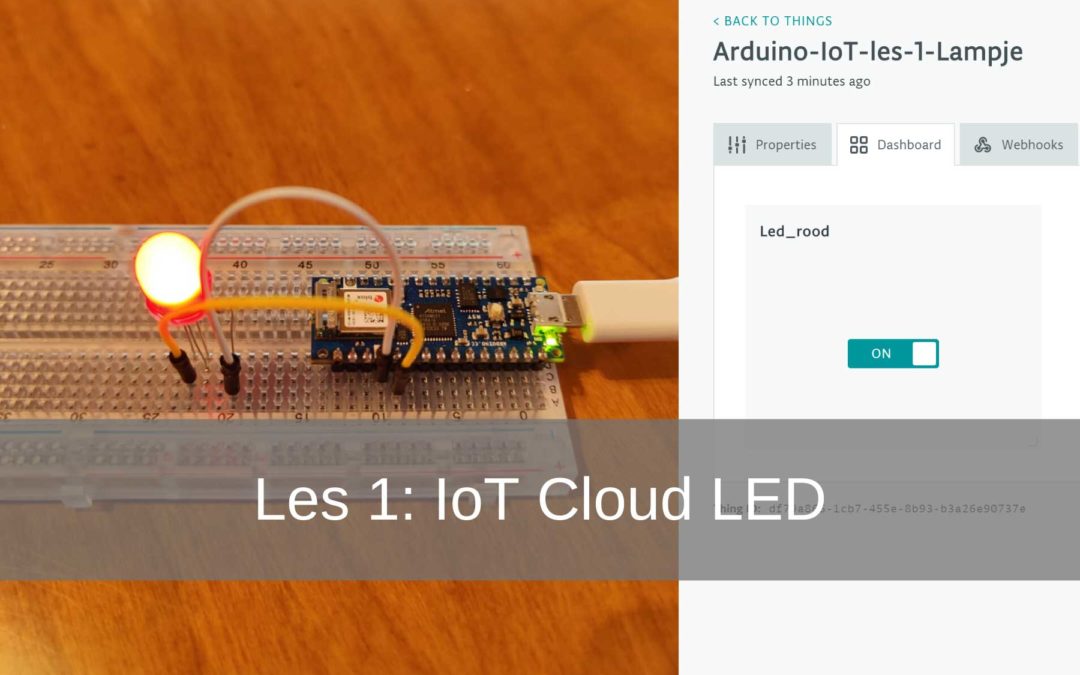
This is the first lesson from the Arduino IoT Cloud manual. In this first lesson you will learn how to configure your new Arduino Nano 33 IoT in Arduino Create. We explain the basic concepts in the IoT cloud and show you how to control a light via the internet.
What is Arduino Create?
With Arduino Create you can write codes. Also you get access to content, you can boards configure and share projects. The Arduino Create is an always up-to-date and online version of the Arduino IDE. It provides the ability to share builds and receive feedback. This ensures that you can work efficiently and effectively from home. If you don't want to start a project from scratch, there is always the option to tap into the power of the community. This can be done on the Arduino Project Hub by browsing through projects and making them your own.
- Level - Beginner 20%
- Duration - 30/60 Min 40%
- Costs - € 34.29 euros complete 25%
Step 1: Requirements
1X Arduino Nano 33 IoT
1X breadboard
3X jumper wires
1X LED light
1X 220 Ohm resistor
Arduino Build
Step 2: Setup Arduino Create
First we go board configure in Arduino Create. Go to: https://create.arduino.cc/. You will then see the main menu. Select IoT Cloud here. If you are already logged in, you will be taken to a screen that says “Your Things”. If you are not logged in yet, you must log in or create an account. Arduino Create is free, but a paid version is also available. Depending on what you want to do with Arduino Create and how much you use it, you can choose between these versions.
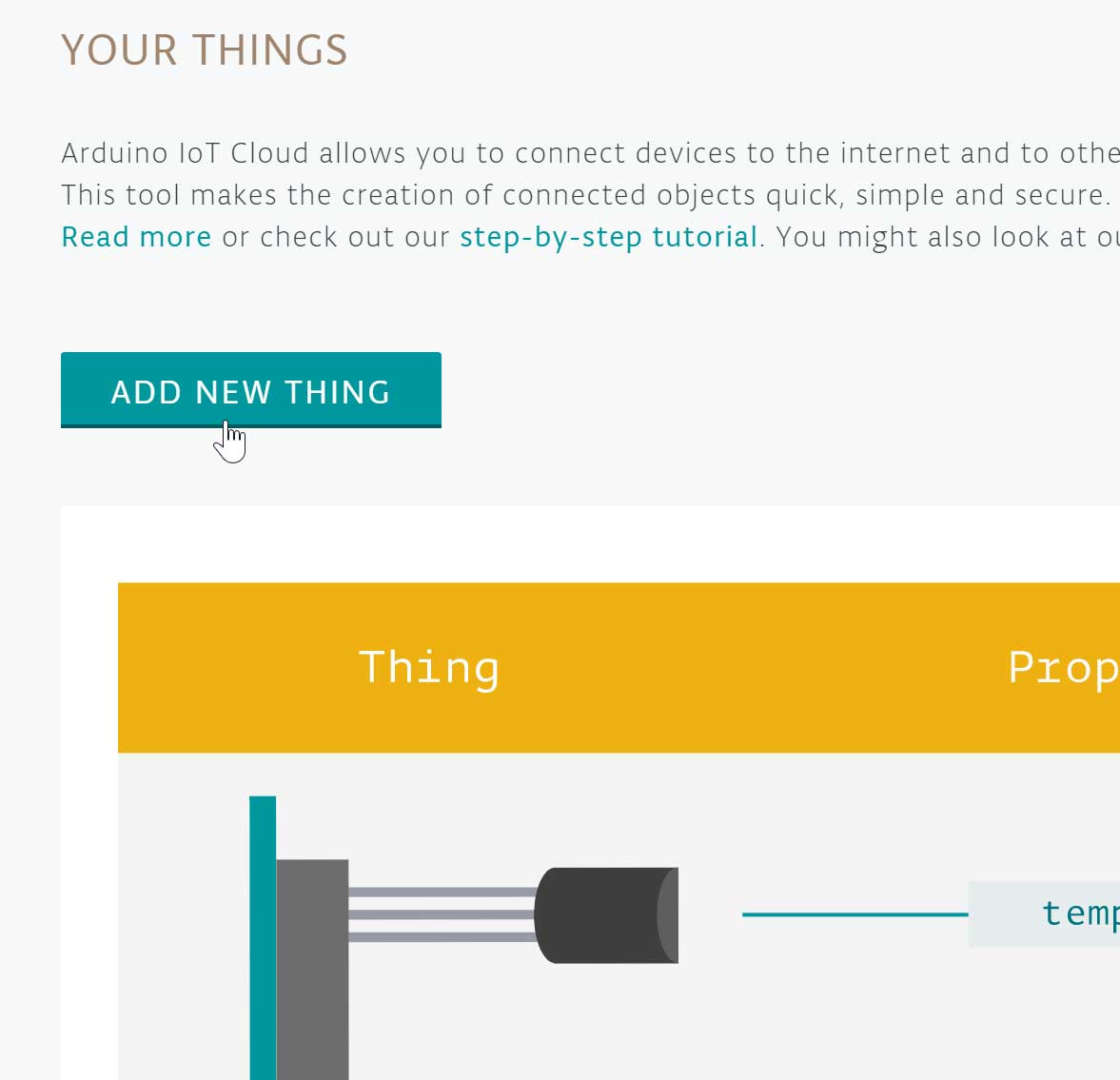
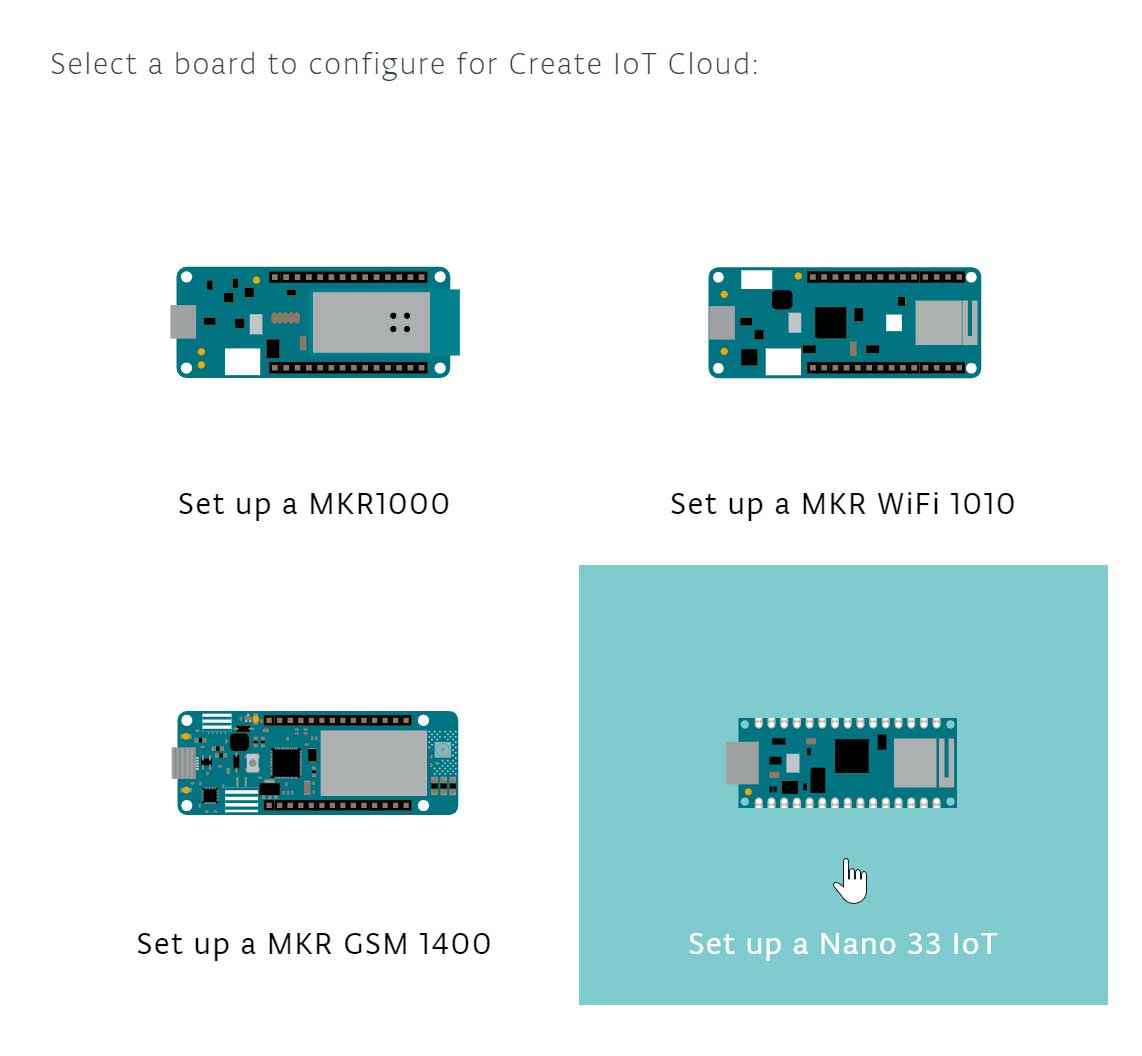
When you are logged in and on the IoT Cloud page there is a box that says "Create New Thing", select it. You will now be taken to a new screen. Here you can get a board select. Since we are working with an Arduino Nano 33 IoT in this project, select this one. You come to a new page where some things are explained. To board to configure, select “Start”.


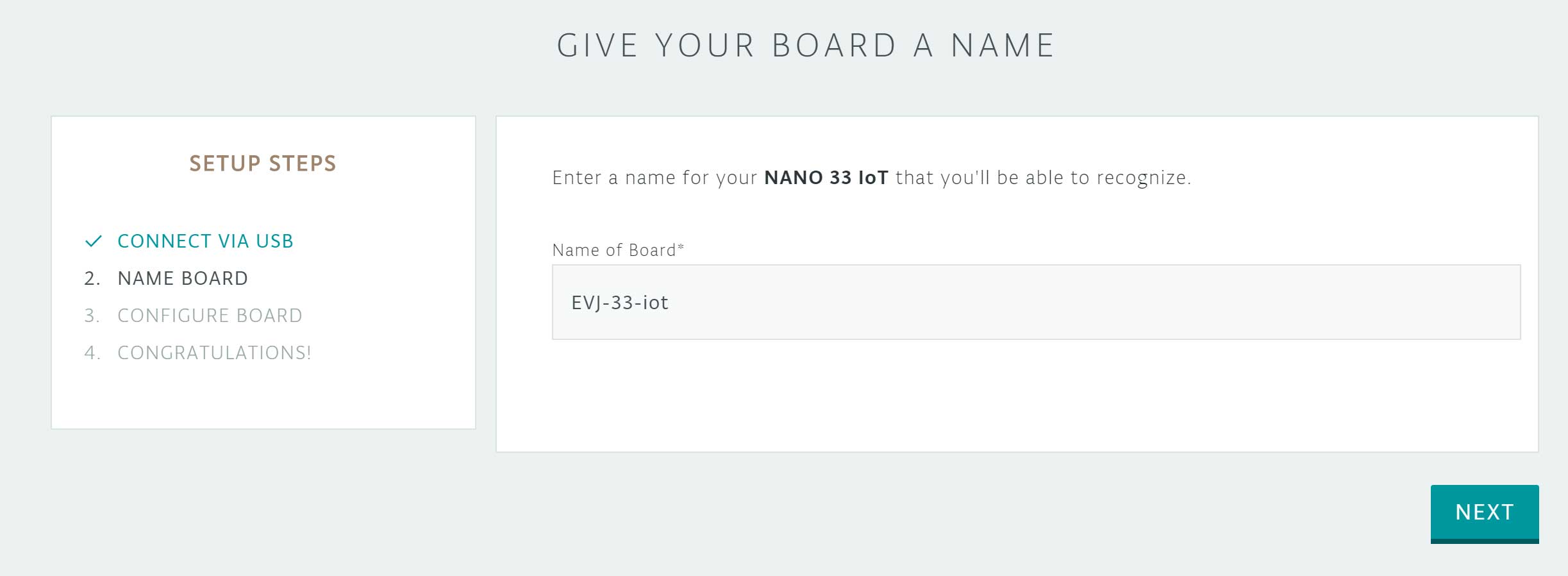
Now connect your Arduino Nano 33 IoT to your computer via a USB cable. If the computer is the Arduino board you will automatically go to the next step. In this step you need to name your Arduino Nano 33 IoT. We have named ours “EVJ-33-iot”. But you can give yours a name of your choice.

as soon as you board have given a name, select ”Next”. Now you can board configure. You will get the option ”No Thanks” & ”Configure”. Select ”Configure”. The Arduino Nano 33 IoT features a Microchip ECC508 crypto chip† This chip is used to identify your board when linked to your Arduino account. Once the chip is configured it is board ready for use. Now select ”Back to Cloud”, you will come to ”Create New Thing”
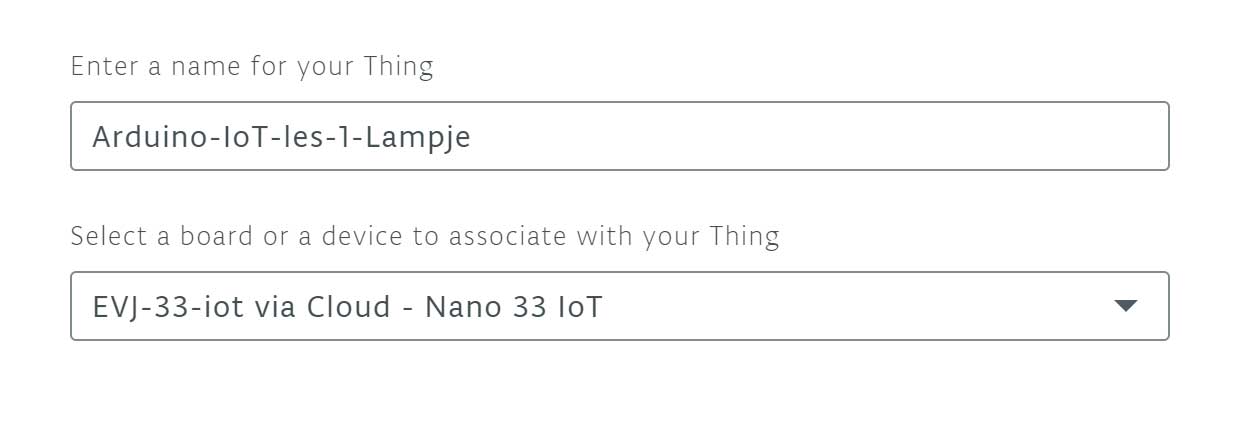
Here we enter a name and choose it board what we want to use. When you have entered this, select "Create".

Now that you have created your Thing you can add a property. In this project the property is a (red) LED light. Select ”Add property”
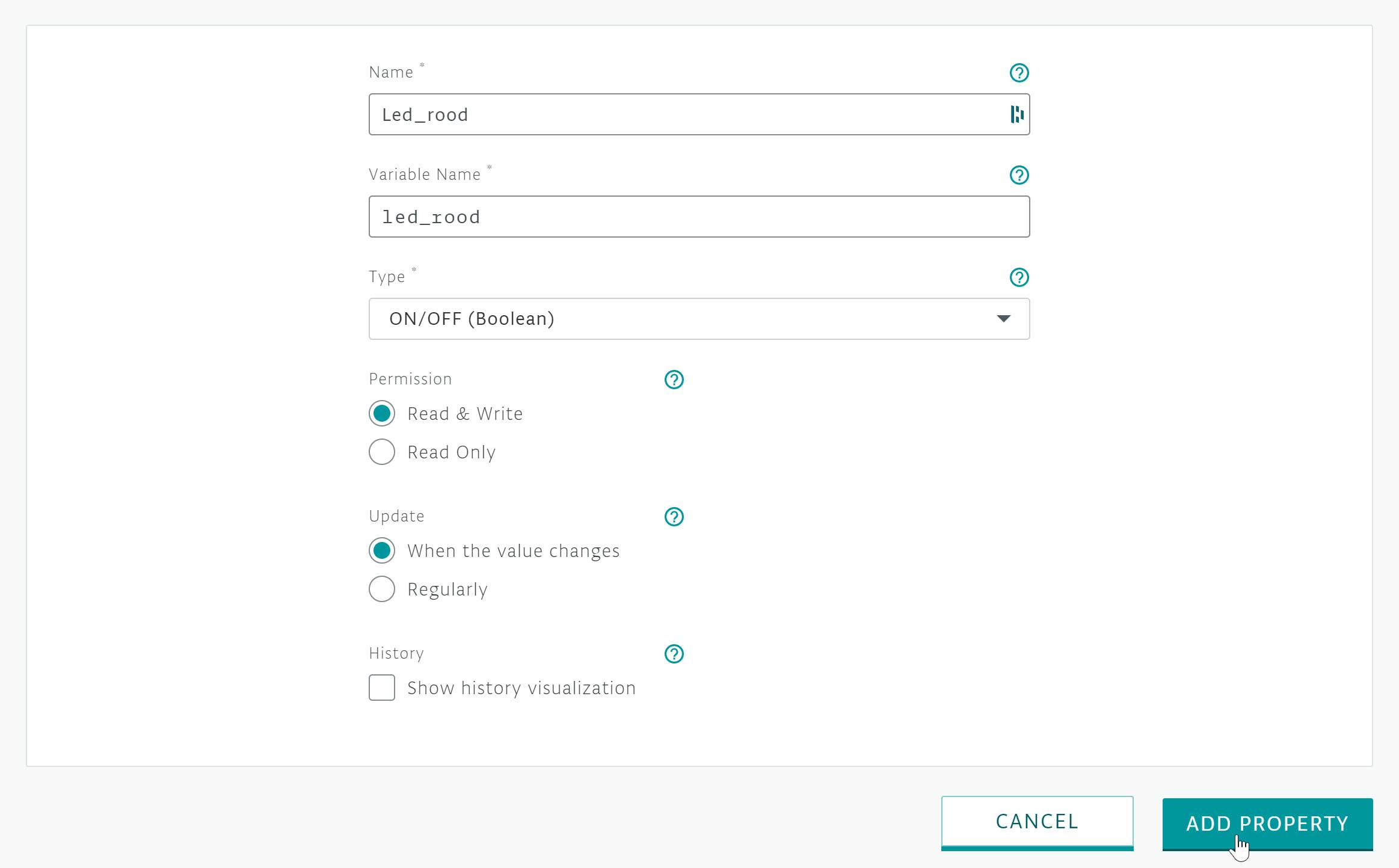
On this page we give the LED a name. In this case ”Led_red”. For the type we select ”ON / OFF (Boolean). A Boolean is a data type with only 2 possible values.
At "Permission" you select "Read & Write". We do this because we can turn the LED on and off from the IoT cloud.
We also leave Update on “When the value changes”, this ensures that when the value of the property / variable changes within the sketch of the board, this value is immediately sent to the Cloud. Once you have entered all this, select ”Create Property”

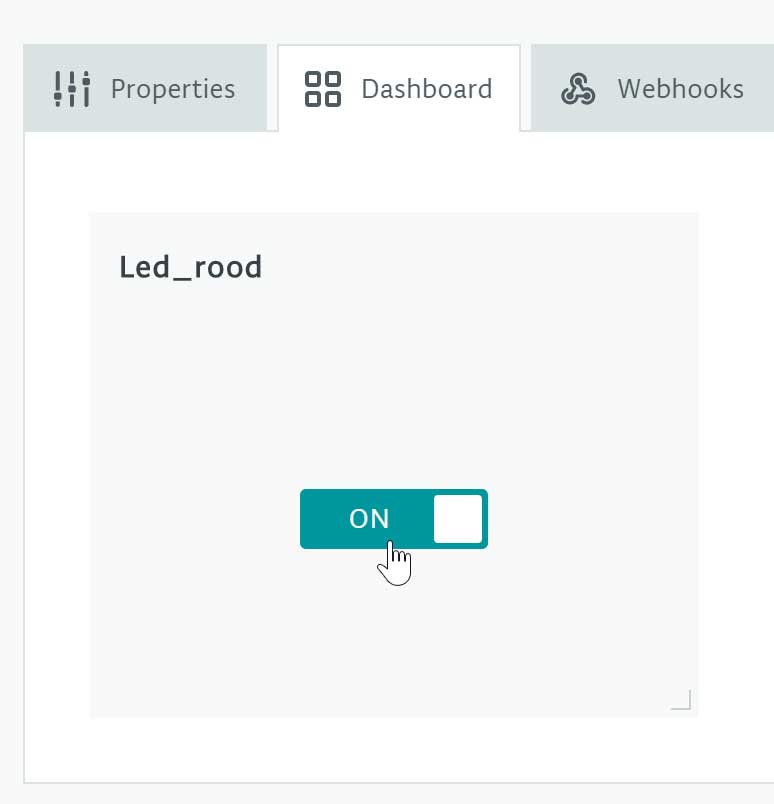
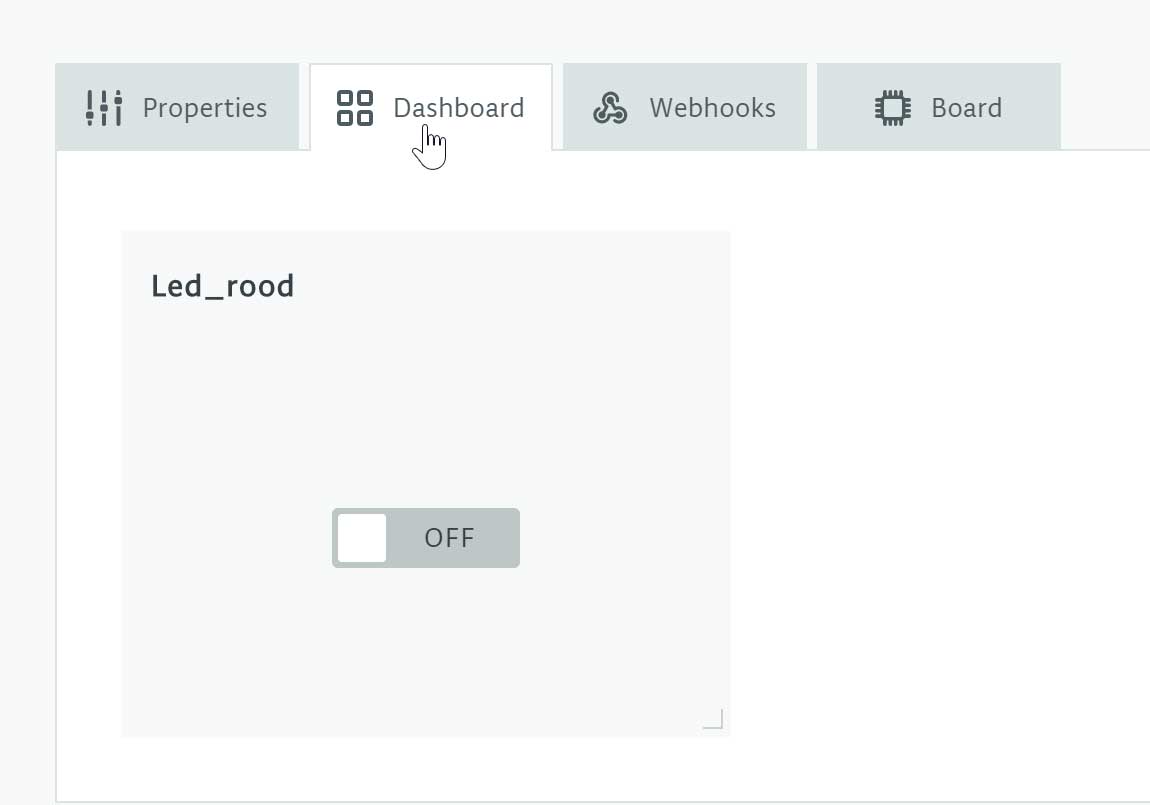
Under the heading ”Dashboard” You can find the newly created property. As you can see, this is an on/off switch. If you have multiple properties you can also move them by dragging them. The IoT cloud is now ready. We are now going to connect the LED to the Arduino Nano 33 IoT, and then program it.

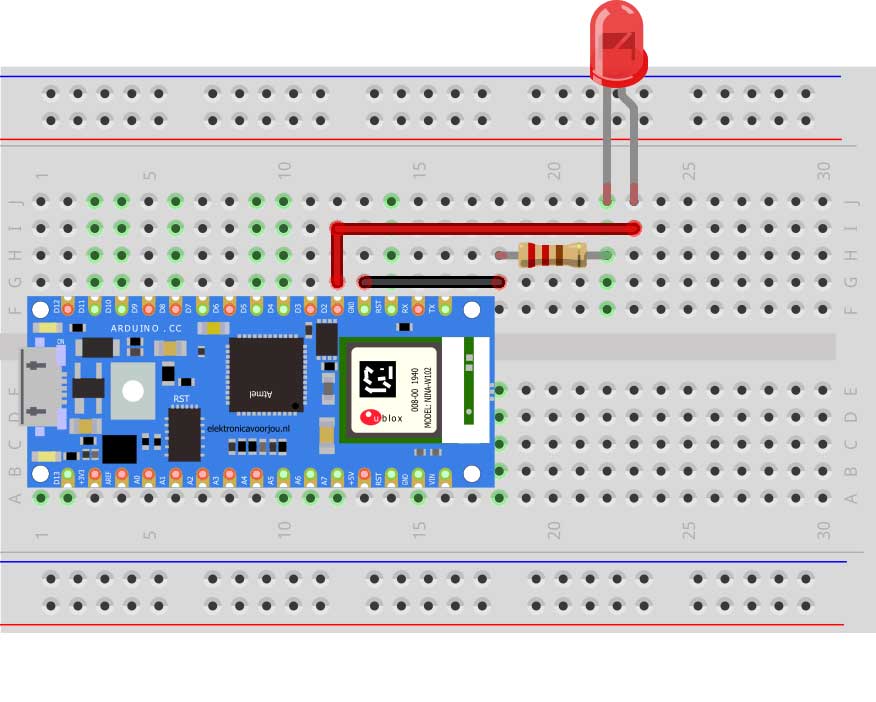
Step 3: Building and Wiring
Now we are going to put the project together.
We start by placing the Arduino Nano 33 IoT on the breadboard† In the middle of the breadboard there is a slot. Make sure the pins of the board on both sides of the slot as shown below. Now place the LED light on the board and connect the + to output D2. At the – place a 220 Ohm resistor. Then connect it to a GND pin. That was it! You have now wired your first IoT project.

Step 4: Programming
Now that you have finished wiring and building your Arduino IoT light, you can start programming the Arduino Nano 33 IoT. When you are in the IoT Cloud you will see ”Edit Sketch”, click here. You will now automatically go to the Arduino Web Creator. Here a new sketch has been automatically created that already contains a few values.
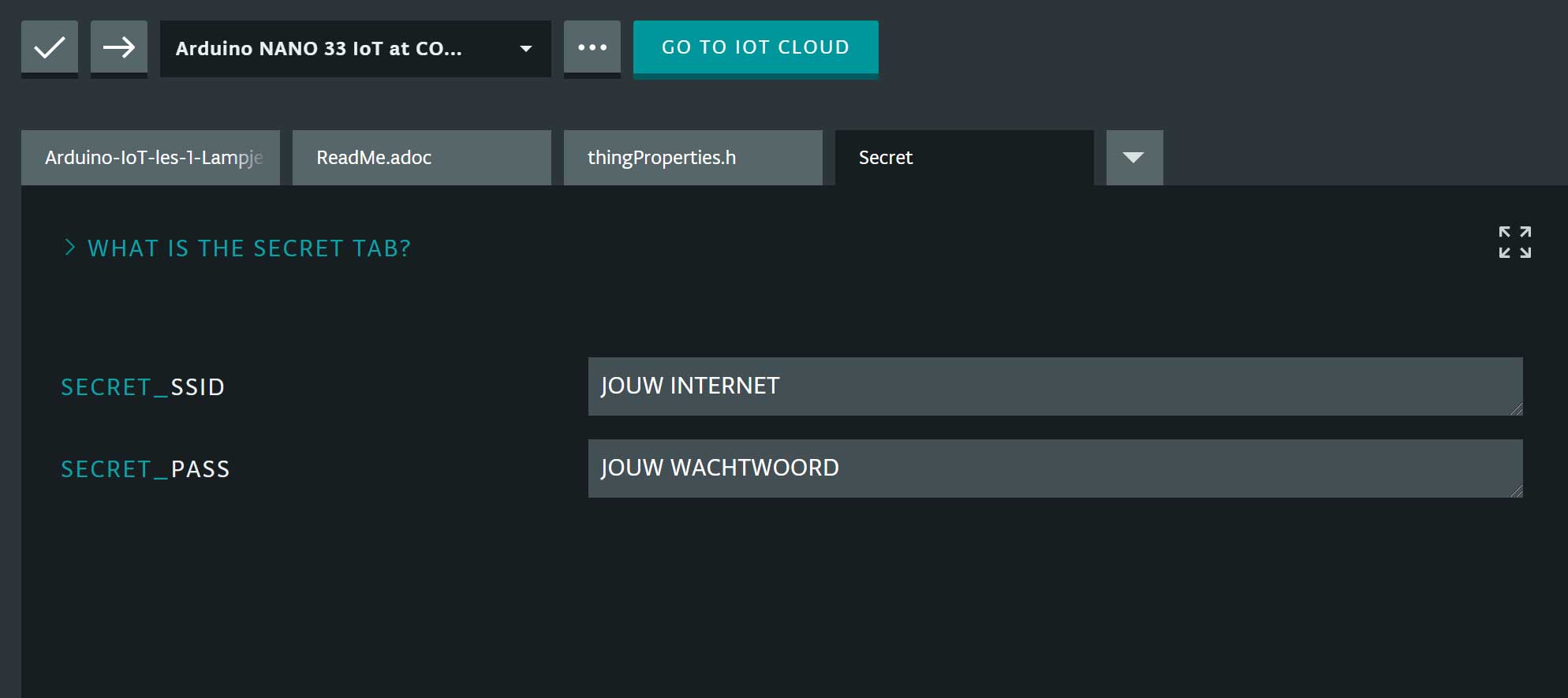
First we will set up the internet connection. Go to the tab ”Secret”, here you can enter the SSID and password of your network. This is necessary to connect the Arduino Nano 33 IoT to the IoT cloud.

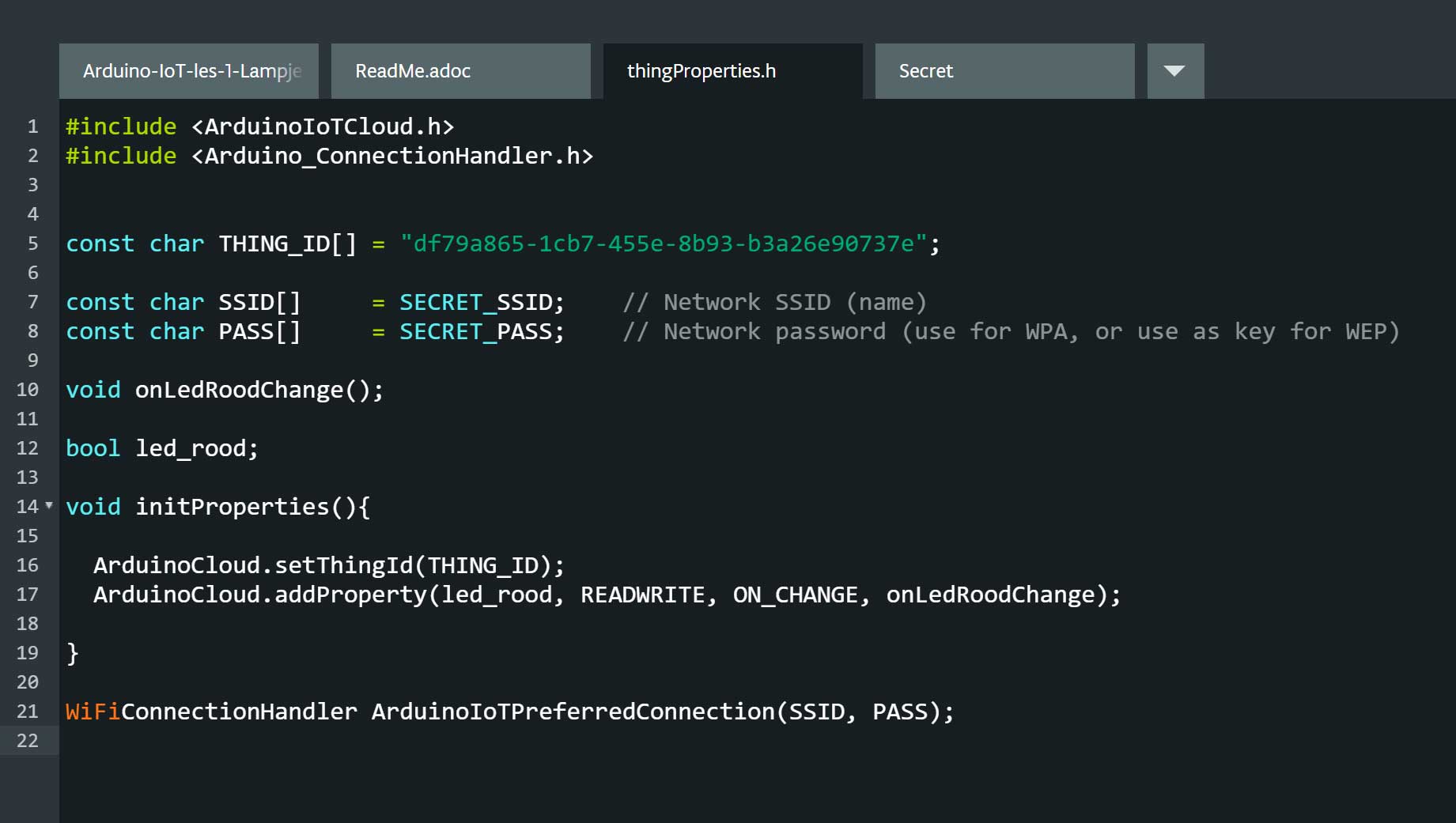
Now we take a look at the tab ”thingProperties.h”
#include <ArduinoIoTCloud.h>This will import the ArduinoIoTCloud library. This library ensures that the local sketch variables are synchronized with IoT Cloud properties.
#include <Arduino_ConnectionHandler.h>
The WifFiConnectionManager is used to manage the WiFi connection.
char ssid[] = SECRET_SSID;
char pass[] = SECRET_PASS;
These values come from the tab ”Secret”.
const char THING_ID[] = "df79a865-1cb7-455e-8b93-b3a26e90737e";
This is the unique ID of the ”Thing”
void onLedRoodChange();
This line declares a function to be called whenever the value of our LED Property is changed in the IoT dashboard† This type of function is known as Callback.
bool light;
Explanation of the LED variable.
void initProperties()
This function is called in the setup () block of the .ino file.
ArduinoCloud.setThingId(THING_ID);
Tells our sketch to which the ”Thing” must connect.
ArduinoCloud.addProperty(led_rood, READWRITE, ON_CHANGE, onLedRoodChange);
Tells the sketch to consider the LED variable as a property of our Thing, and to run the callback function on LedRoodChange every time the property's value is changed from Arduino IoT Cloud. Permissions are set to READWRITE for this property as this is what we selected when creating this property.
WiFiConnectionHandler ArduinoIoTPreferredConnection(ssid, pass);
IInitializes connection management using the WiFi access point name (SECRET_SSID) and password (SECRET_PASS) that we have set in the ”Secret” tab.

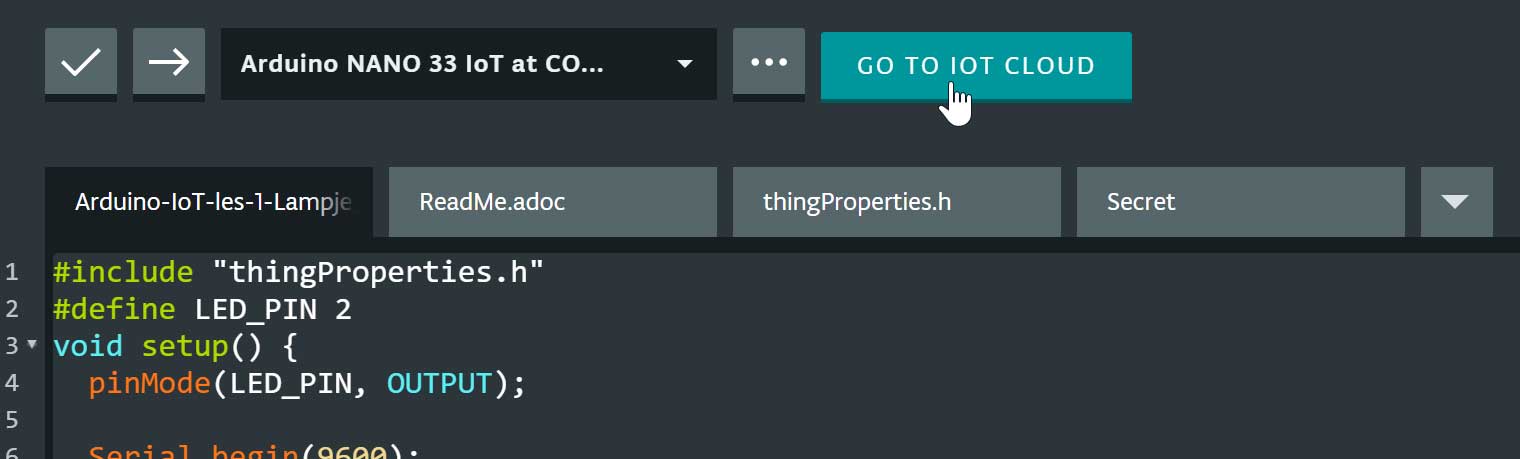
We now go back to the first tab. Here we are going to write the code. Like any Arduino Sketch, the code consists of 2 parts. The void setup and the void loop. The setup is executed once as soon as the board starts up or when the reset button is pressed. The loop continues to repeat as long as it is board on.
There are already a few standard lines of code ready. We describe these below.
#include "thingProperties.h"
Imports all variables and functions from the tab ”thingProperties.h”.
setDebugMessageLevel(2);
Sets the desired level of log messages to be displayed in the serial monitor. This is now set to level 2, but we can change it from 0 (which records errors only) to 3 (which records EVERYTHING!). If something is not working with the wifi or cloud connection, it is easier to find the problem if it is set to a higher level. For now we can leave it as it is.
Serial.begin(9600);
Initializes the serial monitor to display and read it.
delay(1500);
Wait 1,5 seconds to give the serial monitor the time it takes to initialize.
initProperties();
Initializes the properties as defined in thingProperties.h.
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
Initializes the Arduino Cloud with the aforementioned ConnectionManager.
ArduinoCloud.update();
This covers a lot of things behind the scenes, including synchronizing the values of properties between the cloud and the board, checking the connection between network and Cloud, and other logic. If the value of a property changes in the sketch, the library will automatically detect it and notify the Cloud, so that such value is reflected in the Arduino IoT Cloud Dashboard† Likewise, when the value of a property in the Dashboard is changed, the library will update the corresponding value on the device.
Below is the code you can use to make the Light work.
#include "thingProperties.h"
#define LED_PIN 2
void setup () {
pinMode (LED_PIN, OUTPUT);
Serial.begin (9600);
delay (1500);
initProperties ();
ArduinoCloud.begin (ArduinoIoTPreferredConnection);
setDebugMessageLevel (2);
ArduinoCloud.printDebugInfo ();
}
void loop () {
ArduinoCloud.update ();
}
void onLedRoodChange () {
digitalWrite (LED_PIN, led_red);
Serial.print ("The led_red is"); // This is displayed in the monitor
if (led_red) {
Serial.println (“ON”); // When the LED is on you will see ”The led_red is ON” in the monitor
} Else {
Serial.println (“OFF”); // If the LED is off you will see ”The led_red is OFF” in the monitor
}
}
You can now upload this code to the Arduino Nano 33 IoT. If this is successful, select ”Go To IoT Cloud”. In your dashboard you can now switch the LED on and off with the virtual button.

You have now successfully completed the first lesson. Now you know how to turn an LED light on and off via the internet. You now also know what the standard functions of the IoT Cloud stand for.