Arduino IoT Cloud manual
- How to work with Arduino Create
- How to work with the Arduino IoT Cloud
- How to create properties
- How to control a light via the IoT cloud
- How to read the value of a potentiometer in the IoT cloud
- How to read the value of a push button in the IoT cloud
- How to display the value of an HC-SR04 in the IoT cloud

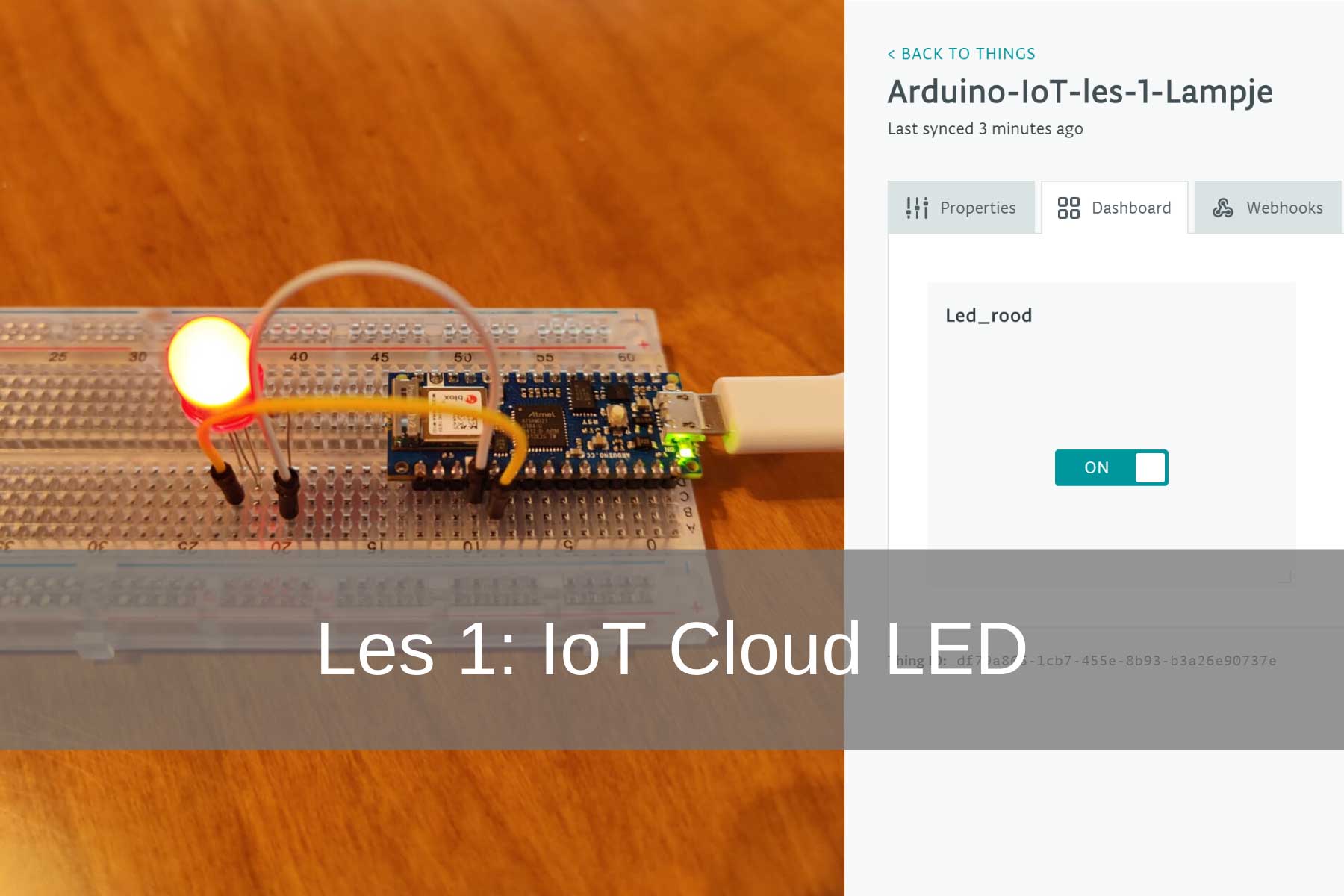
Lesson 1: IoT cloud LED light
This is the first lesson from the Arduino IoT Cloud manual. In this first lesson you will learn how to configure your new Arduino Nano 33 IoT in Arduino Create. We explain the basic concepts in the IoT cloud and show you how to control a light via the internet.
What is Arduino Create?
With Arduino Create you can write codes. Also you get access to content, you can boards configure and share projects. The Arduino Create is an always up-to-date and online version of the Arduino IDE. It provides the ability to share builds and receive feedback. This ensures that you can work efficiently and effectively from home. If you don't want to start a project from scratch, there is always the option to tap into the power of the community. This can be done on the Arduino Project Hub by browsing through projects and making them your own.
You need:
1X Arduino Nano 33 IoT
1X breadboard
3X jumper wires
1X LED light
1X 220 Ohm resistor
Arduino Build
Step 1: Setup Arduino Create
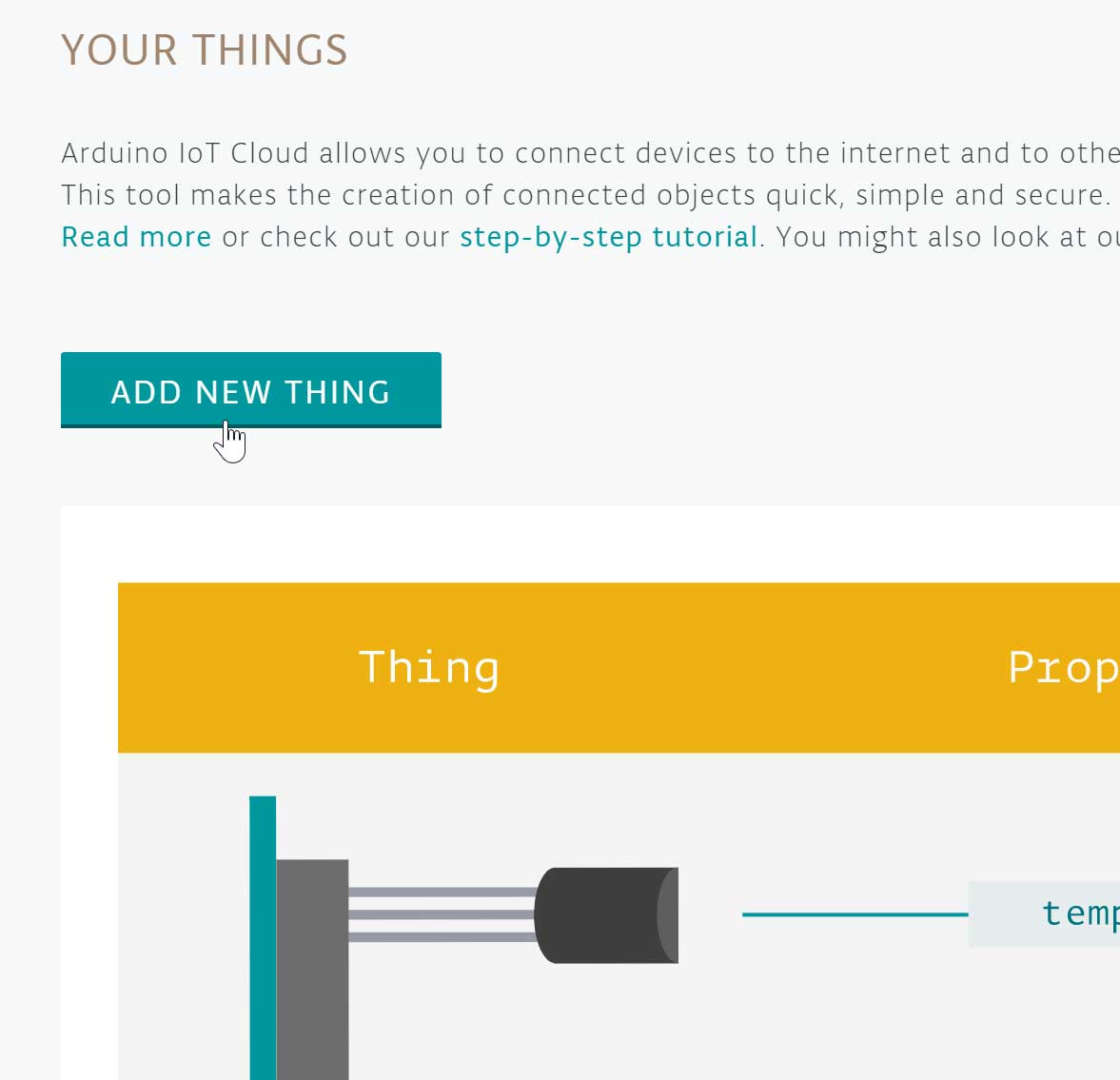
First we go board configure in Arduino Create. Go to: https://create.arduino.cc/. You will then see the main menu. Select IoT Cloud here. If you are already logged in, you will be taken to a screen that says “Your Things”. If you are not logged in yet, you must log in or create an account. Arduino Create is free, but a paid version is also available. Depending on what you want to do with Arduino Create and how much you use it, you can choose between these versions.
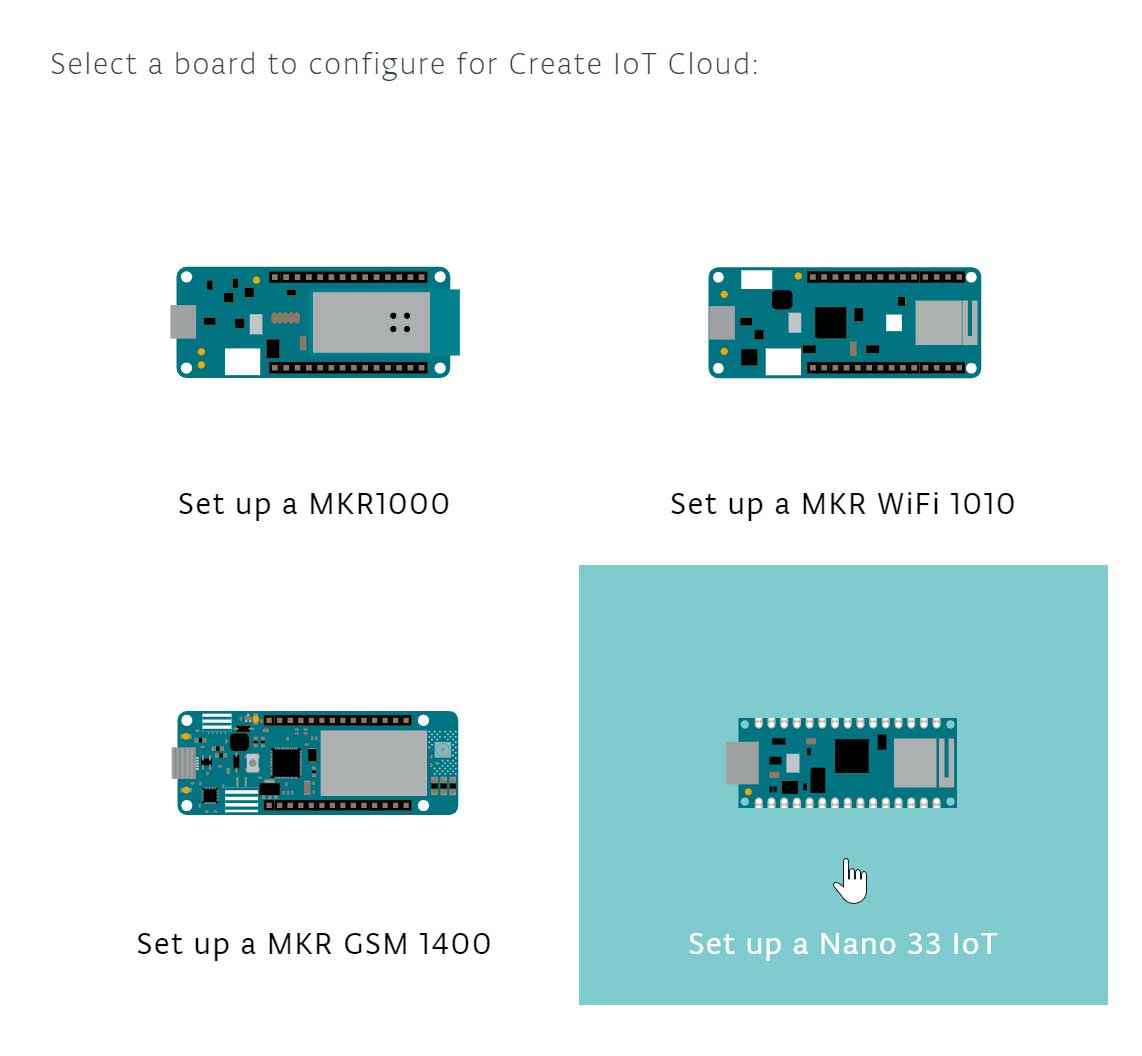
When you are logged in and on the IoT Cloud page there is a box that says "Create New Thing", select it. You will now be taken to a new screen. Here you can get a board select. Since we are working with an Arduino Nano 33 IoT in this project, select this one. You come to a new page where some things are explained. To board to configure, select “Start”.


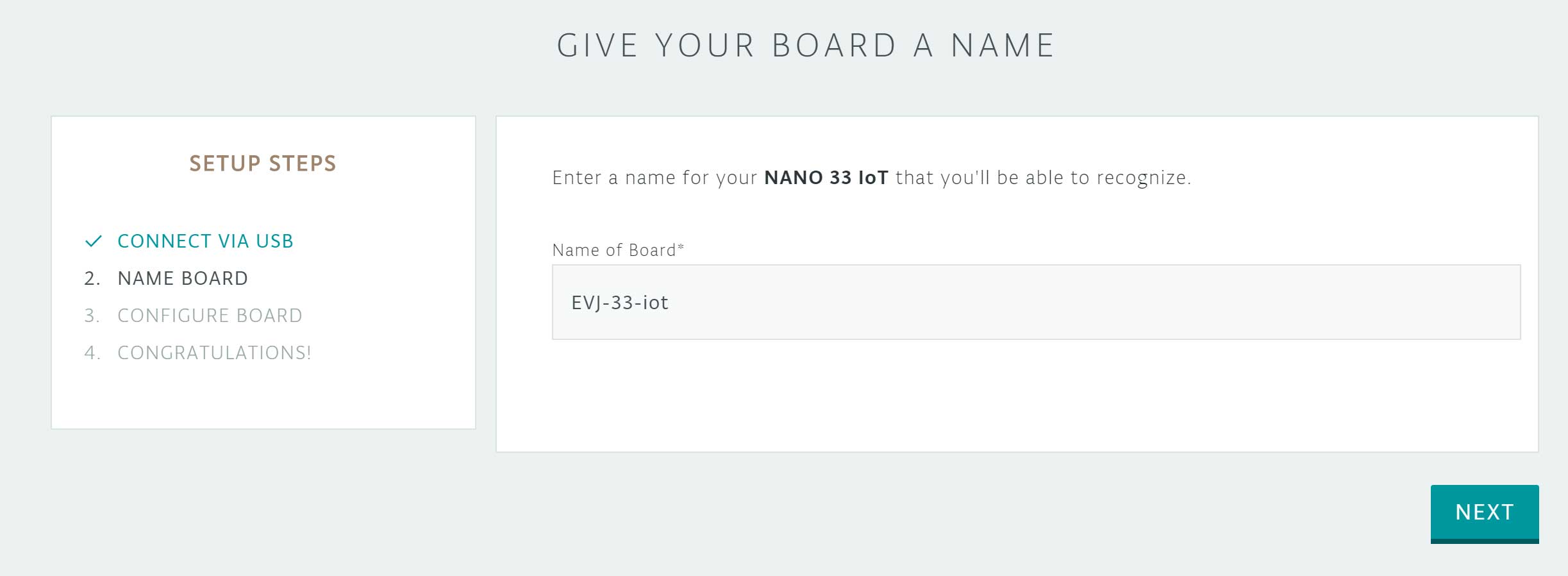
Now connect your Arduino Nano 33 IoT to your computer via a USB cable. If the computer is the Arduino board you will automatically go to the next step. In this step you need to name your Arduino Nano 33 IoT. We have named ours “EVJ-33-iot”. But you can give yours a name of your choice.

as soon as you board have given a name, select ”Next”. Now you can board configure. You will get the option ”No Thanks” & ”Configure”. Select ”Configure”. The Arduino Nano 33 IoT features a Microchip ECC508 crypto chip† This chip is used to identify your board when linked to your Arduino account. Once the chip is configured it is board ready for use. Now select ”Back to Cloud”, you will come to ”Create New Thing”
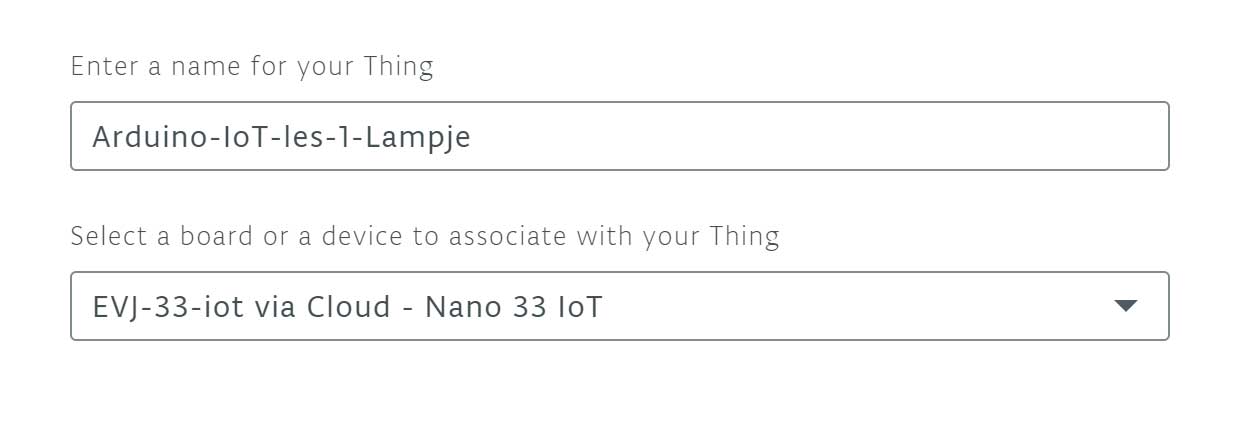
Here we enter a name and choose it board what we want to use. When you have entered this, select "Create".

Now that you have created your Thing you can add a property. In this project the property is a (red) LED light. Select ”Add property”
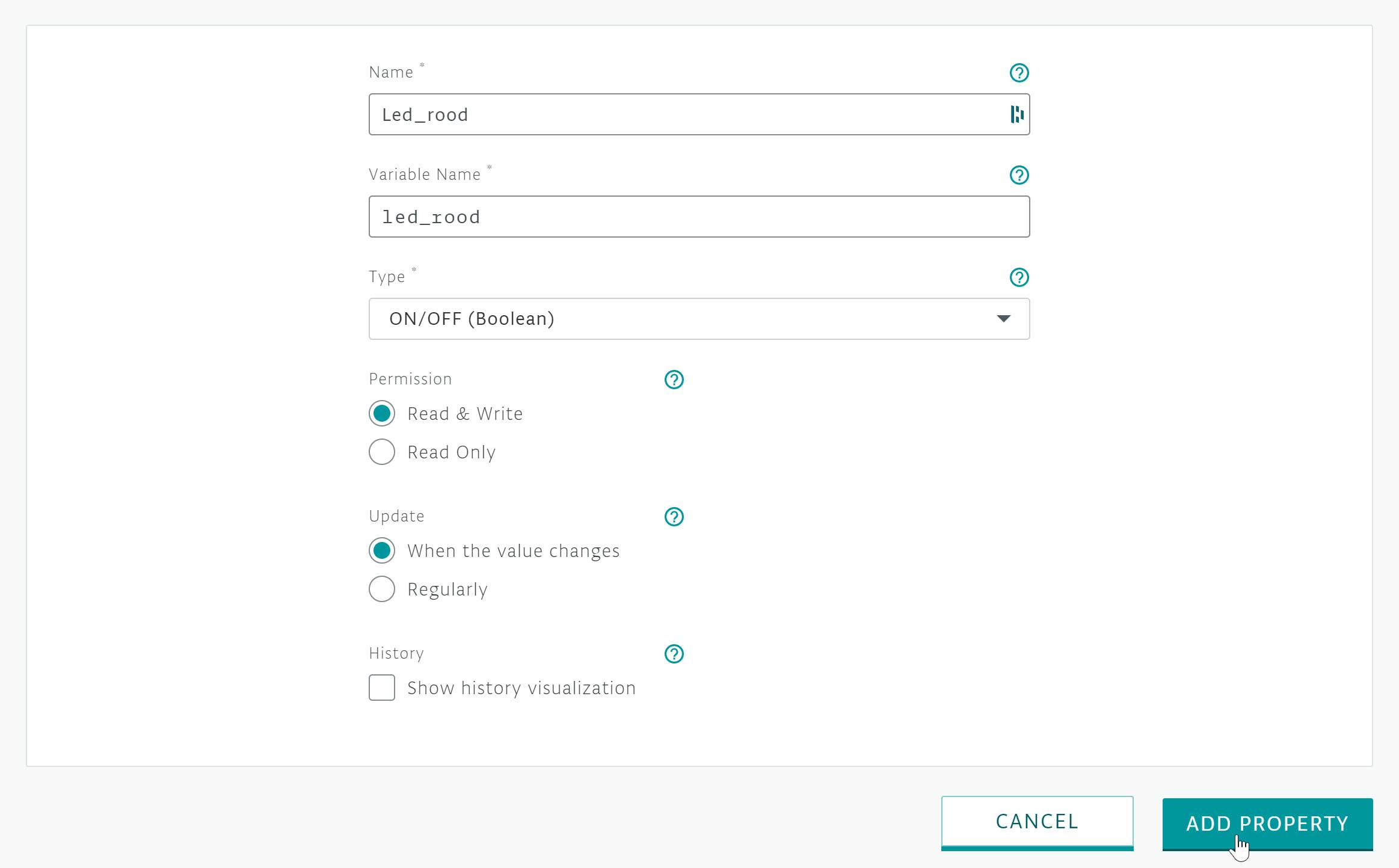
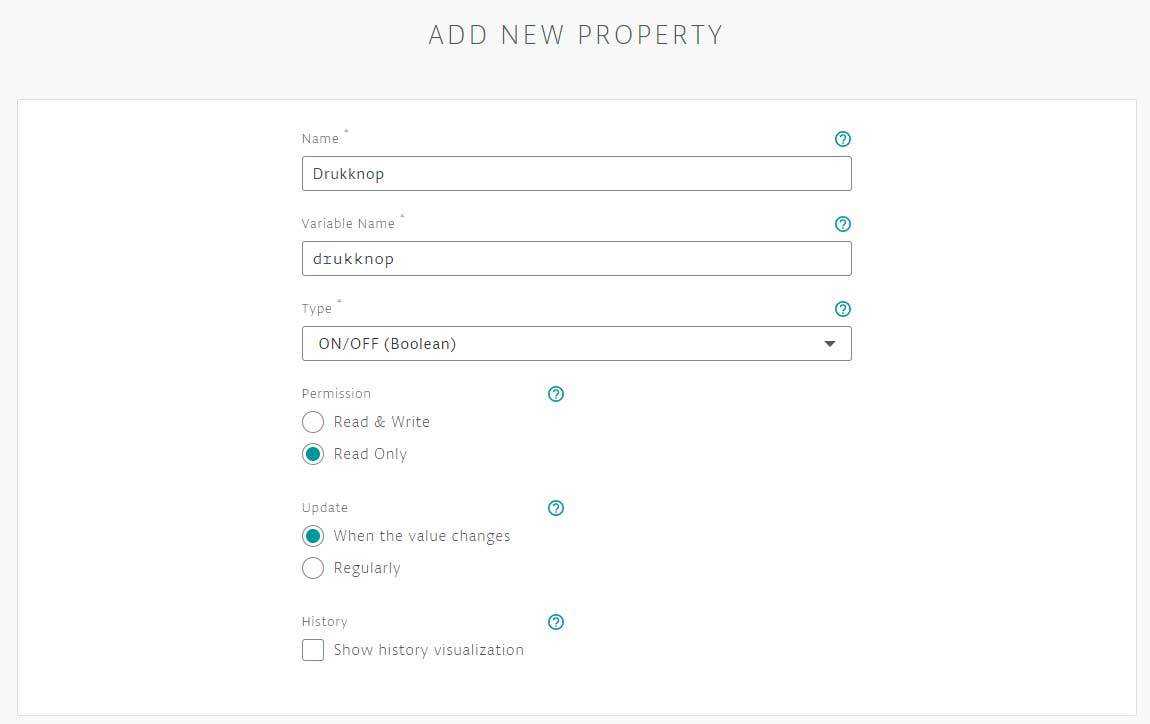
On this page we give the LED a name. In this case ”Led_red”. For the type we select ”ON / OFF (Boolean). A Boolean is a data type with only 2 possible values.
At "Permission" you select "Read & Write". We do this because we can turn the LED on and off from the IoT cloud.
We also leave Update on “When the value changes”, this ensures that when the value of the property / variable changes within the sketch of the board, this value is immediately sent to the Cloud. Once you have entered all this, select ”Create Property”

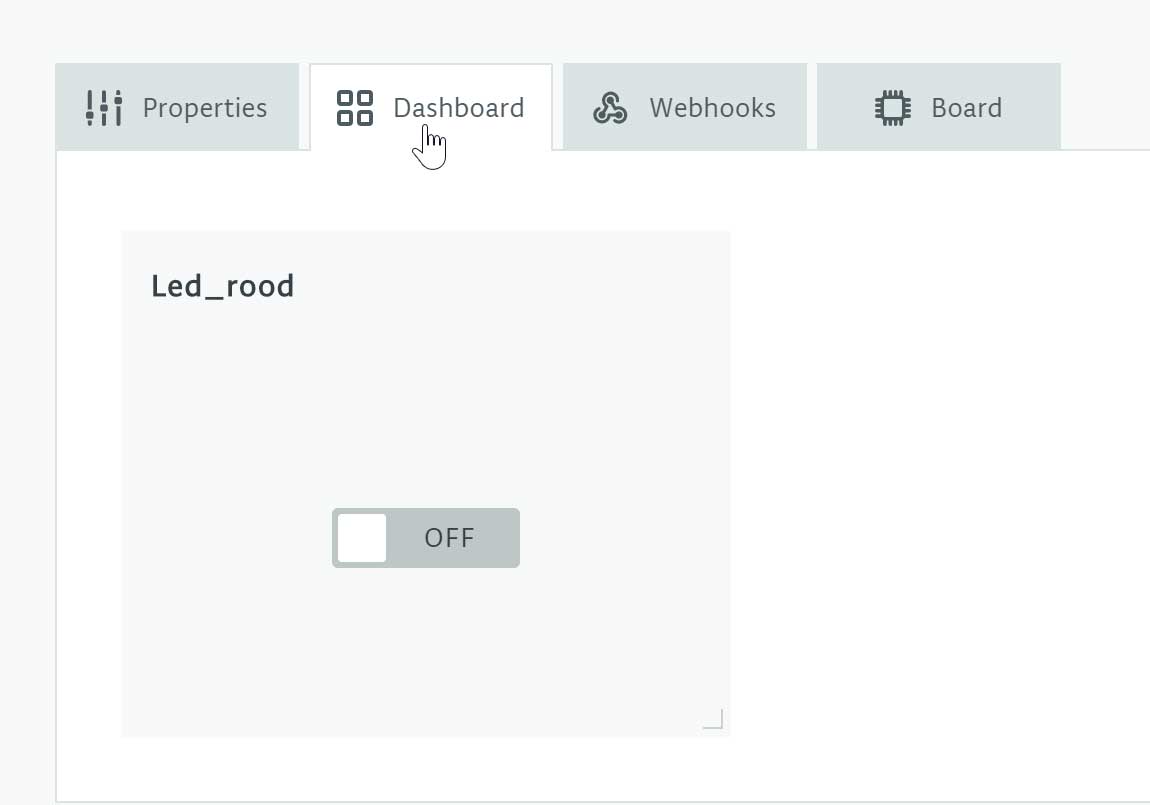
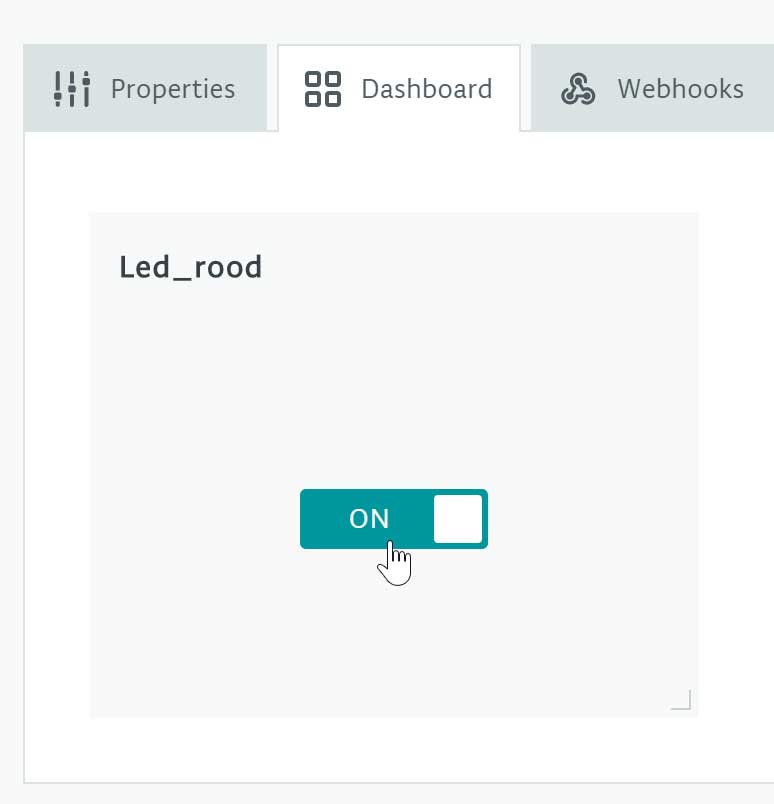
Under the heading ”Dashboard” You can find the newly created property. As you can see, this is an on/off switch. If you have multiple properties you can also move them by dragging them. The IoT cloud is now ready. We are now going to connect the LED to the Arduino Nano 33 IoT, and then program it.

Step 2: Building and Wiring
Now we are going to put the project together.
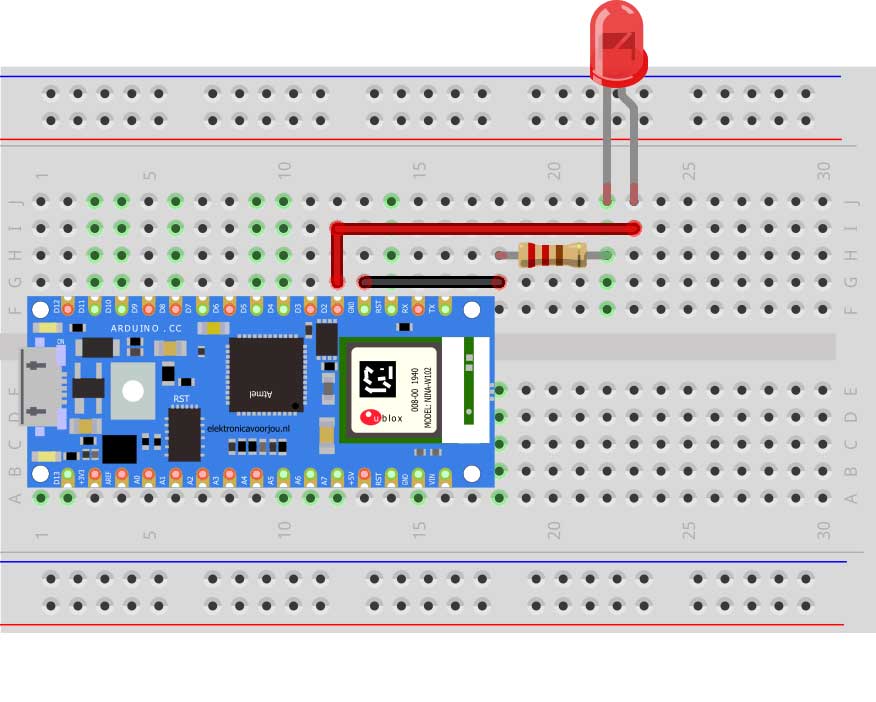
We start by placing the Arduino Nano 33 IoT on the breadboard† In the middle of the breadboard there is a slot. Make sure the pins of the board on both sides of the slot as shown below. Now place the LED light on the board and connect the + to output D2. At the – place a 220 Ohm resistor. Then connect it to a GND pin. That was it! You have now wired your first IoT project.

Step 3: Programming
Now that you have finished wiring and building your Arduino IoT light, you can start programming the Arduino Nano 33 IoT. When you are in the IoT Cloud you will see ”Edit Sketch”, click here. You will now automatically go to the Arduino Web Creator. Here a new sketch has been automatically created that already contains a few values.
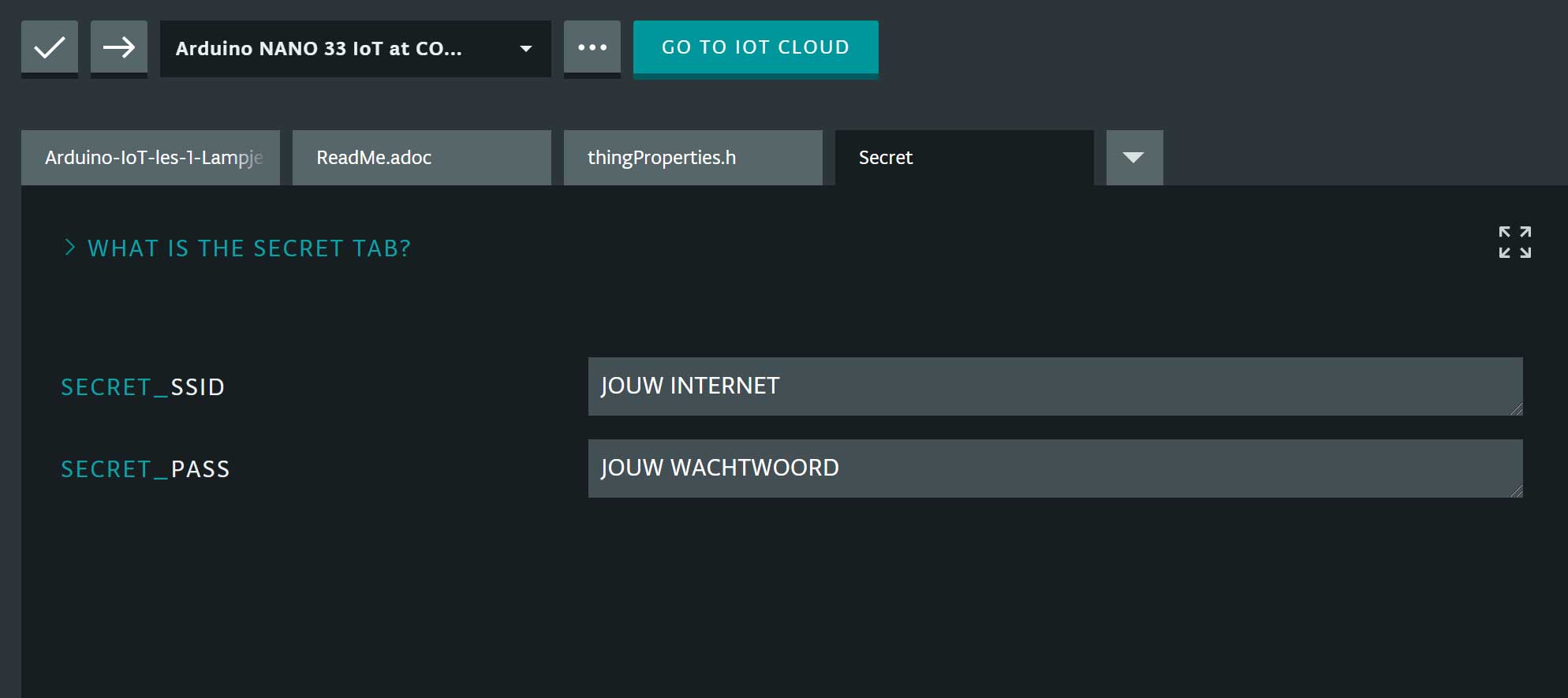
First we will set up the internet connection. Go to the tab ”Secret”, here you can enter the SSID and password of your network. This is necessary to connect the Arduino Nano 33 IoT to the IoT cloud.

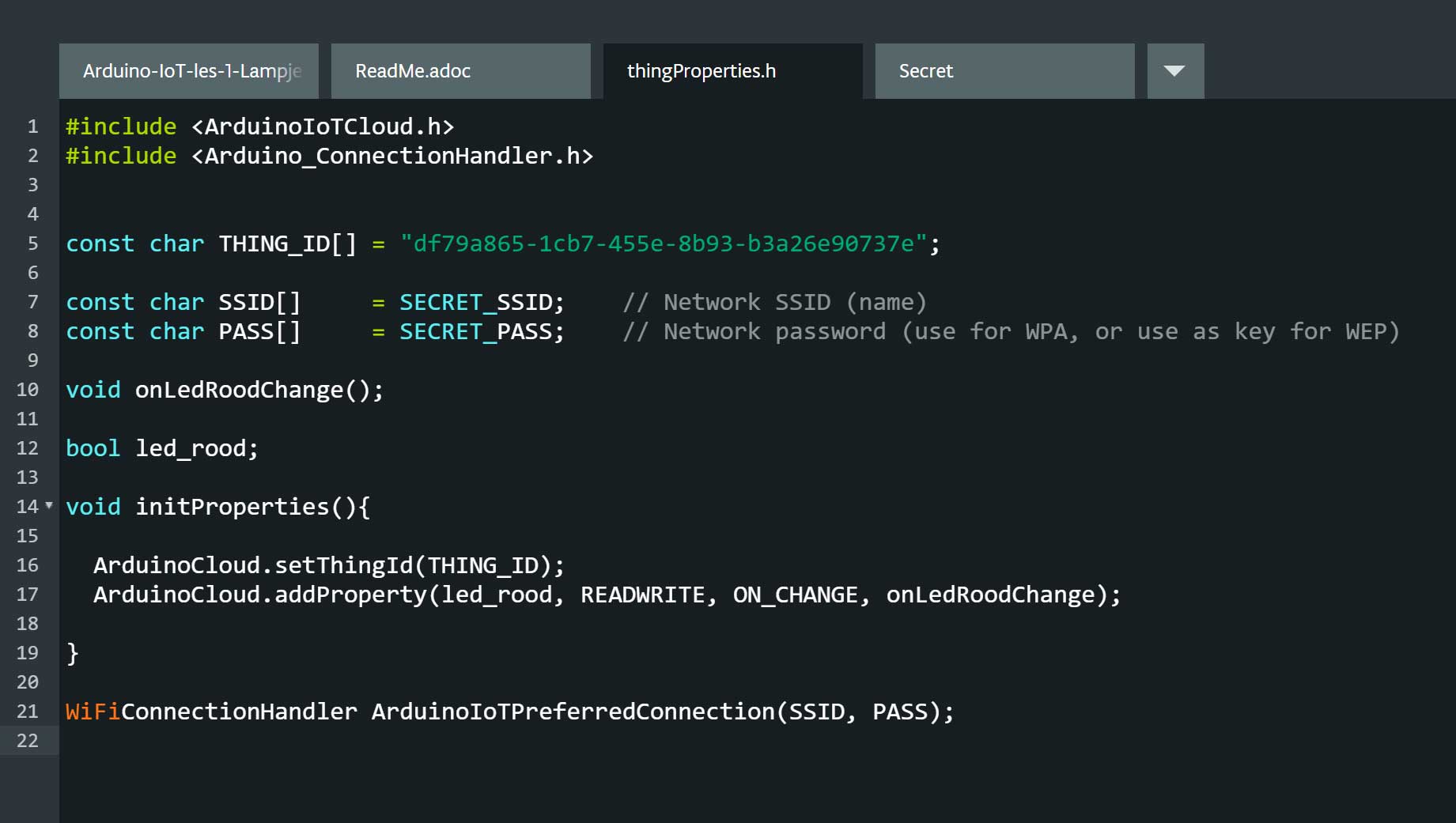
Now we take a look at the tab ”thingProperties.h”
#include <ArduinoIoTCloud.h>This will import the ArduinoIoTCloud library. This library ensures that the local sketch variables are synchronized with IoT Cloud properties.
#include <Arduino_ConnectionHandler.h>
The WifFiConnectionManager is used to manage the WiFi connection.
char ssid[] = SECRET_SSID;
char pass[] = SECRET_PASS;
These values come from the tab ”Secret”.
const char THING_ID[] = "df79a865-1cb7-455e-8b93-b3a26e90737e";
This is the unique ID of the ”Thing”
void onLedRoodChange();
This line declares a function to be called whenever the value of our LED Property is changed in the IoT dashboard† This type of function is known as Callback.
bool light;
Explanation of the LED variable.
void initProperties()
This function is called in the setup () block of the .ino file.
ArduinoCloud.setThingId(THING_ID);
Tells our sketch to which the ”Thing” must connect.
ArduinoCloud.addProperty(led_rood, READWRITE, ON_CHANGE, onLedRoodChange);
Tells the sketch to consider the LED variable as a property of our Thing, and to run the callback function on LedRoodChange every time the property's value is changed from Arduino IoT Cloud. Permissions are set to READWRITE for this property as this is what we selected when creating this property.
WiFiConnectionHandler ArduinoIoTPreferredConnection(ssid, pass);
IInitializes connection management using the WiFi access point name (SECRET_SSID) and password (SECRET_PASS) that we have set in the ”Secret” tab.

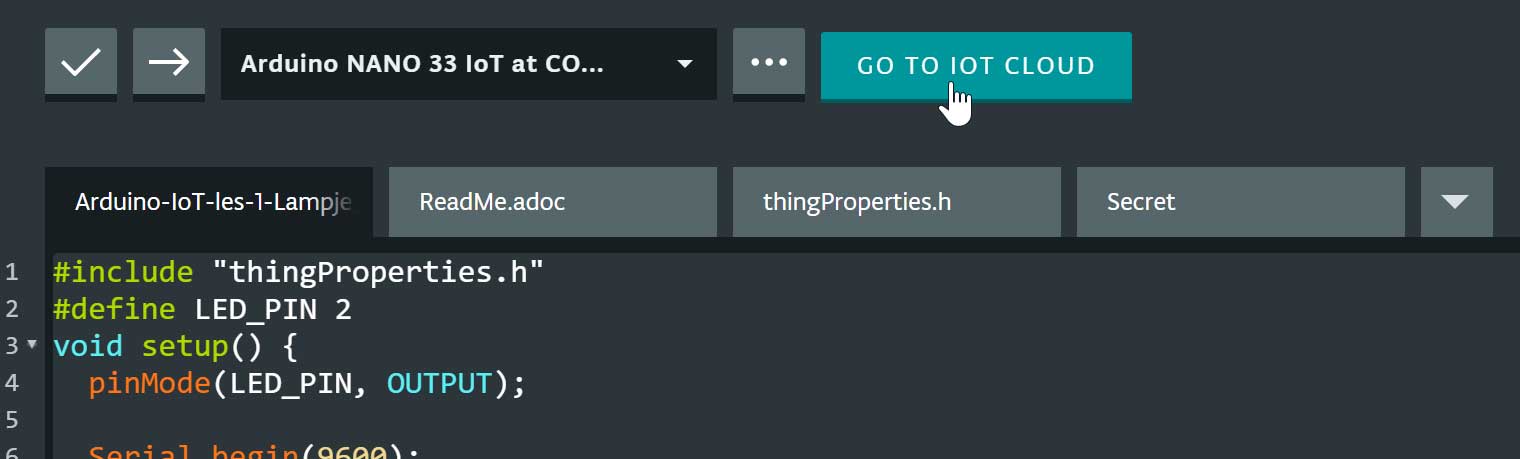
We now go back to the first tab. Here we are going to write the code. Like any Arduino Sketch, the code consists of 2 parts. The void setup and the void loop. The setup is executed once as soon as the board starts up or when the reset button is pressed. The loop continues to repeat as long as it is board on.
There are already a few standard lines of code ready. We describe these below.
#include "thingProperties.h"
Imports all variables and functions from the tab ”thingProperties.h”.
setDebugMessageLevel(2);
Sets the desired level of log messages to be displayed in the serial monitor. This is now set to level 2, but we can change it from 0 (which records errors only) to 3 (which records EVERYTHING!). If something is not working with the wifi or cloud connection, it is easier to find the problem if it is set to a higher level. For now we can leave it as it is.
Serial.begin(9600);
Initializes the serial monitor to display and read it.
delay(1500);
Wait 1,5 seconds to give the serial monitor the time it takes to initialize.
initProperties();
Initializes the properties as defined in thingProperties.h.
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
Initializes the Arduino Cloud with the aforementioned ConnectionManager.
ArduinoCloud.update();
This covers a lot of things behind the scenes, including synchronizing the values of properties between the cloud and the board, checking the connection between network and Cloud, and other logic. If the value of a property changes in the sketch, the library will automatically detect it and notify the Cloud, so that such value is reflected in the Arduino IoT Cloud Dashboard† Likewise, when the value of a property in the Dashboard is changed, the library will update the corresponding value on the device.
Below is the code you can use to make the Light work.
You can now upload this code to the Arduino Nano 33 IoT. If this is successful, select ”Go To IoT Cloud”. In your dashboard you can now switch the LED on and off with the virtual button.

You have now successfully completed the first lesson. Now you know how to turn an LED light on and off via the internet. You now also know what the standard functions of the IoT Cloud stand for.


Lesson 2: IoT cloud Potmeter
During the first lesson you learned how to turn a light on and off. In this second lesson you will learn how to read the value of a potentiometer and how to display it in the IoT Cloud dashboard.
You need:
1X Arduino Nano 33 IoT
1X breadboard
3X jumper wires
1X 10K Potentiometer
Arduino Build
Step 1: Setup Arduino Create
For this project we are creating a new “Thing”. You can also use the “Thing” from the previous lesson, but to keep everything clear, let's start over.
If you create a new "Thing" and the same board you will be asked to unlink it. In this project, we've called it "Thing" Arduino-IoT-lesson-2-Potmeter.
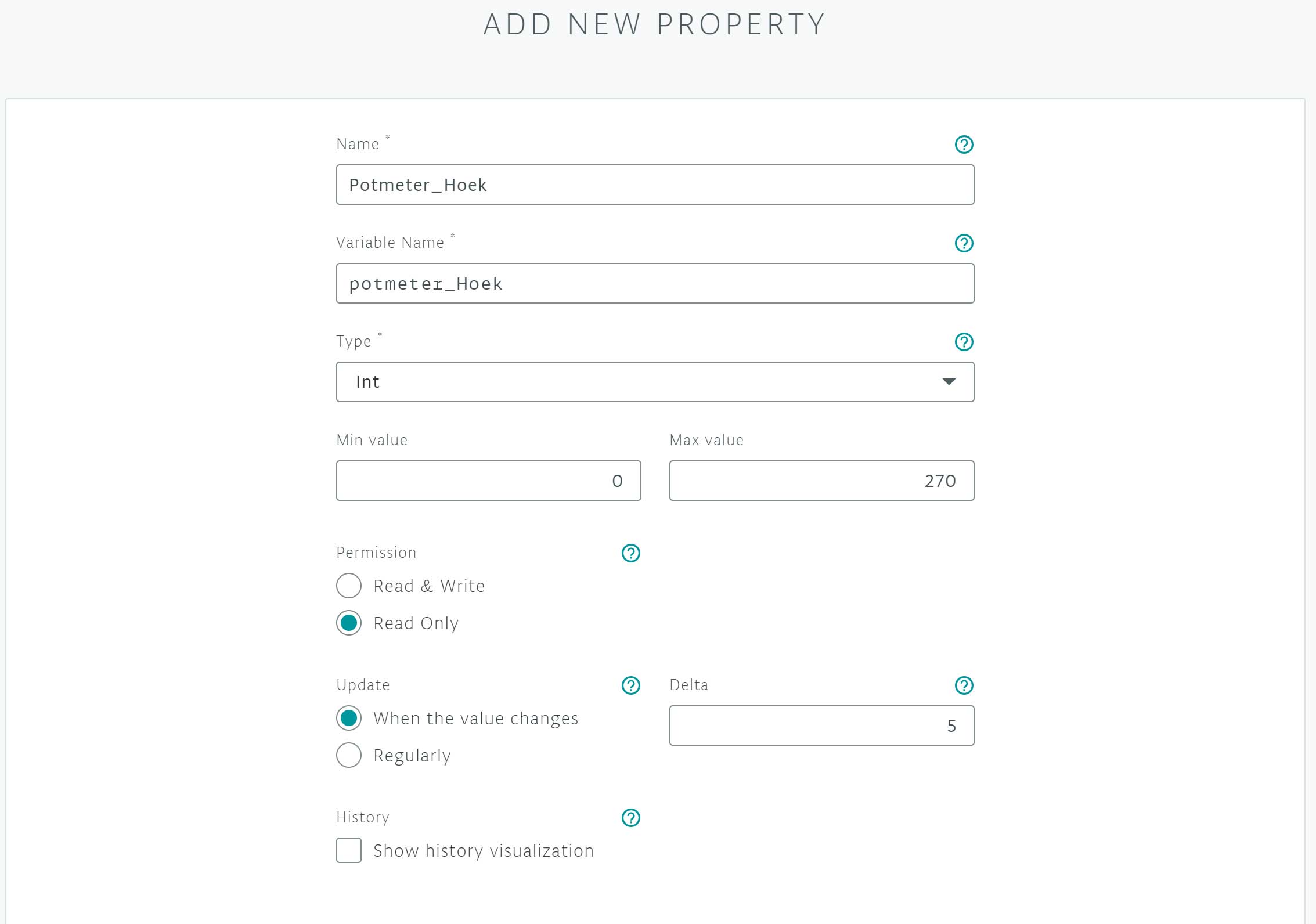
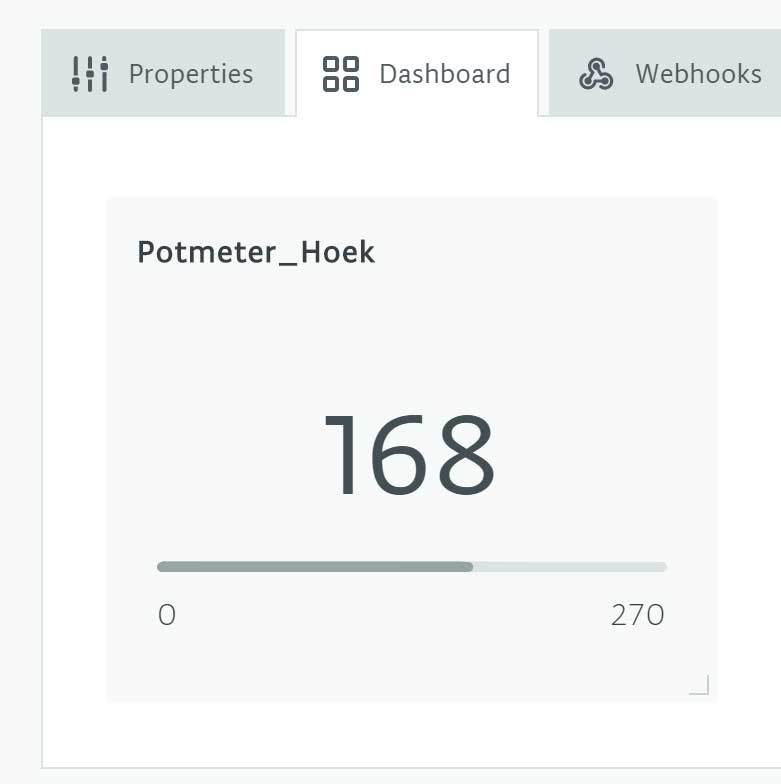
When you have created your ”Thing” you can add another ”property”. In this project the property is a 10K Potmeter. We call this ”property” Potmeter_Angle. At the type we fill ”int" in. We enter 0 at the ”Min Value”. At the ”Max Value” we enter 270.
In this project we select Read only at ”Permission”. We do this because we only have to read the value.
At ”Update” we select ”

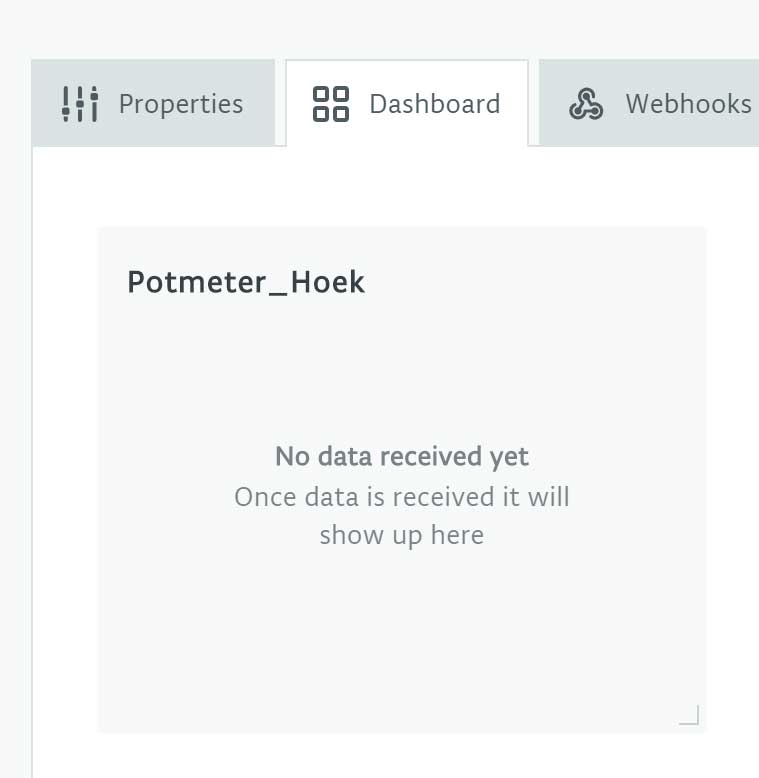
Under the heading ”Dashboard” You can find the newly created property. As you can see, no data is available yet. This is because we have not programmed the Arduino yet. Once the Arduino is properly connected, a value will appear here.

Step 2: Building and Wiring
Now we are going to put the project together.
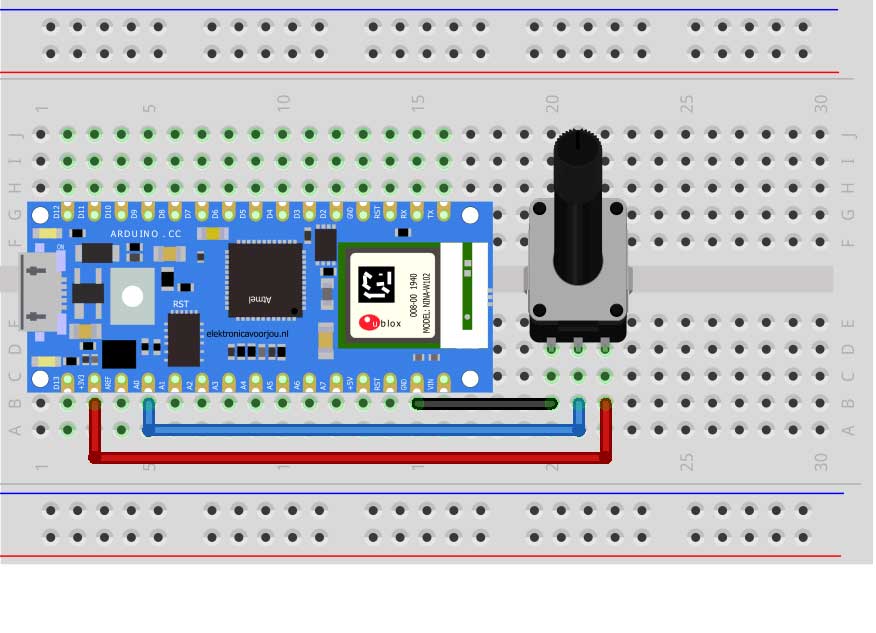
We start by placing the Arduino Nano 33 IoT on the breadboard† In the middle of the breadboard there is a slot. Make sure the pins of the board on both sides of the slot as shown below. Now place the potentiometer and connect the left pin to the GND. Connect the middle pin to A0 and the right pin to the 3.3V. You have now connected the potentiometer correctly and you can start programming.

Step 3: Programming
Now that you have finished wiring and building your Arduino IoT Potentiometer, you can start programming the Arduino Nano 33 IoT. We do this in the same way as in lesson 1.
Below is the code you can use to make the potentiometer work.
You can now upload this code to the Arduino Nano 33 IoT. If this is successful, select ”Go To IoT Cloud”. In your dashboard you can see the value change live while you turn the potentiometer. You have now successfully completed the second lesson. Now you know how to read a potentiometer via the internet.


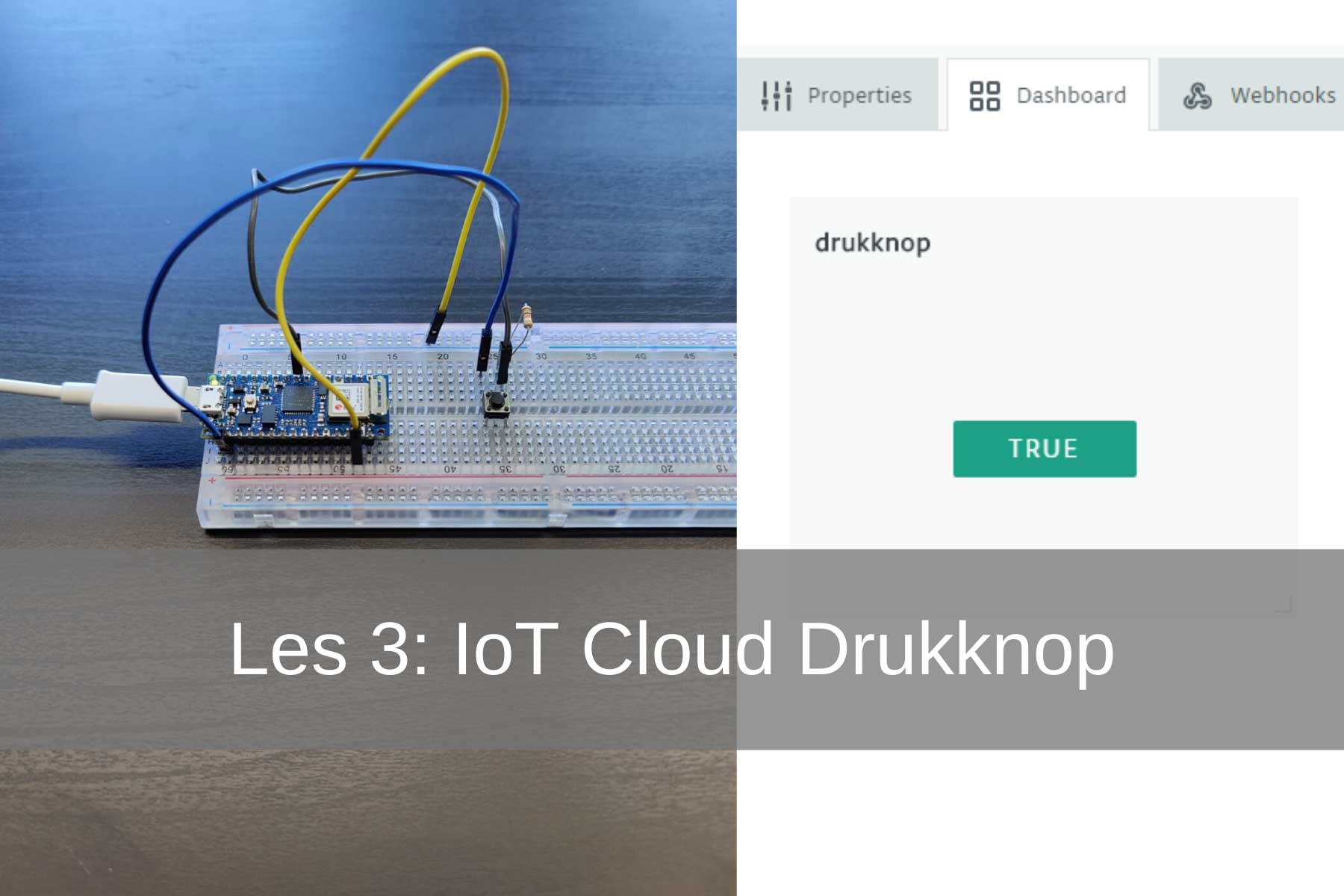
Lesson 3: IoT cloud Push button
In this lesson you will learn how to see in the Arduino IoT Cloud whether a button is on or off (pressed or not pressed). If you later work with many buttons, you can see the status of this button from the IoT Cloud.
You need:
1X Arduino Nano 33 IoT
1X breadboard
3X jumper wires
1X Push Button
1X 10K Resistance
Arduino Build
Step 1: Setup Arduino Create
For the project we create a new “Thing”. You can also use one of the “Thing” s from the previous lessons. But to keep everything clear, we are creating a new “Thing” for this project. In this project we have called the ”Thing” Arduino-IoT-Lesson-3-Push Button. When the thing is created we add a property. The property in this case is a Push button. For type we go for the boolean again, but the permission must be read only. We do this because we want to read the physical push button.
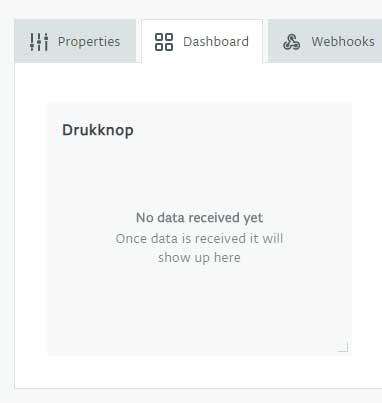
Now that we have made the property, we are going to build and wire the circuit.

Just like in the previous lesson, you can see that no data has arrived yet. As soon as the code on the Arduino Nano 33 IoT it says "True" or "False". It is generally set to "False", as soon as the button is pressed it changes to "True".

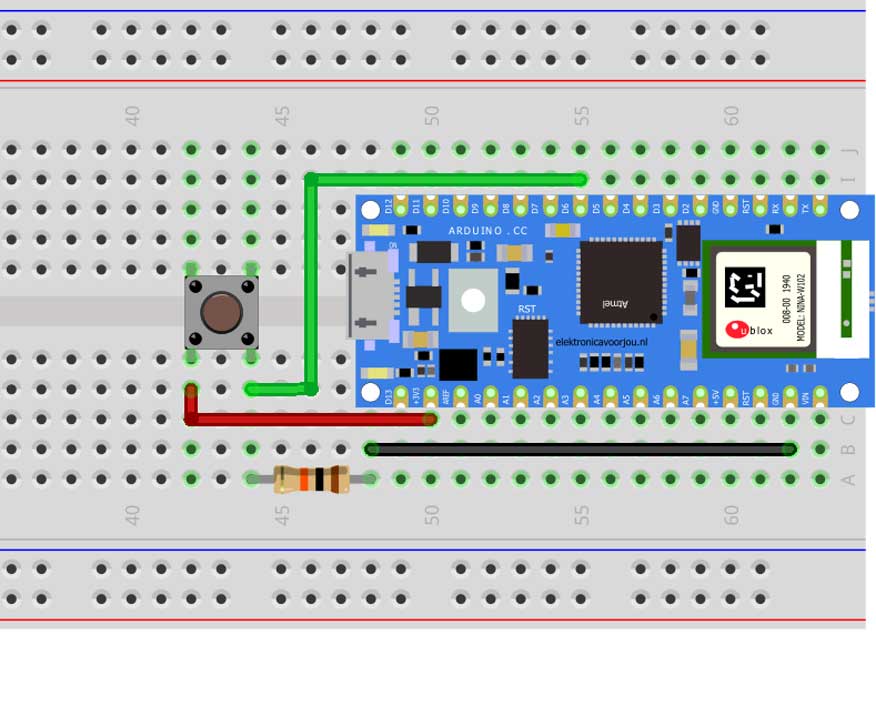
Step 2: Building and Wiring
Now we are going to put the project together.
You start by placing the Arduino Nano 33 IoT on the breadboard† In the middle of the breadboard there is a slot. Make sure the pins of the board on both sides of the slot as shown below. The button has 4 connections 2 on each side. Now connect the jumper wires to each pin on one side (see diagram). The button is Normally Open, as soon as the button is pressed a connection is made.
Put the 3,3 volts on the plus side, then we use pin 5 to connect the button. Pin 5 is connected to the negative side of the button. Before connecting the minus to the GND, 10k ohm resistor must be placed between.
Now that you have finished building and wiring the circuit, you can start programming.

Step 3: Programming
We program the Arduino in the same way as in the previous lessons. The code you will use for this is below. If you want to learn it better, type the code instead of copying and pasting it. You will learn to program better.
Once you have written the code you can upload it to the Arduino. If this is successful, go back to the IoT Cloud, click on dashboard† If it's right it will say "False". As soon as you press the button, it changes to “True”.
Now you know how to read data from a push button via the Arduino IoT Cloud!


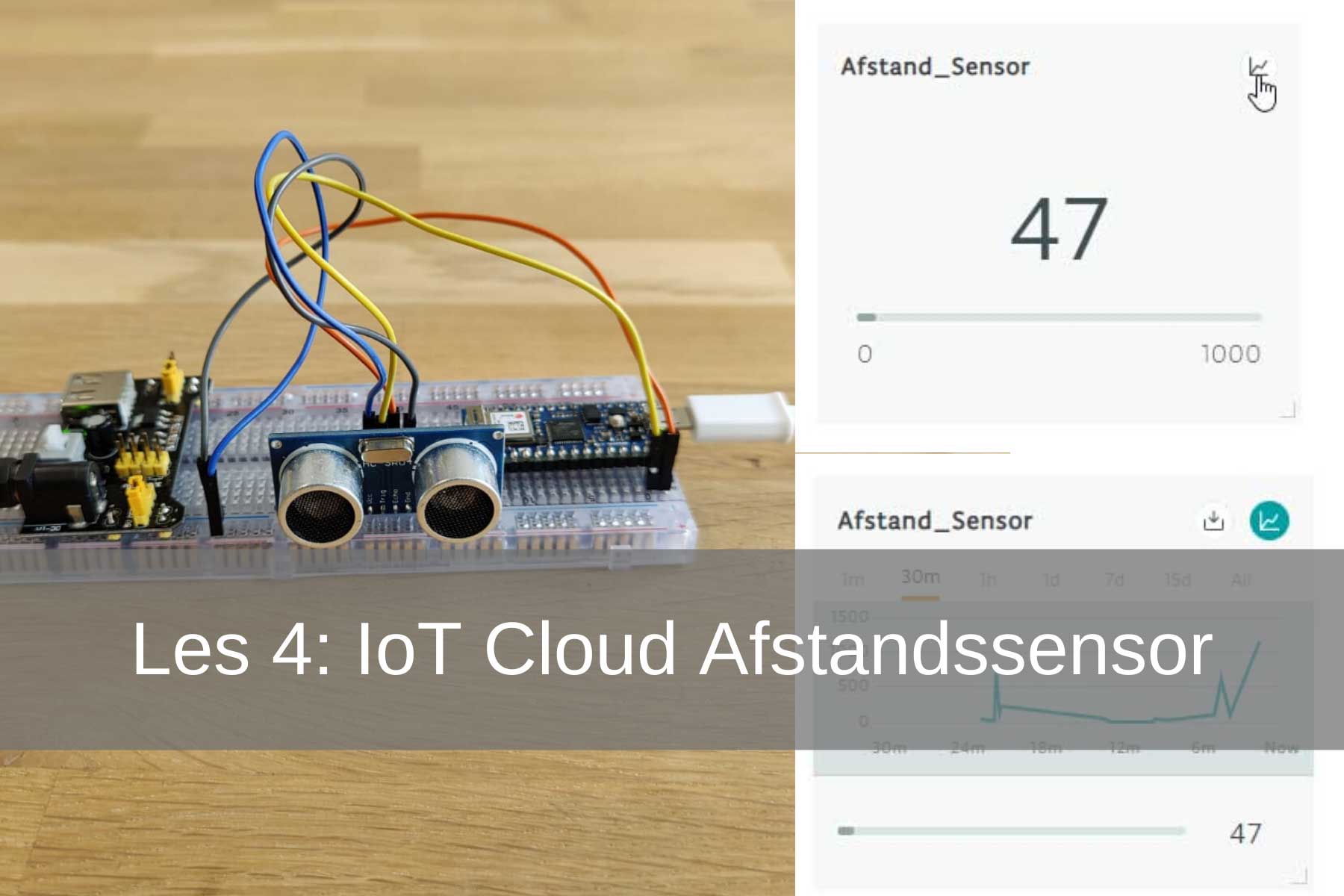
Lesson 4: IoT cloud Distance sensor
In this lesson you will learn how to read the value of an HC-SR04 ultrasonic distance sensor in the Arduino IoT. We store these values so that we can see them in a graph.
You need:
1X Arduino Nano 33 IoT
1X breadboard
4X jumper wires
1X HC-SR04
1X Breadboard nutrition. (5V)
Arduino Build
Step 1: Setup Arduino Create
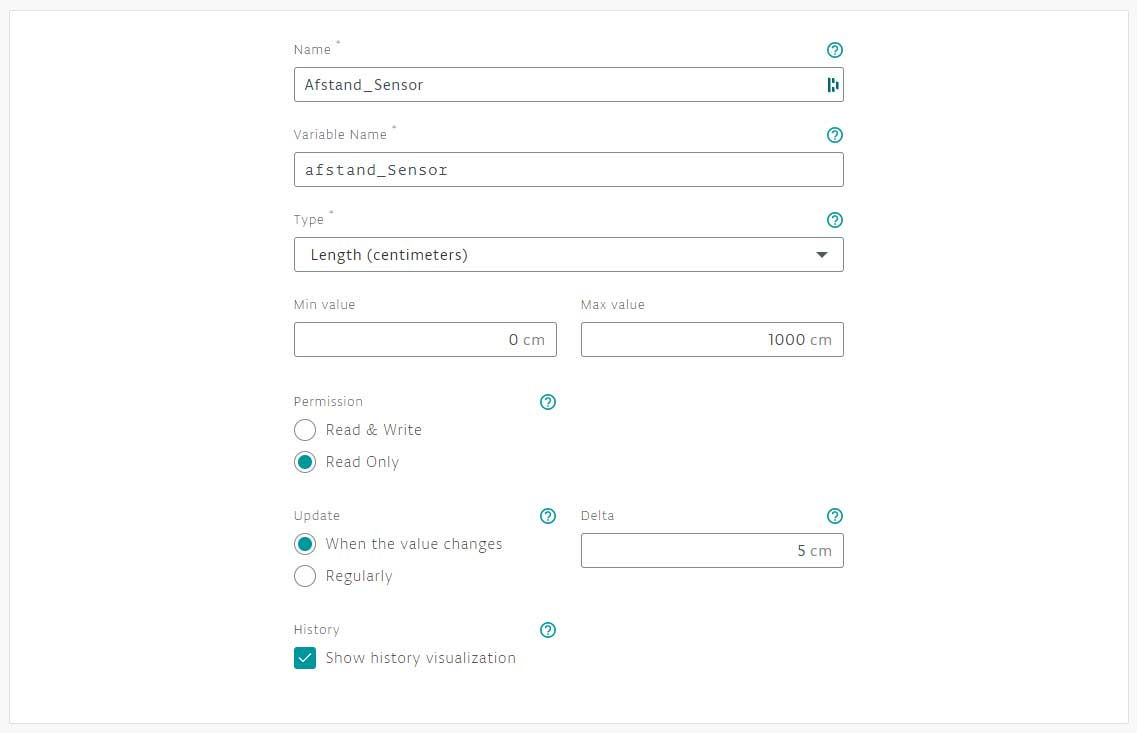
For the project we create a new “Thing”. You can also use one of the “Thing” s from the previous lessons. But to keep everything clear, we are creating a new “Thing” for this project. In this project we have called the ”Thing” Arduino-IoT-Lesson-4-Distance-Sensor. When the thing is created we add a property. The property in this case is a Distance sensor. For type we again go for ”Length (centimeters)”. We only want to read data, so the permission must be set to read only. At the bottom of the page you will see History. We select this to store the incoming data. This allows us to later see a graph with the measured values.
Now that we have made the property we are going to build and wire it.

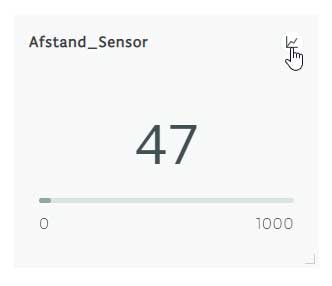
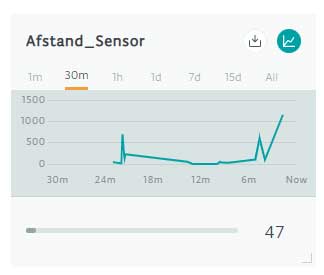
In the image below you can already see some data. You will only see this once the code has been uploaded. The current distance is shown in the left image. At the top right you see a small graph. If you click on this you will see the right image. The collected data is converted into a graph. You can see the last minute, 30 minutes, hour, etc.


Step 2: Building and Wiring
Now we are going to put the project together.
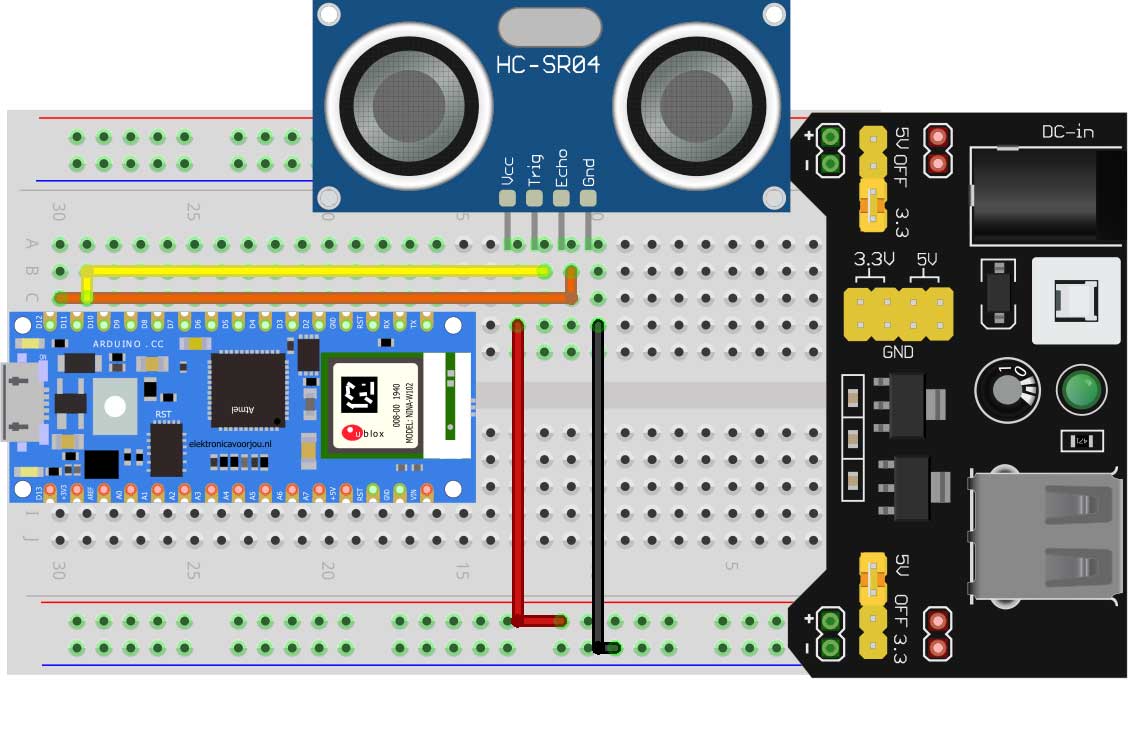
You start by placing the Arduino Nano 33 IoT on the breadboard† In the middle of the breadboard there is a slot. Make sure the pins of the board on both sides of the slot as shown below. The HC-SR04 requires a 5V power supply. To supply the sensor with constant voltage, we use a Breadboard nutrition. The HC-SR04 has 4 pins. The VCC connects to the + path of the breadboard because it now has 5V on it. Next we connect the Trig (trigger) pin to D11. We connect the Echo pin to D12 and the GND pin to the – path of the breadboard.
NB! If you like the Breadboard power supply used make sure the jumper cap is set to 5V instead of 3,3V.
Now that you have finished building and wiring the circuit, you can start programming.

Step 3: Programming
We program the Arduino in the same way as in the previous lessons. The code you will use for this is below. If you want to learn it better, type the code instead of copying and pasting it. You will learn to program better.
Once you have written the code you can upload it to the Arduino. If this is successful, go back to the IoT Cloud, click on dashboard† You should now see data as shown in the images in step 1.
Now you know how to read data from a push button via the Arduino IoT Cloud!

Lesson 5: IoT cloud humidity and temperature sensor
This is the fifth lesson from the Arduino IoT Cloud manual. Have you not yet taken the first lessons? Check this out HERE. In this lesson you will learn how to read the value of a DHT11 temperature and humidity sensor in the Arduino IoT.
- Level - Beginner / Intermediate 35%
- Duration - 20/30 min 33%
- Costs - € 41,30 complete 30%
Supplies
1X Arduino Nano 33 IoT
1X breadboard
3X jumper wires
1X DHT11
Arduino Build
Step 1: Set up Arduino Create
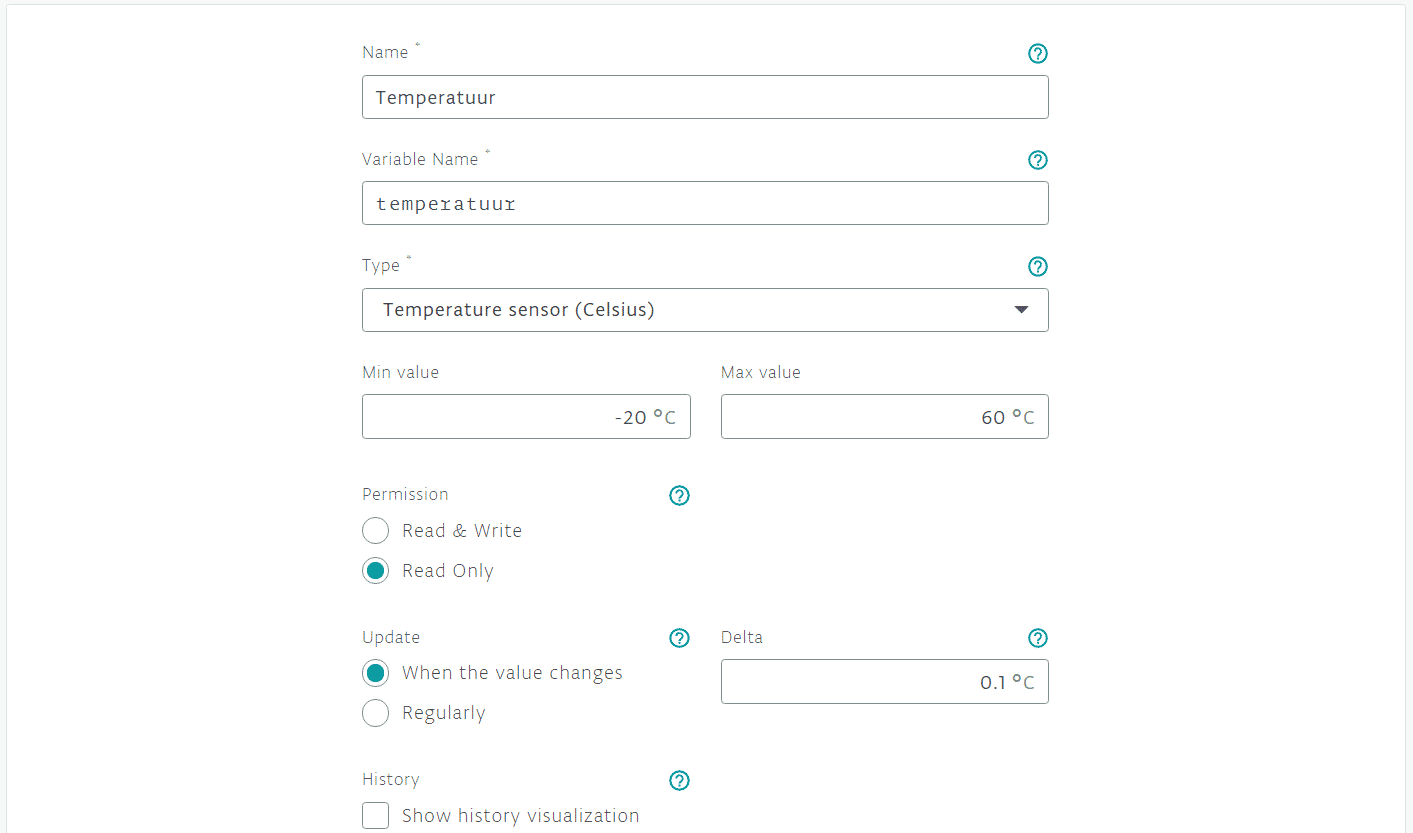
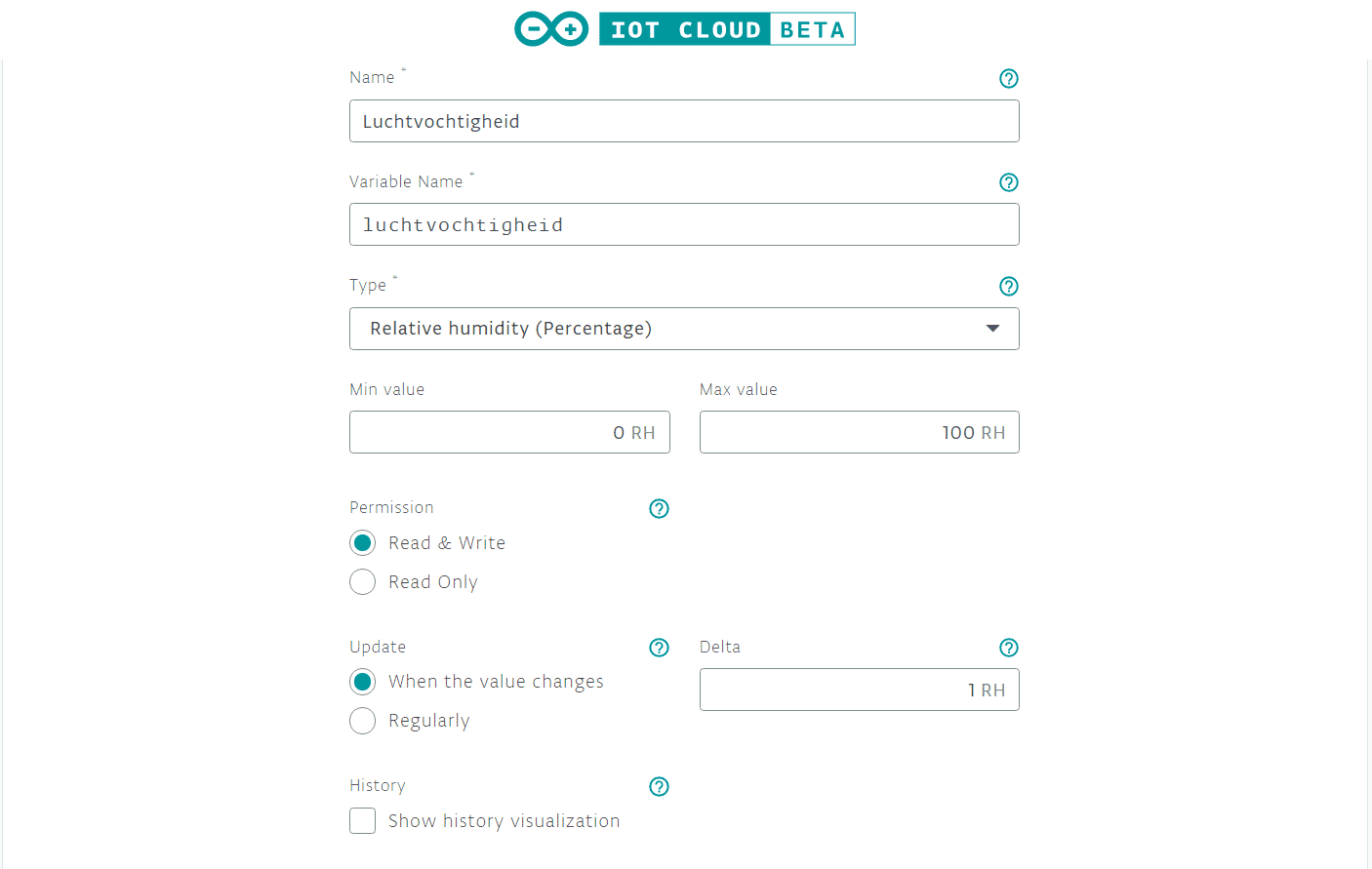
For the project we create a new “Thing”. You can also use one of the “Thing's” from the previous lessons. But to keep everything clear, we are creating a new “Thing” for this project. In this project we have called the ”Thing” Arduino-IoT-lesson-4-Humidity-Sensor. When the thing is created, we add two properties to it. The properties in this case are Temperature and Humidity. For type we go for ”Temperature sensor (Celsius)” and “Relative humidity (Percentage)”. We only want to read data so the permissions must be read only for both. At the bottom of the page you will see History. We do not select these.
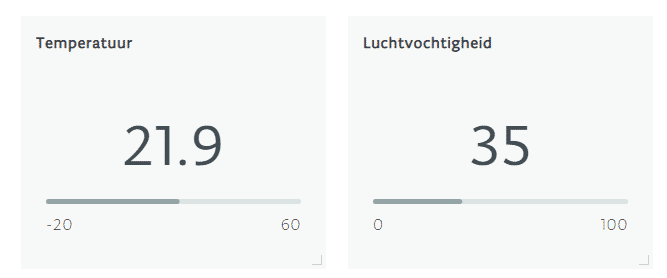
In the image below you can already see some data. You will only see this once the code has been uploaded. On the left you see the temperature and on the right the humidity.

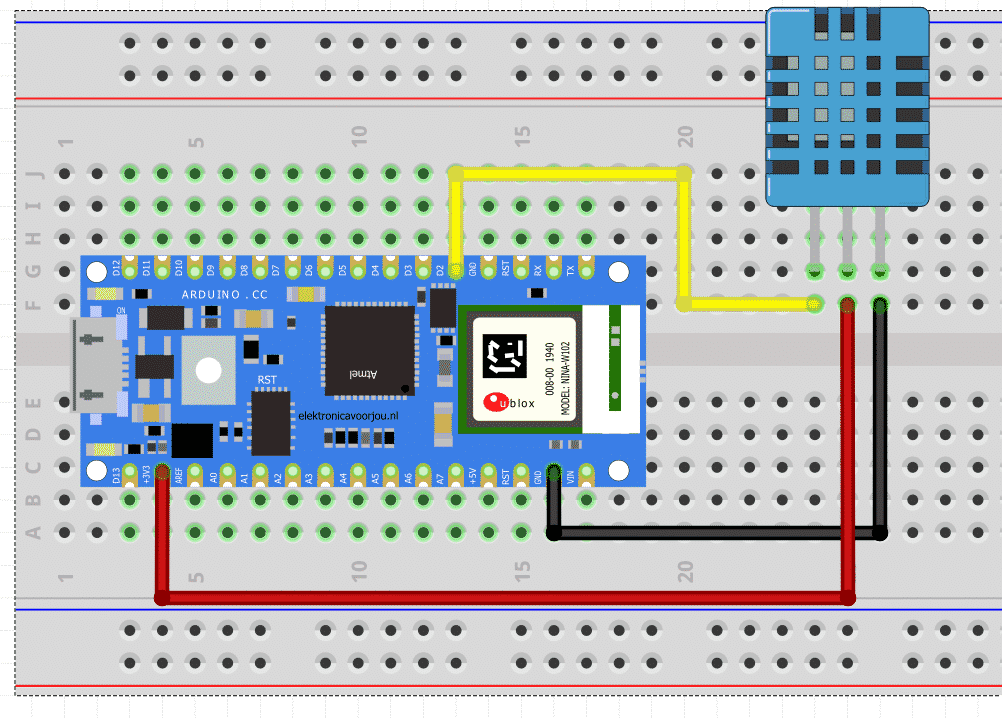
Step 2: Building and Wiring
Now we are going to put the project together.
You start by placing the Arduino Nano 33 IoT on the breadboard† In the middle of the breadboard there is a slot. Make sure the pins of the board on both sides of the slot as shown below. The DHT11 has 4 pins. The VCC connects to the 3.3V pin on the Arduino. Next we connect the data pin to D2. The GND pin on the Arduino's GND pin.
Now that you have finished building and wiring the circuit, you can start programming.

Step 3: Programming
We program the Arduino in the same way as in the previous lessons. The code you will use for this is below. If you want to learn it better, type the code instead of copying and pasting it. You will learn to program better.
Once you have written the code you can upload it to the Arduino. If this is successful, go back to the IoT Cloud, click on dashboard† You should now see data as shown in the images in step 1.

Lesson 6: IoT Cloud LCD
This is the sixth lesson from the Arduino IoT Cloud manual. Have you not yet taken the first lessons? Check this out HERE. In this lesson you will learn how to write text in the Arduino IoT to an LCD screen.
- Level - Medium 45%
- Duration 20/30 min 33%
- Costs - € 46,80 complete 30%
Supplies
1X Arduino Nano 33 IoT
1X breadboard
4X jumper wires
1X I2C LCD screen
Arduino Build
Step 1: Set up Arduino Create
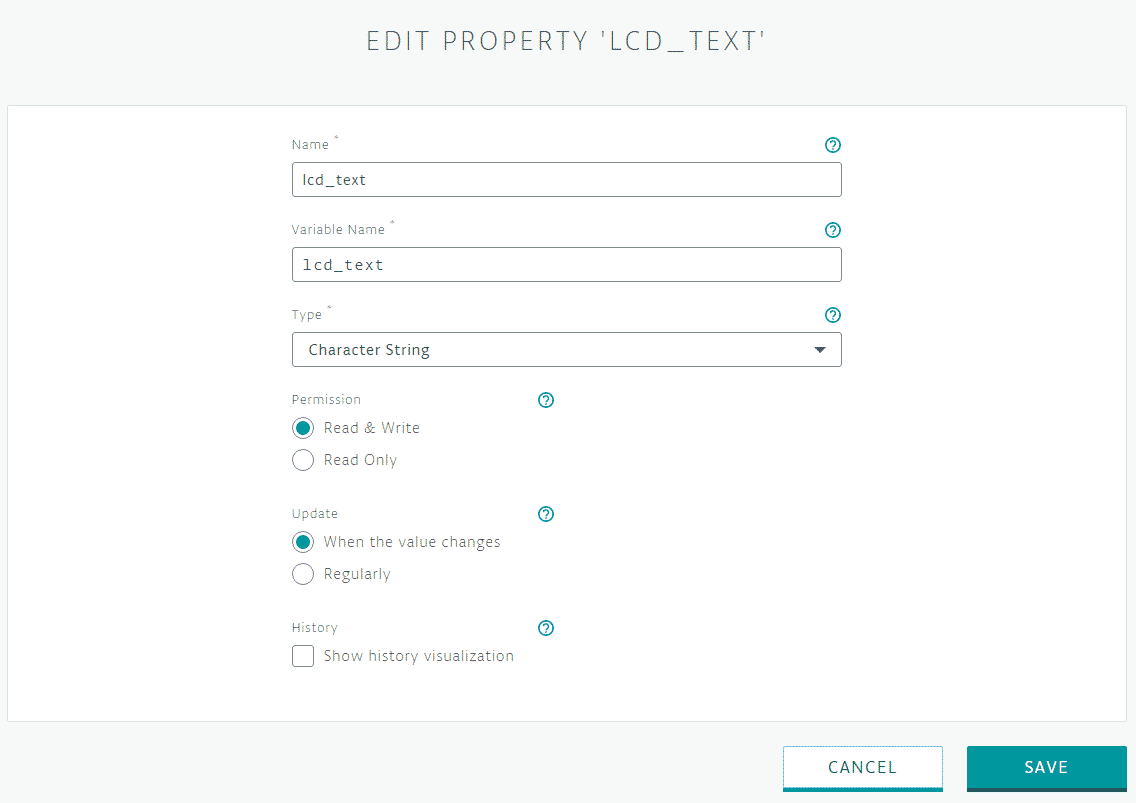
We create a new “Thing” for the project. You can also use one of the “Thing's” from the previous lessons. But to keep everything clear, we are creating a new “Thing” for this project. In this project we have called the ”Thing” Arduino-IoT-Lesson-6-LCD-Cloud. When the thing is created we add a property. The property in this case is text inputs. For type we go for ”Character String”. We want to write data so the permissions must be set to “Read & Write”. At the bottom of the page you will see History. We do not select these.
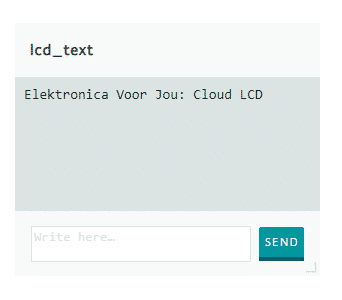
In the image below you can see the dashboard containing the text input. Here you will enter the text for the LCD when you have finished programming.
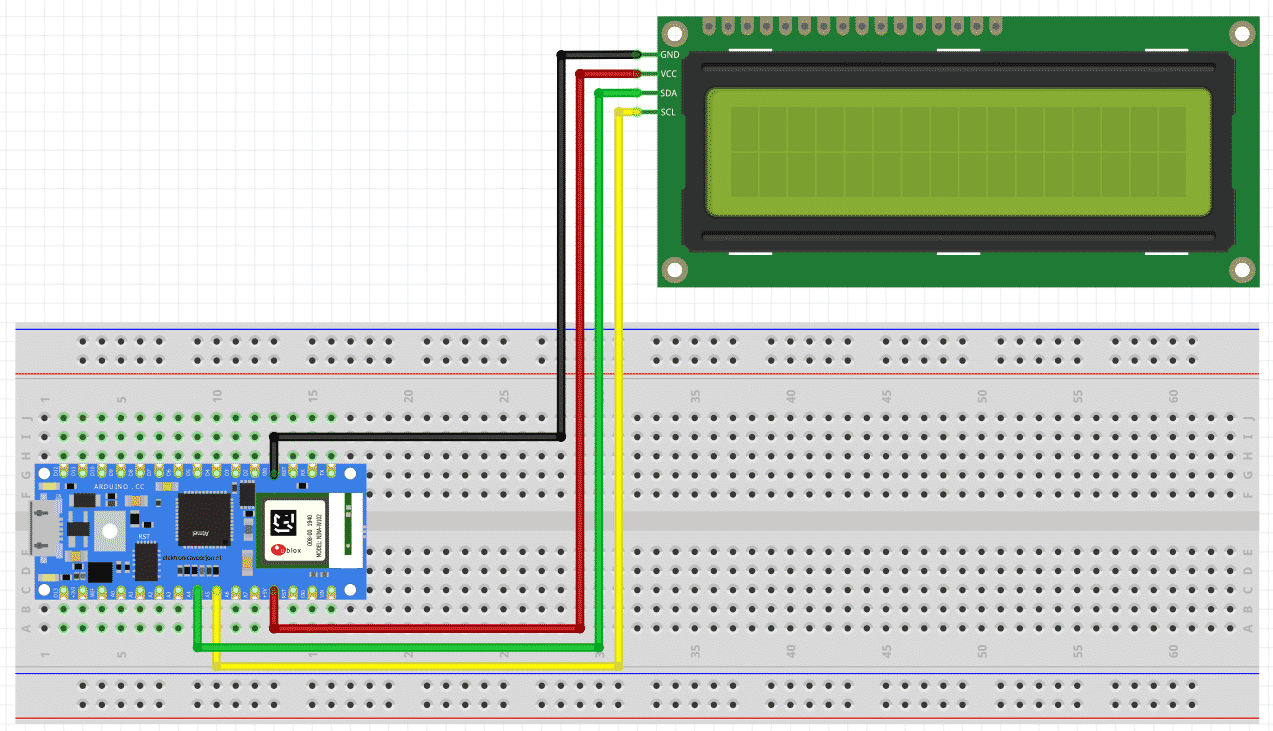
Step 2: Building and Wiring
Now we are going to put the project together.
You start by placing the Arduino Nano 33 IoT on the breadboard† In the middle of the breadboard there is a slot. Make sure the pins of the board on both sides of the slot as shown below. The I2C . dLCD has 4 pinsThe VCC is connected to the 5V pin on the Arduino. Next we connect the GND pin to the GND pin of the arduino. The SDA pin on A4 and finally the SCL pin on A5.
Now that you have finished building and wiring the circuit, you can start programming.

Step 3: Programming
We program the Arduino in the same way as in the previous lessons. The code you will use for this is below. If you want to learn it better, type the code instead of copying and pasting it. You will learn to program better.
Once you have written the code you can upload it to the Arduino. If successful, go back to the IoT Cloud, click on dashboard† You should now be able to write data to your LCD.

Lesson 7: IoT IMU Accelerometer
This is the seventh lesson from the Arduino IoT Cloud manual. Have you not yet taken the first lessons? Check this out HERE. In this lesson you will learn how to program the built-in IMU sensor of the Arduino Nano 33 IoT as an accelerometer.
- Level - Beginner / Intermediate 35%
- Duration 20/30 min 33%
- Costs - € 23,45 complete 15%
Supplies
1X Arduino Nano 33 IoT
Arduino Build
Step 1: Set up Arduino Create
For the project we create a new “Thing”. You can also use one of the “Thing's” from the previous lessons. But to keep everything clear, we are creating a new “Thing” for this project. In this project we have called the ”Thing” Arduino-IoT-Lesson-7-Accelerometer. When the thing is created we add a property. The property in this case is a decimal number. For type we go for ”Float”. We want to write data so the permissions must be set to “Read Only”. At the bottom of the page you will see History. We do not select these.
In the image on the left you can see the dashboard including acceleration. Here you will see how fast you accelerate when you are done programming.
Step 2: Building and Wiring
Now we are going to put the project together.
It is very easy in this project. You don't need more than the Arduino Nano 33 IoT. No wires and connections.
Step 3: Programming
We program the Arduino in the same way as in the previous lessons. The code you will use for this is below. If you want to learn it better, type the code instead of copying and pasting it. You will learn to program better.
Once you have written the code you can upload it to the Arduino. If successful, go back to the IoT Cloud, click on dashboard† You should now be able to see how fast you are accelerating!