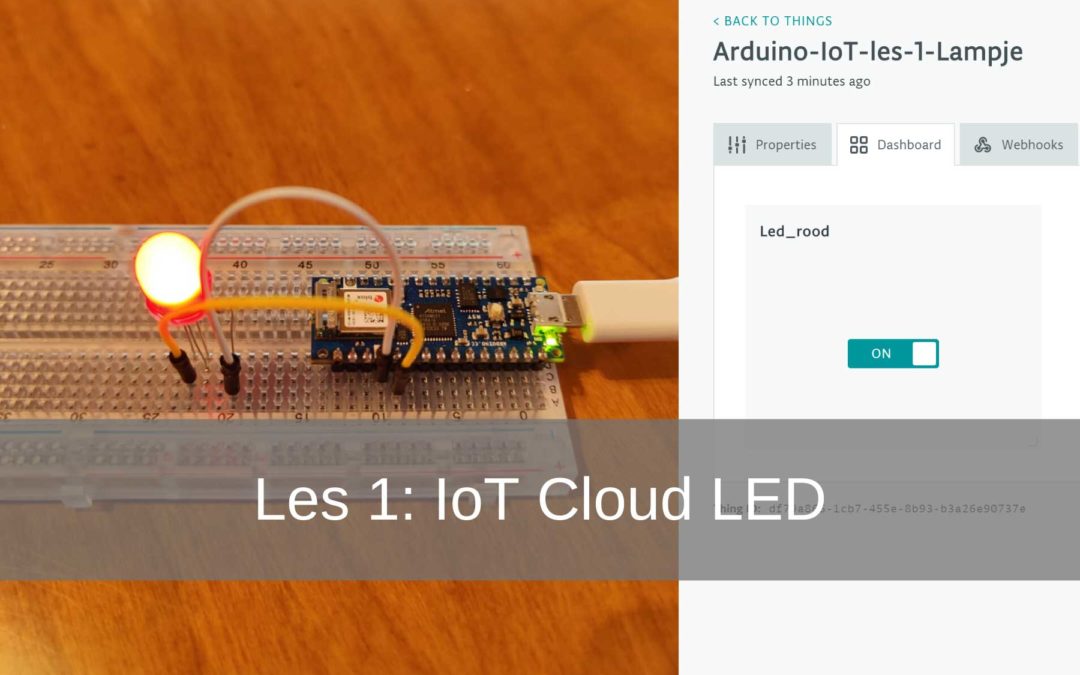
Sie können diesen Code jetzt auf den Arduino Nano 33 IoT hochladen. Wenn dies erfolgreich ist, wählen Sie „Go To IoT Cloud“. In deinem Bindestrichboard Mit dem virtuellen Taster können Sie nun die LED ein- und ausschalten.

Sie haben jetzt die erste Lektion erfolgreich abgeschlossen. Jetzt wissen Sie, wie Sie ein LED-Licht über das Internet ein- und ausschalten. Sie wissen jetzt auch, wofür die Standardfunktionen der IoT Cloud stehen.