Arduino IoT Cloud Handbuch
- So arbeiten Sie mit Arduino Create
- So arbeiten Sie mit der Arduino IoT Cloud
- So erstellen Sie Eigenschaften
- So steuern Sie ein Licht über die IoT-Cloud
- Lesen des Werts eines Potentiometers in der IoT-Cloud
- Lesen des Werts eines Druckknopfs in der IoT-Cloud
- So zeigen Sie den Wert eines HC-SR04 in der IoT-Cloud an

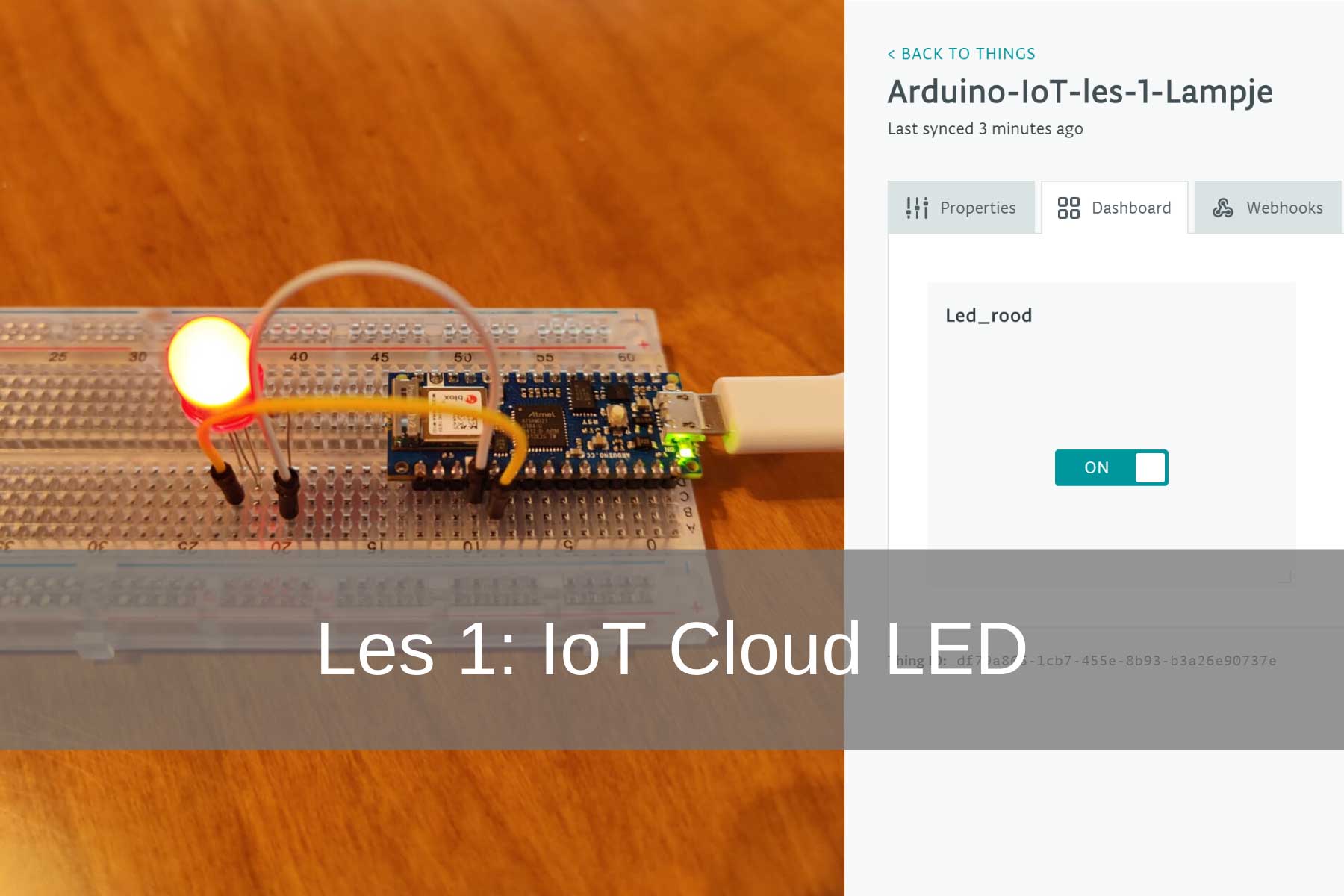
Lektion 1: IoT Cloud LED-Licht
Dies ist die erste Lektion aus dem Arduino IoT Cloud Handbuch. In dieser ersten Lektion lernen Sie, wie Sie Ihr neues Arduino Nano 33 IoT in Arduino Create konfigurieren. Wir erklären die Grundkonzepte in der IoT-Cloud und zeigen Ihnen, wie Sie ein Licht über das Internet steuern.
Was ist Arduino Create?
Mit Arduino Create können Sie Codes schreiben. Auch Sie erhalten Zugriff auf Inhalte, die Sie können boards Projekte konfigurieren und teilen. Das Arduino Create ist eine immer aktuelle und online Version des Arduino IDE. Es bietet die Möglichkeit, Builds zu teilen und Feedback zu erhalten. Dies stellt sicher, dass Sie von zu Hause aus effizient und effektiv arbeiten können. Wenn Sie ein Projekt nicht von Grund auf neu starten möchten, besteht immer die Möglichkeit, die Leistungsfähigkeit der Community zu nutzen. Dies kann auf dem Arduino Project Hub erfolgen, indem Sie Projekte durchsuchen und zu Ihren eigenen machen.
Notwendigkeiten:
1x Arduino Nano 33 IoT
1x Brotboard
3X Überbrückungskabel
1X LED-Licht
1X 220 Ohm Widerstand
Arduino erstellen
Schritt 1: Arduino Create einrichten
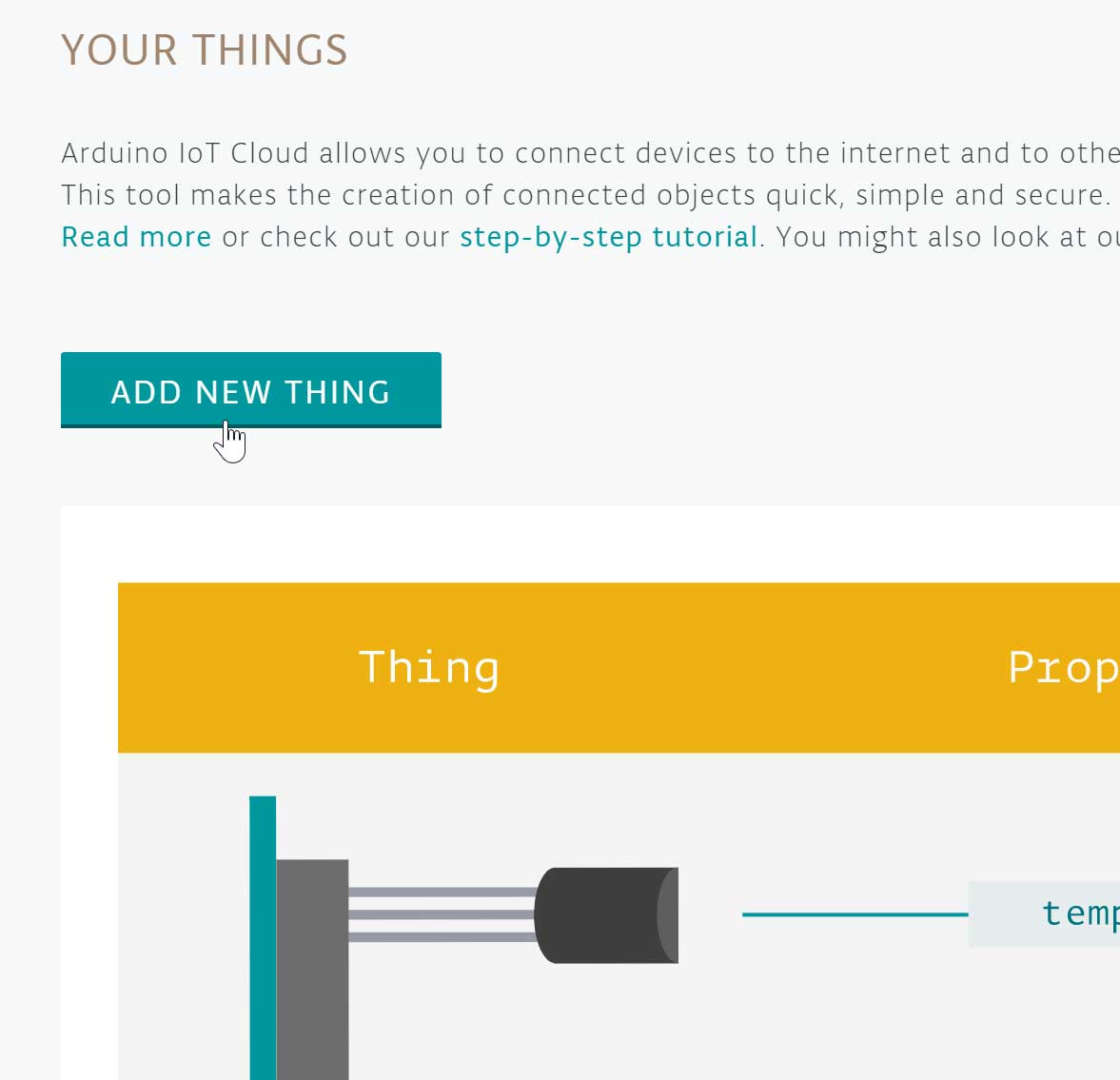
Zuerst gehen wir board in Arduino Create konfigurieren. Gehe zu: https://create.arduino.cc/. Sie sehen dann das Hauptmenü. Wählen Sie hier IoT Cloud. Wenn Sie bereits angemeldet sind, werden Sie zu einem Bildschirm mit der Aufschrift „Your Things“ weitergeleitet. Wenn Sie noch nicht angemeldet sind, müssen Sie sich anmelden oder ein Konto erstellen. Arduino Create ist kostenlos, es ist jedoch auch eine kostenpflichtige Version verfügbar. Je nachdem, was Sie mit Arduino Create tun möchten und wie oft Sie es verwenden, können Sie zwischen diesen Versionen wählen.
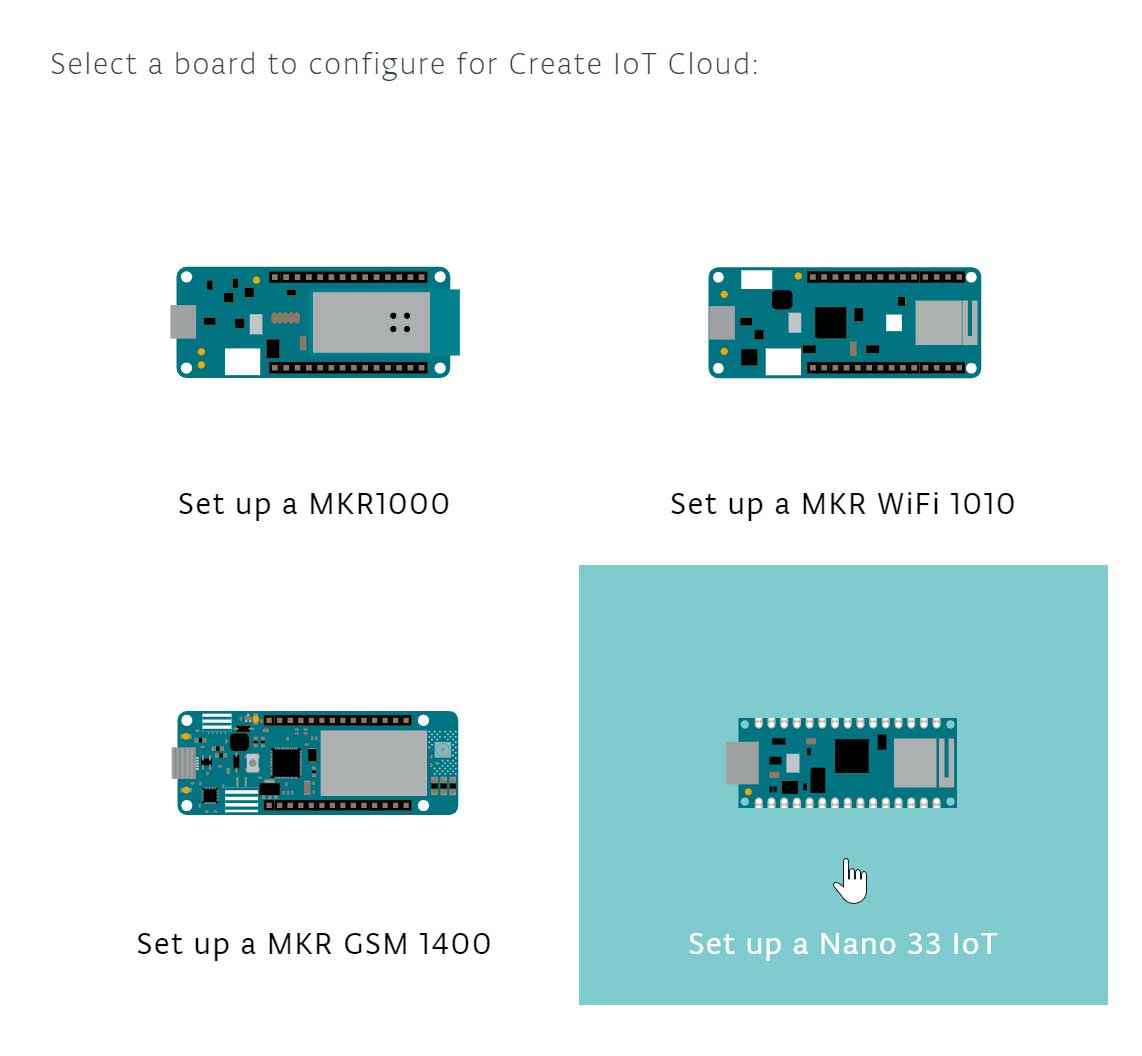
Wenn Sie angemeldet sind und sich auf der IoT Cloud-Seite ein Kästchen mit der Aufschrift „Neues erstellen“ befindet, wählen Sie es aus. Sie werden nun zu einem neuen Bildschirm weitergeleitet. Hier bekommt man eine board auswählen. Da wir in diesem Projekt mit einem Arduino Nano 33 IoT arbeiten, wählen Sie diesen aus. Sie kommen auf eine neue Seite, auf der einige Dinge erklärt werden. Zu board Wählen Sie zum Konfigurieren „Start“.


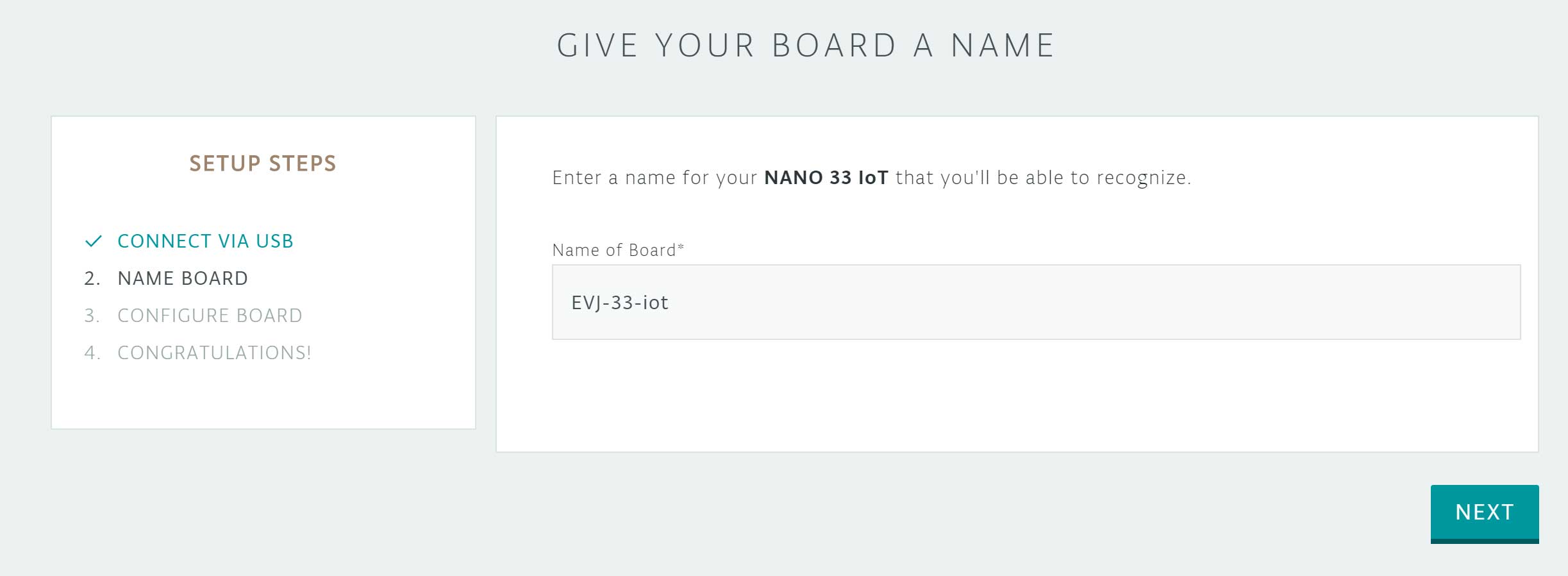
Verbinden Sie nun Ihren Arduino Nano 33 IoT über ein USB-Kabel mit Ihrem Computer. Wenn der Computer der Arduino ist board Sie gelangen automatisch zum nächsten Schritt. In diesem Schritt Sie müssen Ihren Arduino Nano 33 IoT benennen. Wir haben unsere "EVJ-33-iot" genannt. Aber Sie können Ihrem einen Namen Ihrer Wahl geben.

Sobald du board einen Namen vergeben haben, wählen Sie „Weiter“. Jetzt kannst du board konfigurieren. Sie erhalten die Option „Nein, danke“ und „Konfigurieren“. Wählen Sie „Konfigurieren“. Der Arduino Nano 33 IoT verfügt über a Mikrochip ECC508 Kryptochip† Dieser Chip dient Ihrer Identifizierung board wenn es mit Ihrem Arduino-Konto verknüpft ist. Sobald der Chip konfiguriert ist, ist er es board bereit zum Benutzen. Wählen Sie nun „Back to Cloud“, Sie kommen zu „Create New Thing“
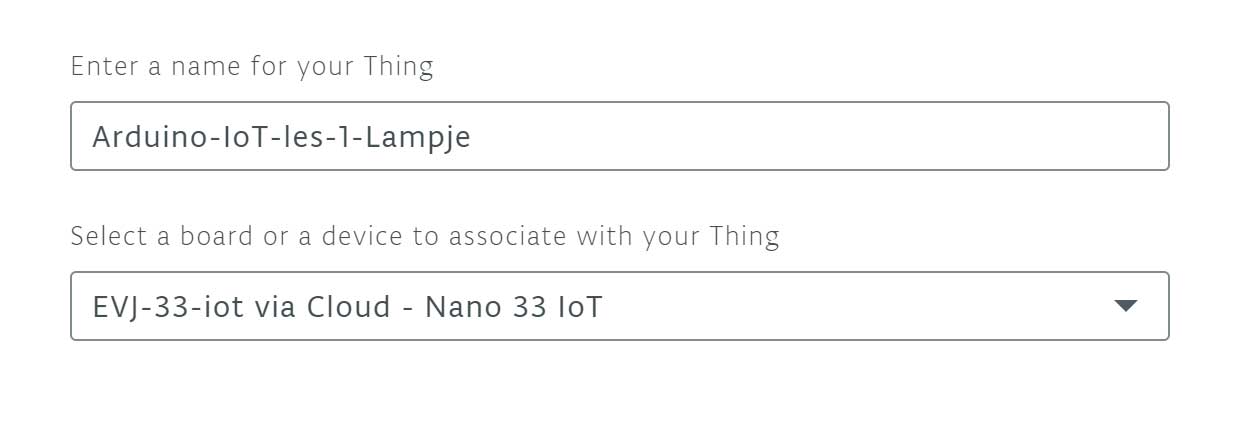
Hier geben wir einen Namen ein und wählen ihn aus board was wir verwenden wollen. Wenn Sie diese eingegeben haben, wählen Sie „Erstellen“.

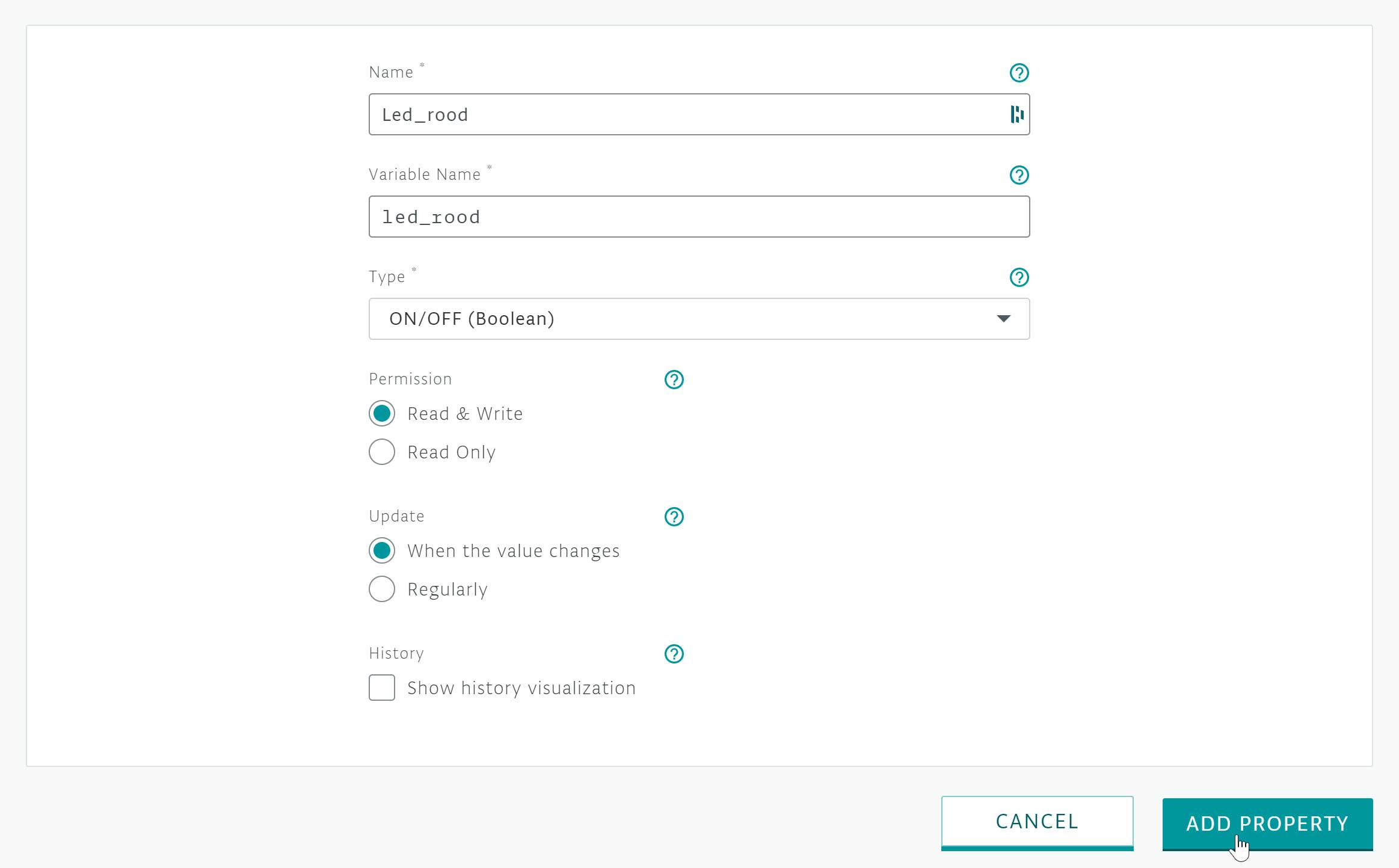
Nachdem Sie Ihr Ding erstellt haben, können Sie eine Eigenschaft hinzufügen. In diesem Projekt ist die Eigenschaft ein (rotes) LED-Licht. Wählen Sie "Eigenschaft hinzufügen".
Auf dieser Seite geben wir der LED einen Namen. In diesem Fall ”Led_red”. In dem Typ wählen wir ”ON / OFF (Boolean). Ein Boolescher Wert ist ein Datentyp mit nur 2 möglichen Werten.
Bei "Berechtigung" wählen Sie "Lesen & Schreiben". Wir tun dies, weil wir die LED in der IoT-Cloud ein- und ausschalten können.
Wir belassen Update auch bei "Wenn sich der Wert ändert". Dadurch wird sichergestellt, dass dieser Wert sofort an die Cloud gesendet wird, wenn sich der Wert der Eigenschaft / Variablen innerhalb der Skizze des Boards ändert. Wenn Sie dies alles ausgefüllt haben, wählen Sie "Eigenschaft erstellen".

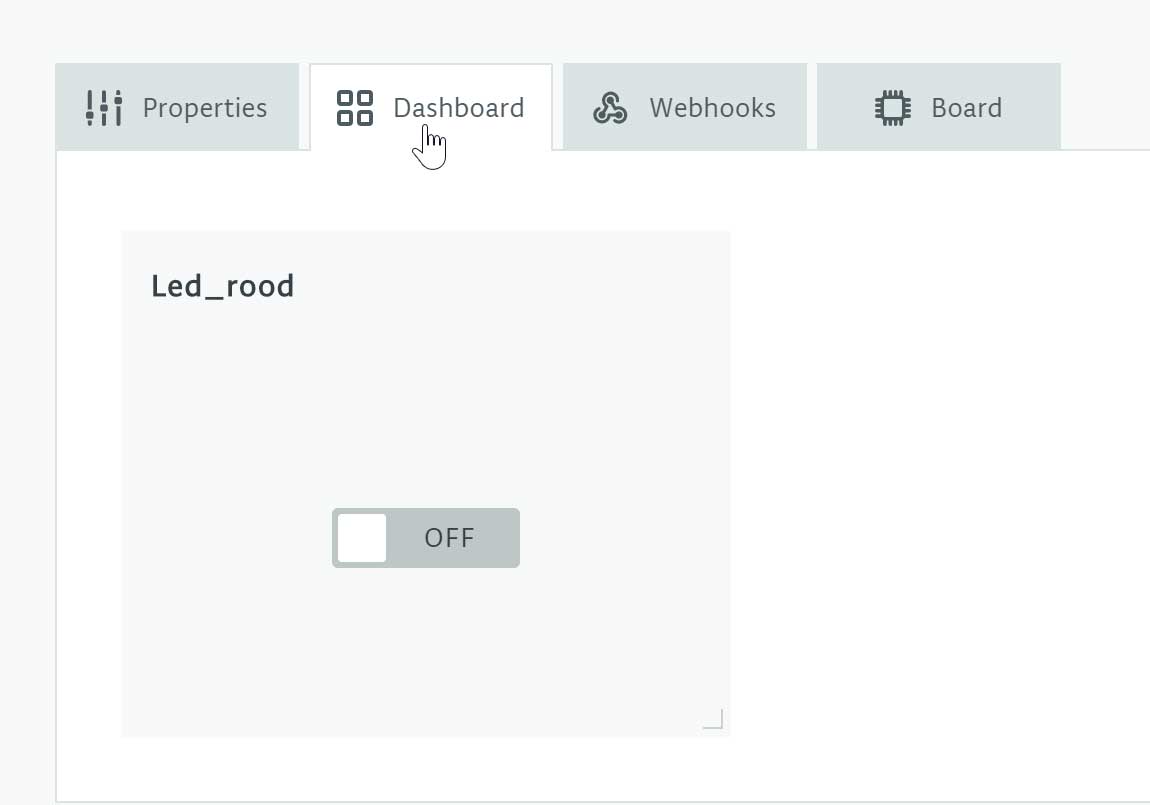
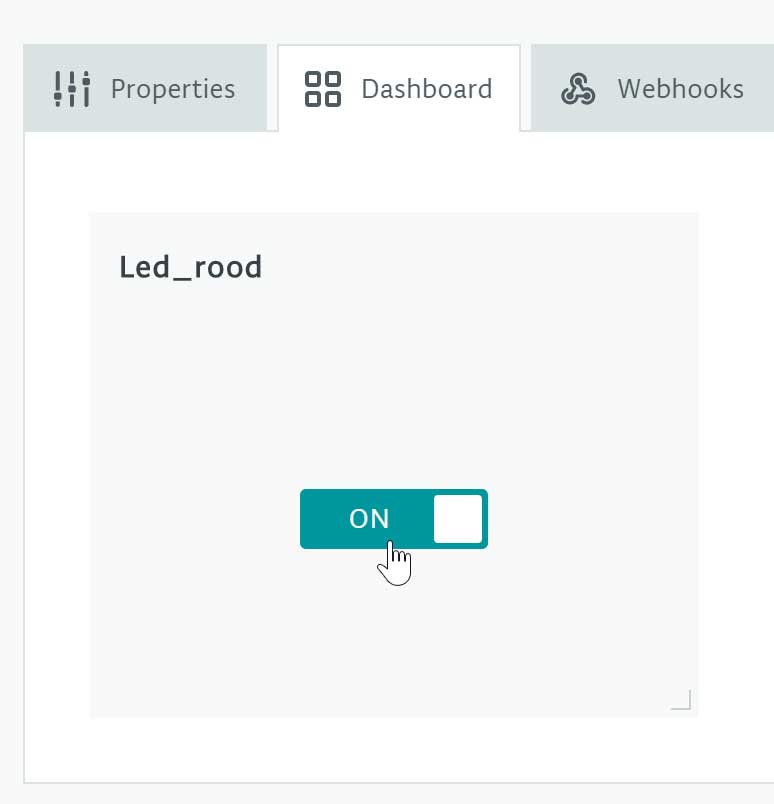
Unter der Überschrift „Dashboard” Sie können die neu erstellte Eigenschaft finden. Wie Sie sehen können, ist dies ein Ein-/Ausschalter. Wenn Sie mehrere Eigenschaften haben, können Sie diese auch verschieben, indem Sie sie ziehen. Die IoT-Cloud ist jetzt bereit. Wir werden jetzt die LED mit dem Arduino Nano 33 IoT verbinden und dann programmieren.

Schritt 2: Bauen und Verkabeln
Jetzt werden wir das Projekt zusammenstellen.
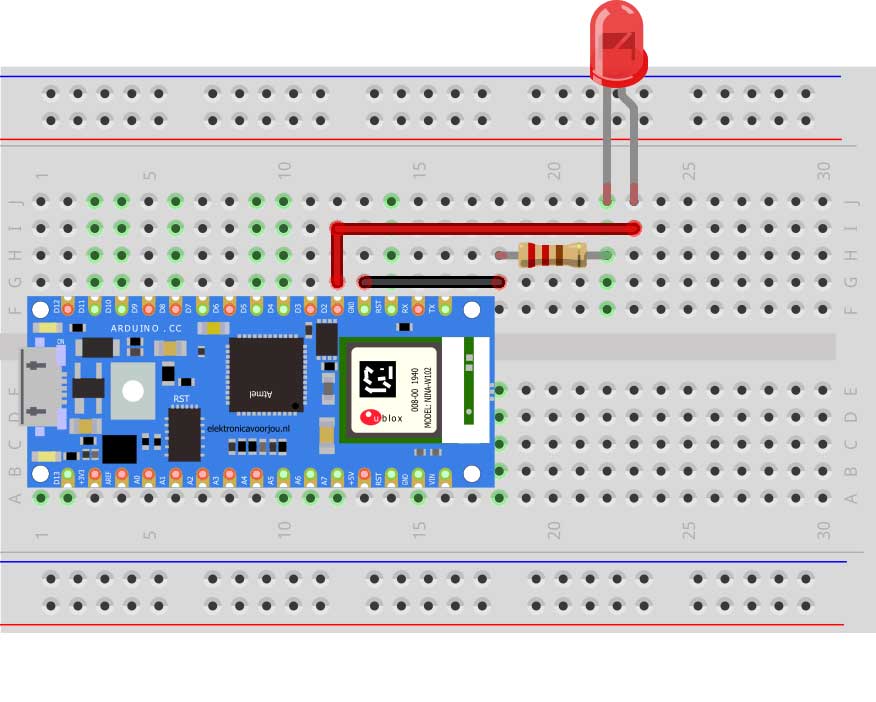
Wir beginnen damit, den Arduino Nano 33 IoT auf das Brot zu legenboard† Mitten im Brotboard es gibt einen Steckplatz. Stellen Sie sicher, dass die Stifte der board auf beiden Seiten des Steckplatzes wie unten gezeigt. Legen Sie nun das LED-Licht auf die board und verbinden Sie das + mit dem Ausgang D2. Am – einen 220 Ohm Widerstand platzieren. Verbinden Sie es dann mit einem GND-Pin. Das war es! Sie haben jetzt Ihr erstes IoT-Projekt verkabelt.

Schritt 3: Programmierung
Nachdem Sie die Verkabelung und den Bau Ihres Arduino IoT-Lichts abgeschlossen haben, können Sie mit der Programmierung des Arduino Nano 33 IoT beginnen. Wenn Sie sich in der IoT Cloud befinden, wird "Skizze bearbeiten" angezeigt. Klicken Sie hier. Sie gelangen nun automatisch zum Arduino Web Creator. Hier wurde automatisch eine neue Skizze erstellt, die bereits einige Werte enthält.
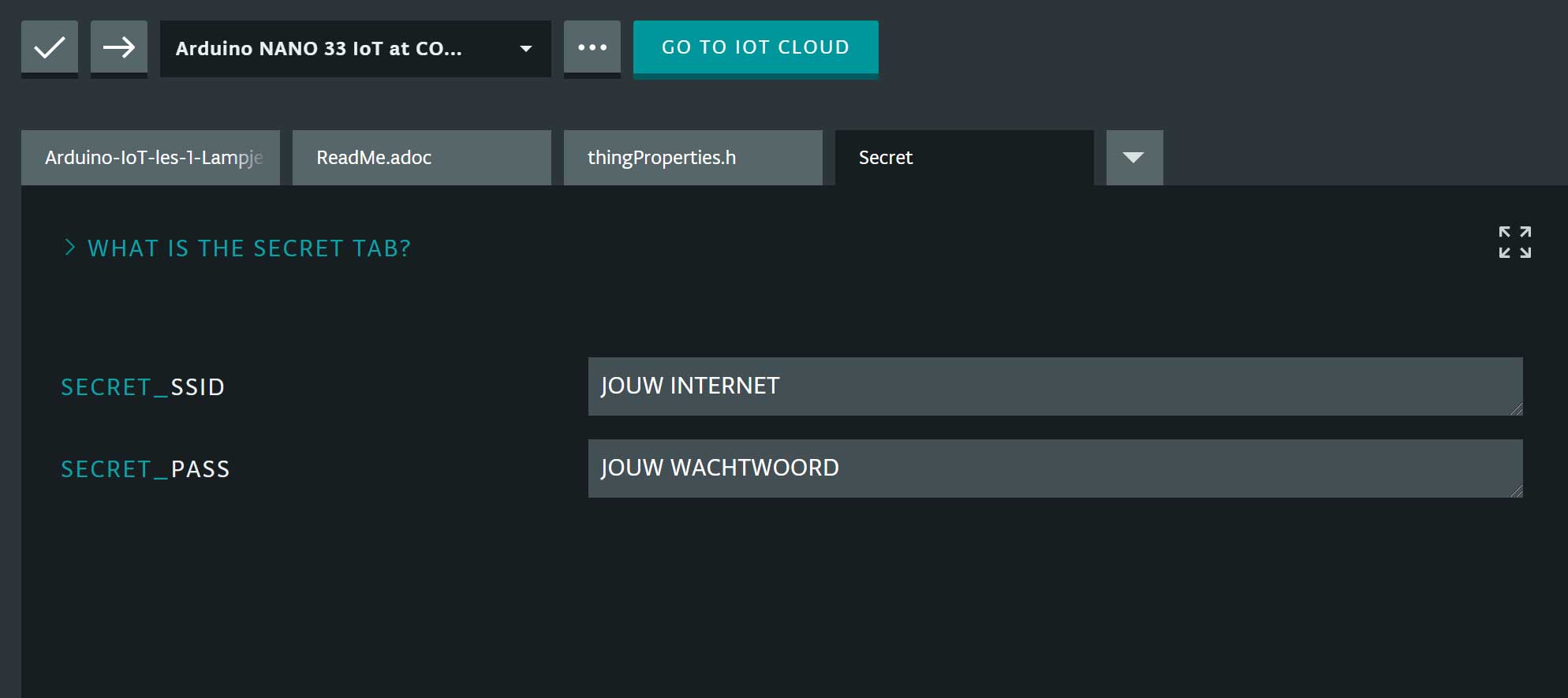
Zuerst werden wir die Internetverbindung einrichten. Gehen Sie zur Registerkarte "Geheimnis", hier können Sie die SSID und das Passwort Ihres Netzwerks eingeben. Dies ist erforderlich, um das Arduino Nano 33 IoT mit der IoT-Cloud zu verbinden.

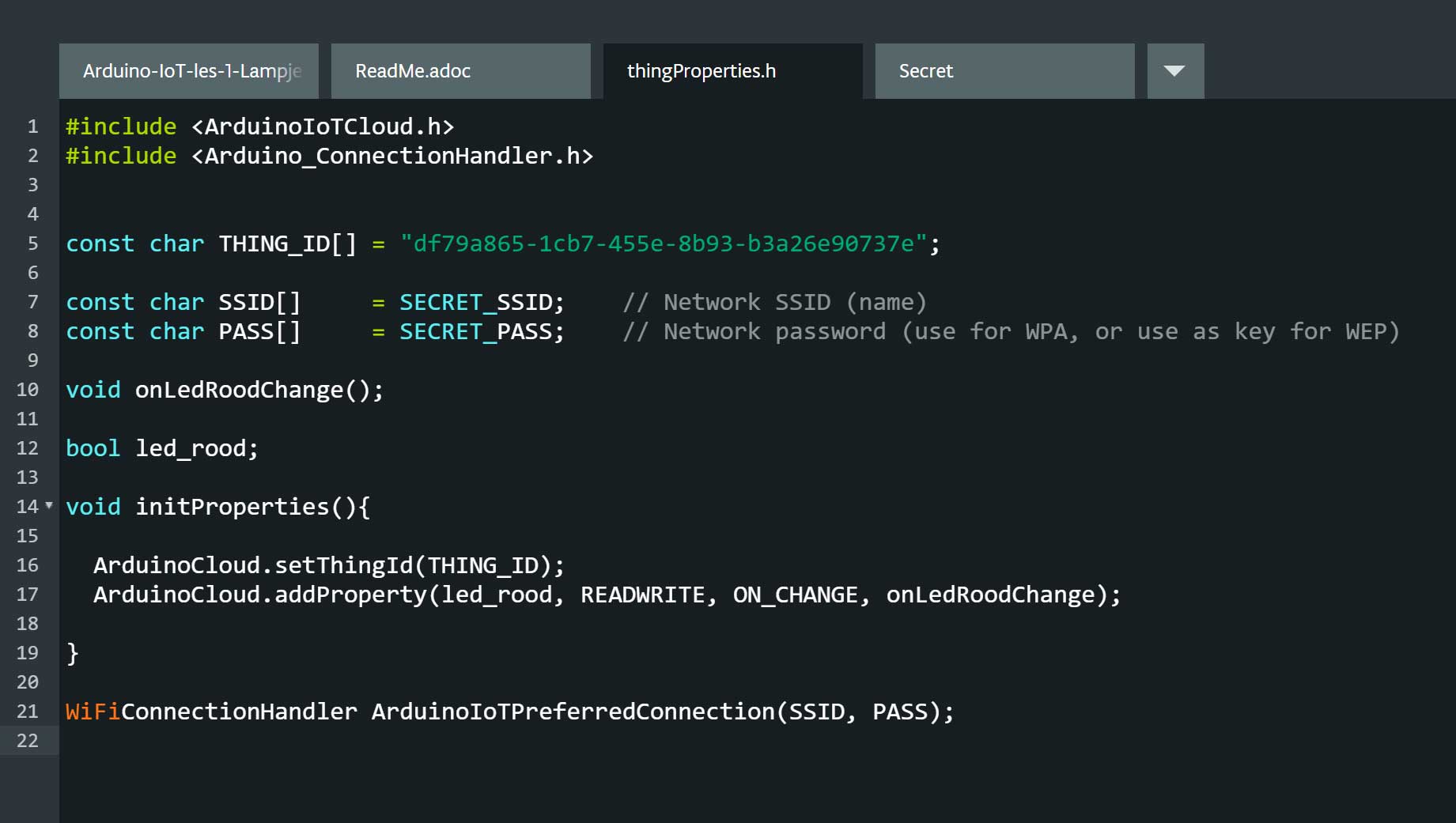
Jetzt schauen wir uns die Registerkarte "thingProperties.h" an.
#include <ArduinoIoTCloud.h>Dadurch wird die ArduinoIoTCloud-Bibliothek importiert. Diese Bibliothek stellt sicher, dass die lokalen Skizzenvariablen mit den IoT Cloud-Eigenschaften synchronisiert werden.
#include <Arduino_ConnectionHandler.h>
Der WifFiConnectionManager wird zum Verwalten der WiFi-Verbindung verwendet.
char ssid[] = SECRET_SSID;
char pass[] = SECRET_PASS;
Diese Werte stammen aus der Registerkarte "Geheimnis".
const char THING_ID[] = "df79a865-1cb7-455e-8b93-b3a26e90737e";
Dies ist die eindeutige ID des "Dings".
void onLedRoodChange();
Diese Zeile deklariert eine Funktion, die aufgerufen wird, wenn der Wert unserer LED-Eigenschaft im IoT-Dash geändert wirdboard† Diese Art von Funktion wird als Callback bezeichnet.
bool light;
Erklärung der LED-Variablen.
void initProperties()
Diese Funktion wird im setup () -Block der .ino-Datei aufgerufen.
ArduinoCloud.setThingId(THING_ID);
Erzählt unsere Skizze, mit der sich das „Ding“ verbinden muss.
ArduinoCloud.addProperty(led_rood, READWRITE, ON_CHANGE, onLedRoodChange);
Weist die Skizze an, die LED-Variable als eine Eigenschaft unserer Sache zu betrachten und die Rückruffunktion auf LedRoodChange jedes Mal auszuführen, wenn der Wert der Eigenschaft in der Arduino IoT Cloud geändert wird. Die Berechtigungen für diese Eigenschaft sind auf READWRITE festgelegt, da dies beim Erstellen dieser Eigenschaft ausgewählt wurde.
WiFiConnectionHandler ArduinoIoTPreferredConnection(ssid, pass);
IInitialisiert die Verbindungsverwaltung mit dem Namen des WLAN-Zugangspunkts (SECRET_SSID) und dem Kennwort (SECRET_PASS), die wir auf der Registerkarte "Geheim" festgelegt haben.

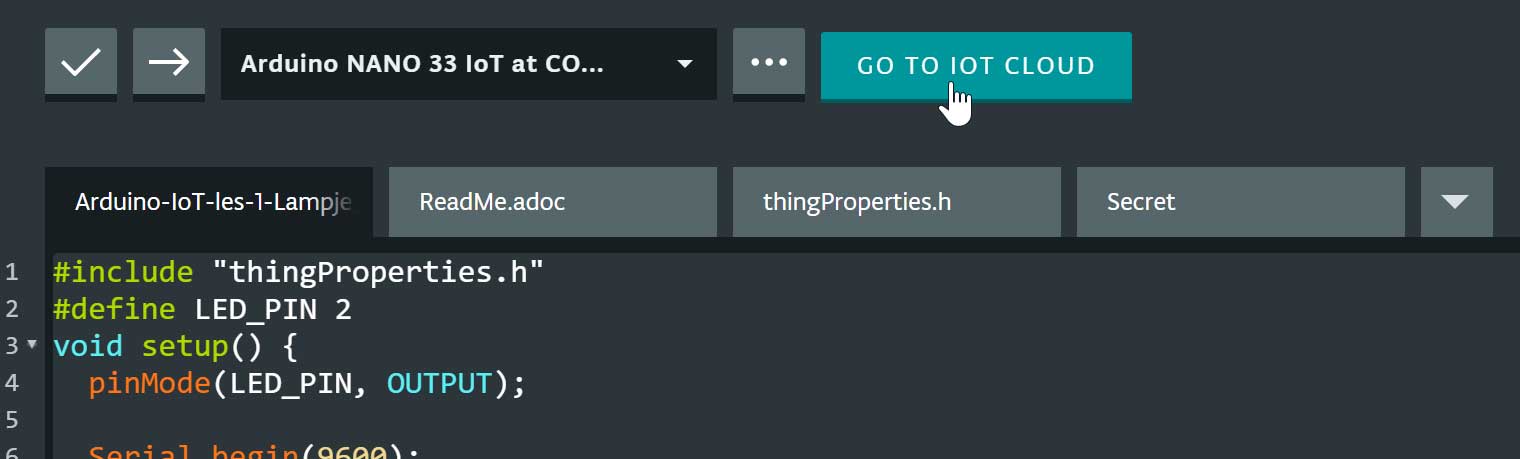
Wir gehen jetzt zurück zum ersten Reiter. Hier werden wir den Code schreiben. Wie jeder Arduino Sketch besteht der Code aus 2 Teilen. Das Void-Setup und die Void-Schleife. Das Setup wird einmalig ausgeführt, sobald die board startet oder wenn die Reset-Taste gedrückt wird. Die Schleife wird so lange wiederholt, wie sie ist board ein staat.
Es sind bereits einige Standardcodezeilen bereit. Wir beschreiben diese unten.
#include "thingProperties.h"
Importiert alle Variablen und Funktionen von der Registerkarte "thingProperties.h".
setDebugMessageLevel(2);
Legt die gewünschte Ebene der Protokollnachrichten fest, die auf dem seriellen Monitor angezeigt werden sollen. Dies ist jetzt auf Stufe 2 eingestellt, aber wir können es von 0 (was nur Fehler aufzeichnet) auf 3 (was ALLES aufzeichnet!) Ändern. Wenn etwas mit der WLAN- oder Cloud-Verbindung nicht funktioniert, ist es einfacher, das Problem zu finden, wenn es auf eine höhere Ebene eingestellt ist. Im Moment können wir es so lassen, wie es ist.
Serial.begin(9600);
Initialisiert den seriellen Monitor zum Anzeigen und Lesen.
delay(1500);
Warten Sie 1,5 Sekunden, bis der serielle Monitor die Zeit für die Initialisierung hat.
initProperties();
Initialisiert die in thingProperties.h definierten Eigenschaften.
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
Initialisiert die Arduino Cloud mit dem oben genannten ConnectionManager.
ArduinoCloud.update();
Dies deckt viele Dinge hinter den Kulissen ab, einschließlich der Synchronisierung der Werte von Eigenschaften zwischen der Cloud und dem Board, der Überprüfung der Verbindung zwischen Netzwerk und Cloud und anderer Logik. Wenn sich der Wert einer Eigenschaft in der Skizze ändert, erkennt die Bibliothek dies automatisch und benachrichtigt die Cloud, sodass sich dieser Wert im Arduino IoT Cloud Dash widerspiegeltboard† Ebenso, wenn der Wert einer Eigenschaft im Dashboard geändert wird, aktualisiert die Bibliothek den entsprechenden Wert auf dem Gerät.
Unten finden Sie den Code, mit dem Sie das Licht zum Laufen bringen können.
Sie können diesen Code jetzt auf den Arduino Nano 33 IoT hochladen. Wenn dies erfolgreich ist, wählen Sie „Go To IoT Cloud“. In deinem Bindestrichboard Mit dem virtuellen Taster können Sie nun die LED ein- und ausschalten.

Sie haben jetzt die erste Lektion erfolgreich abgeschlossen. Jetzt wissen Sie, wie Sie ein LED-Licht über das Internet ein- und ausschalten. Sie wissen jetzt auch, wofür die Standardfunktionen der IoT Cloud stehen.


Lektion 2: IoT Cloud Potmeter
In der ersten Lektion haben Sie gelernt, wie man ein Licht ein- und ausschaltet. In dieser zweiten Lektion lernen Sie, wie Sie den Wert eines Potentiometers ablesen und wie Sie ihn im IoT Cloud-Dash anzeigenboard.
Notwendigkeiten:
1x Arduino Nano 33 IoT
1x Brotboard
3X Überbrückungskabel
1X 10K Potentiometer
Arduino erstellen
Schritt 1: Arduino Create einrichten
Für dieses Projekt erstellen wir ein neues „Ding“. Sie können auch das „Ding“ aus der vorherigen Lektion verwenden, aber um alles organisiert zu halten, fangen wir von vorne an.
Wenn Sie ein neues "Ding" erstellen und dasselbe board Sie werden aufgefordert, die Verknüpfung aufzuheben. In diesem Projekt haben wir es „Ding“ Arduino-IoT-Lektion-2-Potmeter genannt.
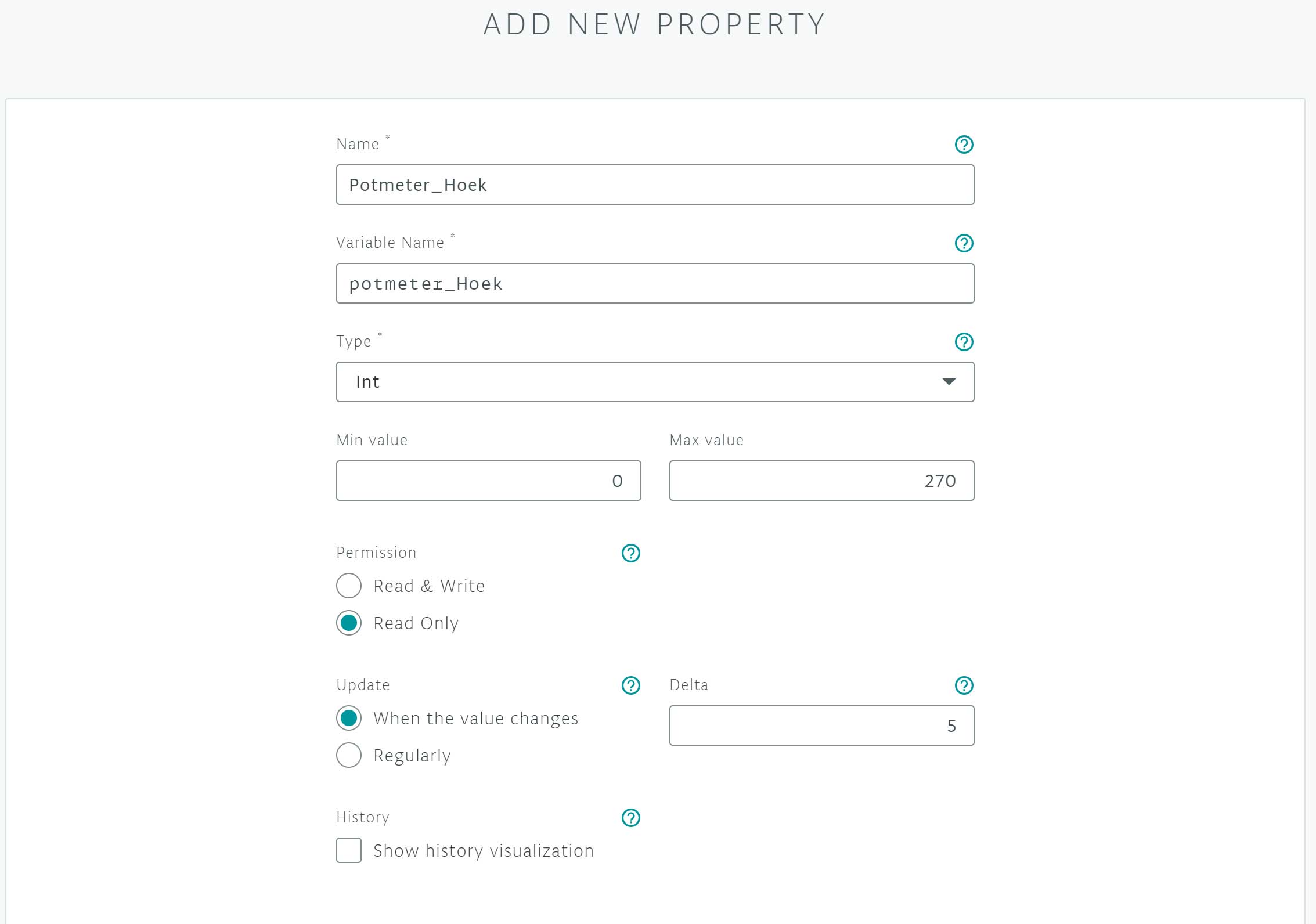
Wenn Sie Ihr "Ding" erstellt haben, können Sie eine weitere "Eigenschaft" hinzufügen. In diesem Projekt ist die Eigenschaft ein 10K Potmeter. Wir nennen diese "Eigenschaft" Potmeter_Angle. Bei dem Typ, den wir füllen “int" im. Wir geben 0 am ”Min Value” ein. Wir geben 270 am "Maximalwert" ein.
In diesem Projekt wählen wir Nur Lesen unter "Berechtigung". Wir tun dies, weil wir nur den Wert lesen müssen.
Bei "Update" wählen wir "

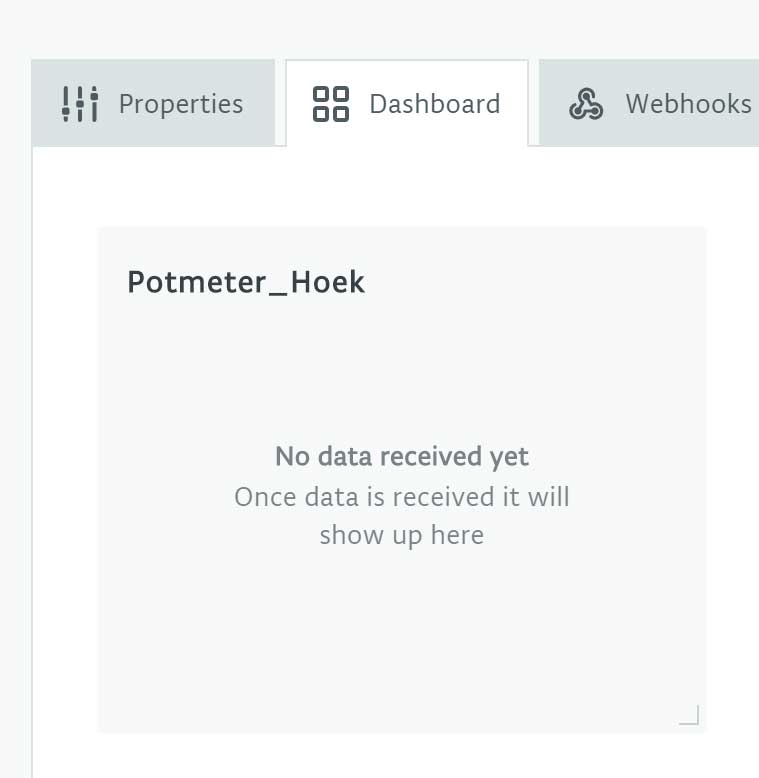
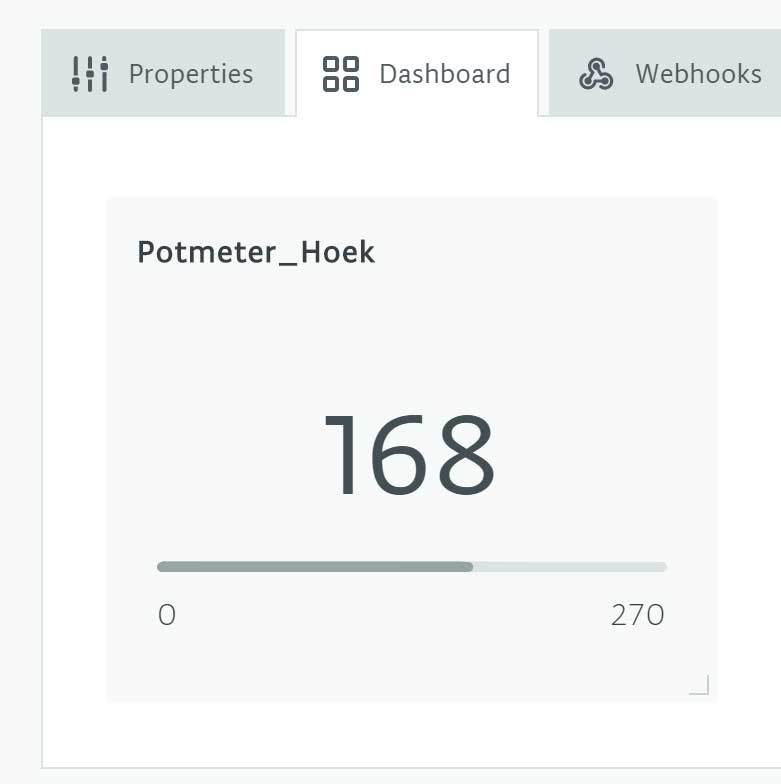
Unter der Überschrift „Dashboard” Sie können die neu erstellte Eigenschaft finden. Wie Sie sehen können, sind noch keine Daten verfügbar. Dies liegt daran, dass wir den Arduino noch nicht programmiert haben. Sobald der Arduino richtig angeschlossen ist, erscheint hier ein Wert.

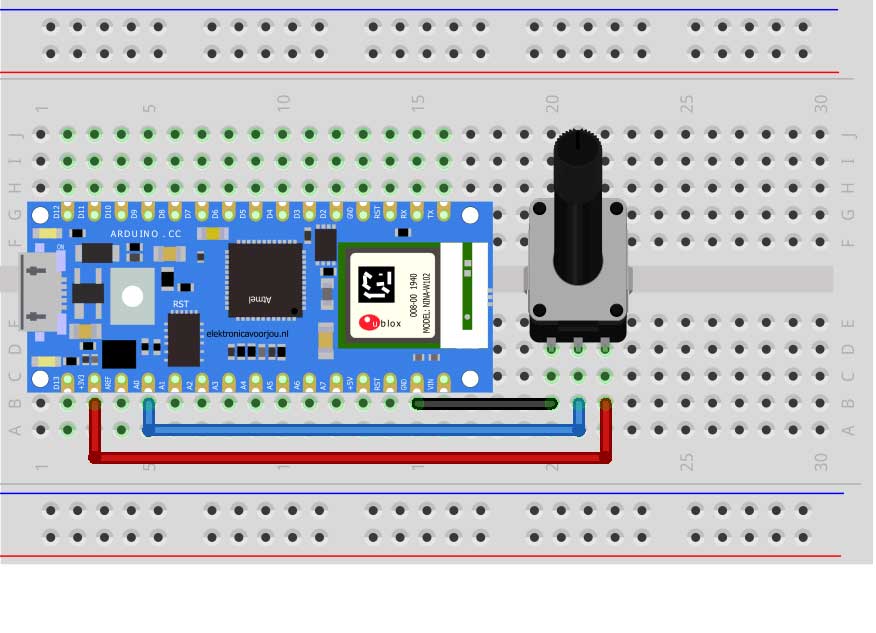
Schritt 2: Bauen und Verkabeln
Jetzt werden wir das Projekt zusammenstellen.
Wir beginnen damit, den Arduino Nano 33 IoT auf das Brot zu legenboard† Mitten im Brotboard es gibt einen Steckplatz. Stellen Sie sicher, dass die Stifte der board auf beiden Seiten des Steckplatzes wie unten gezeigt. Platzieren Sie nun das Potentiometer und verbinden Sie den linken Pin mit GND. Verbinden Sie den mittleren Pin mit A0 und den rechten Pin mit 3.3 V. Sie haben nun das Potentiometer richtig angeschlossen und können mit der Programmierung beginnen.

Schritt 3: Programmierung
Nachdem Sie die Verkabelung und den Bau Ihres Arduino IoT-Potentiometers abgeschlossen haben, können Sie mit der Programmierung des Arduino Nano 33 IoT beginnen. Wir machen das genauso wie in Lektion 1.
Unten finden Sie den Code, mit dem das Potentiometer funktioniert.
Sie können diesen Code jetzt auf den Arduino Nano 33 IoT hochladen. Wenn dies erfolgreich ist, wählen Sie „Go To IoT Cloud“. In deinem Bindestrichboard Sie können die Wertänderung live sehen, während Sie das Potentiometer drehen. Sie haben die zweite Lektion nun erfolgreich abgeschlossen. Jetzt wissen Sie, wie man ein Potentiometer über das Internet liest.


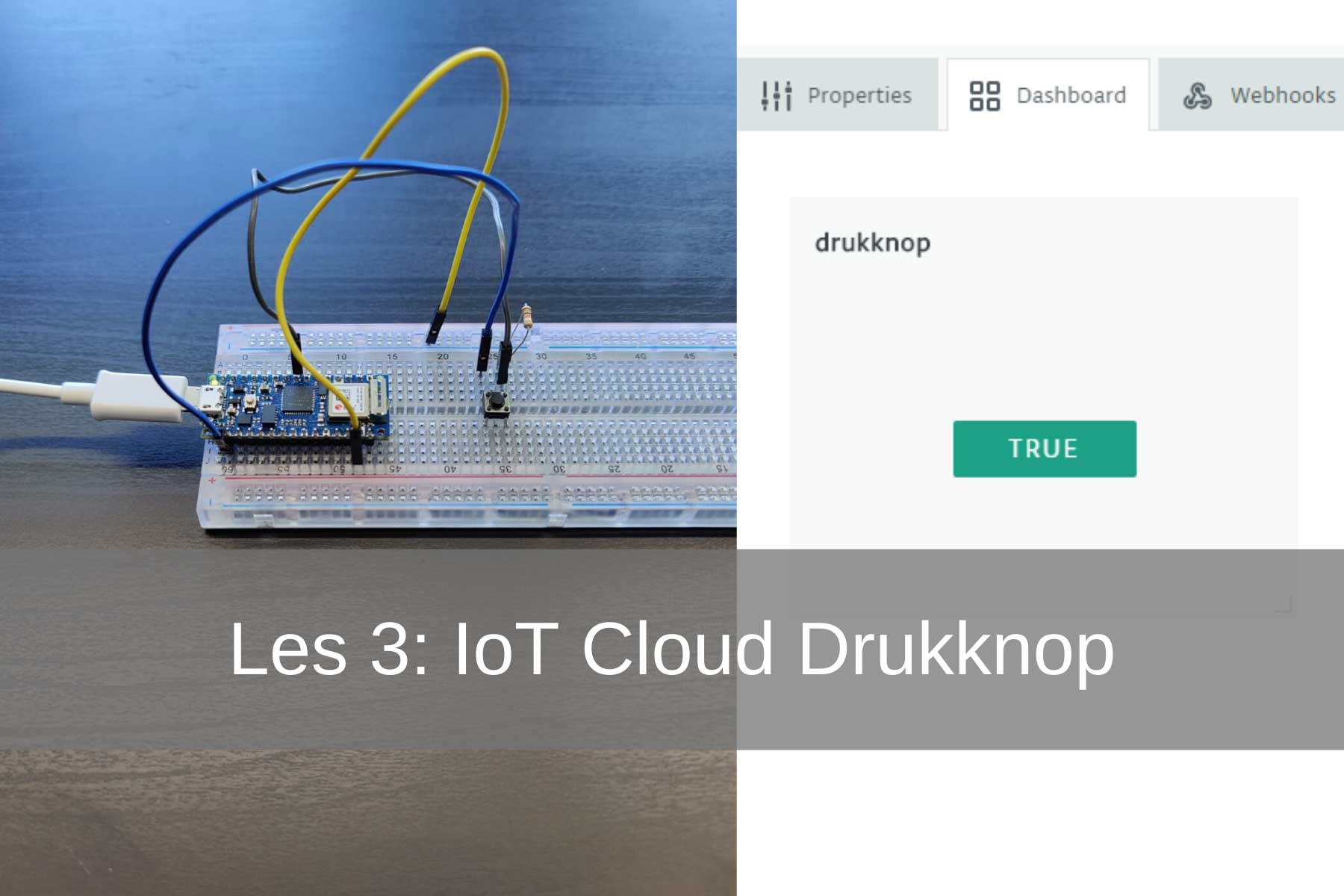
Lektion 3: IoT Cloud Druckknopf
In dieser Lektion lernen Sie, wie Sie in der Arduino IoT Cloud sehen, ob eine Taste ein- oder ausgeschaltet ist (gedrückt oder nicht gedrückt). Wenn Sie später mit vielen Schaltflächen arbeiten, können Sie den Status dieser Schaltfläche in der IoT Cloud anzeigen.
Notwendigkeiten:
1x Arduino Nano 33 IoT
1x Brotboard
3X Überbrückungskabel
1X Druckknopf
1X 10K Widerstand
Arduino erstellen
Schritt 1: Arduino Create einrichten
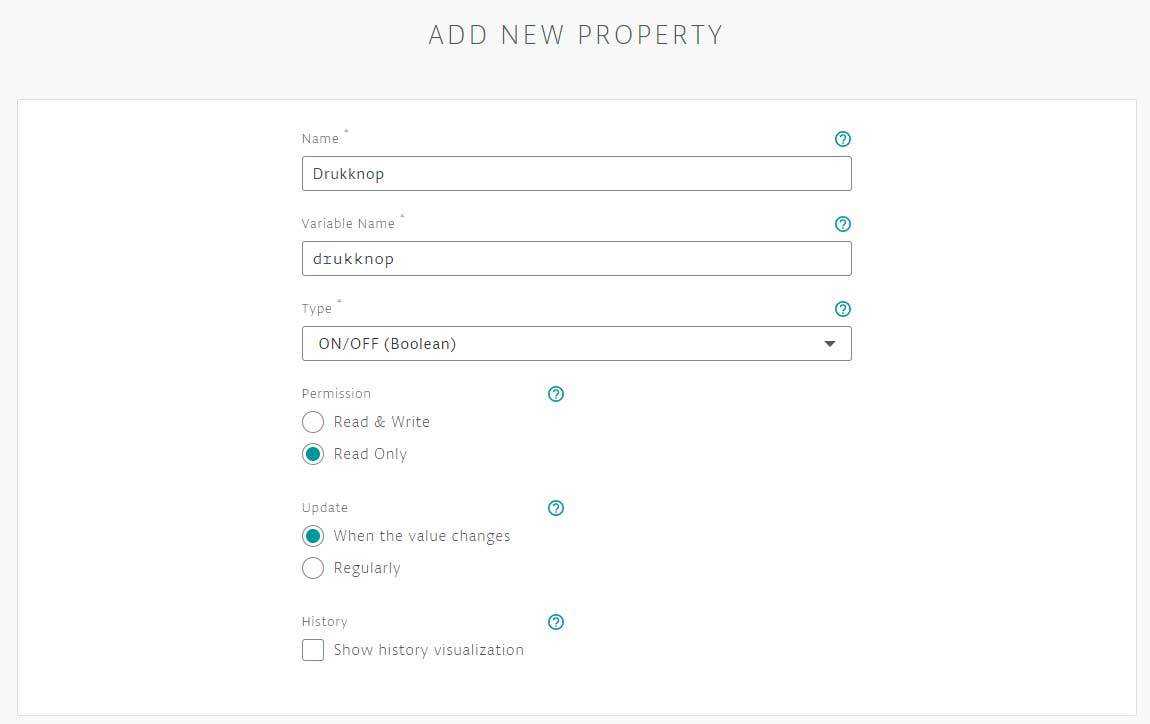
Für das Projekt erstellen wir ein neues „Ding“. Sie können auch eines der „Dinge“ aus den vorherigen Lektionen verwenden. Um alles klar zu halten, erstellen wir für dieses Projekt ein neues „Ding“. In diesem Projekt haben wir den "Ding" Arduino-IoT-Lektion-3-Druckknopf genannt. Wenn das Ding erstellt wird, fügen wir eine Eigenschaft hinzu. Die Eigenschaft ist in diesem Fall ein Druckknopf. Für den Typ wählen wir wieder den Booleschen Wert, aber die Berechtigung muss schreibgeschützt sein. Wir tun dies, weil wir den physischen Druckknopf lesen wollen.
Nachdem wir das Grundstück erstellt haben, werden wir die Schaltung bauen und verkabeln.

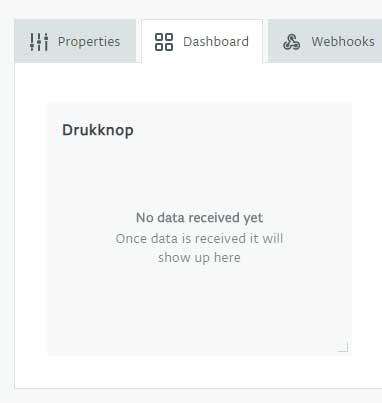
Genau wie in der vorherigen Lektion können Sie sehen, dass noch keine Daten eingetroffen sind. Sobald der Code auf dem Arduino Nano 33 IoT "True" oder "False" lautet. Es wird im Allgemeinen auf "False" gesetzt, sobald die Taste gedrückt wird, wechselt es zu "True".

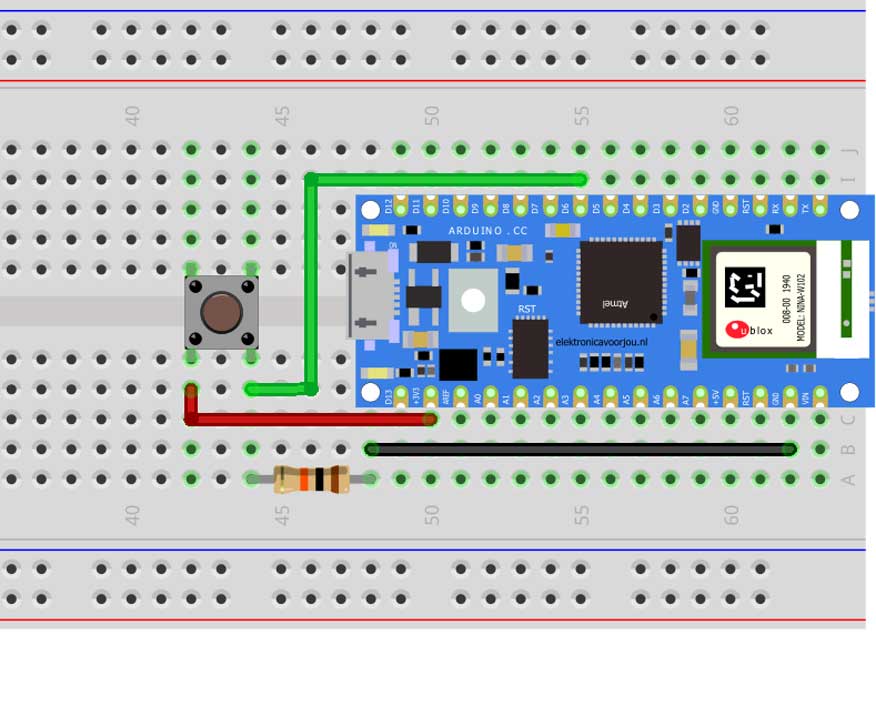
Schritt 2: Bauen und Verkabeln
Jetzt werden wir das Projekt zusammenstellen.
Sie beginnen damit, den Arduino Nano 33 IoT auf das Brot zu legenboard† Mitten im Brotboard es gibt einen Steckplatz. Stellen Sie sicher, dass die Stifte der board auf beiden Seiten des Steckplatzes wie unten gezeigt. Der Knopf hat 4 Anschlüsse 2 auf jeder Seite. Verbinden Sie nun die Überbrückungsdrähte auf einer Seite mit jedem Pin (siehe Abbildung). Die Taste ist normalerweise geöffnet, sobald die Taste gedrückt wird, wird eine Verbindung hergestellt.
Legen Sie die 3,3 Volt auf die Plus-Seite, dann verwenden wir Pin 5, um den Knopf zu verbinden. Pin 5 ist mit der negativen Seite der Taste verbunden. Bevor Sie das Minus an den GND anschließen, muss ein 10k Ohm Widerstand dazwischen platziert werden.
Nachdem Sie den Aufbau und die Verkabelung der Schaltung abgeschlossen haben, können Sie mit der Programmierung beginnen.

Schritt 3: Programmierung
Wir programmieren das Arduino auf die gleiche Weise wie in den vorherigen Lektionen. Der Code, den Sie dafür verwenden, ist unten. Wenn Sie es besser lernen möchten, geben Sie den Code ein, anstatt ihn zu kopieren und einzufügen. Sie werden lernen, besser zu programmieren.
Sobald Sie den Code geschrieben haben, können Sie ihn auf den Arduino hochladen. Wenn dies erfolgreich ist, gehen Sie zurück zur IoT Cloud, klicken Sie auf dashboard† Wenn es richtig ist, wird „Falsch“ angezeigt. Sobald Sie die Taste drücken, wechselt sie auf „True“.
Jetzt wissen Sie, wie Sie Daten von einem Druckknopf über die Arduino IoT Cloud lesen können!


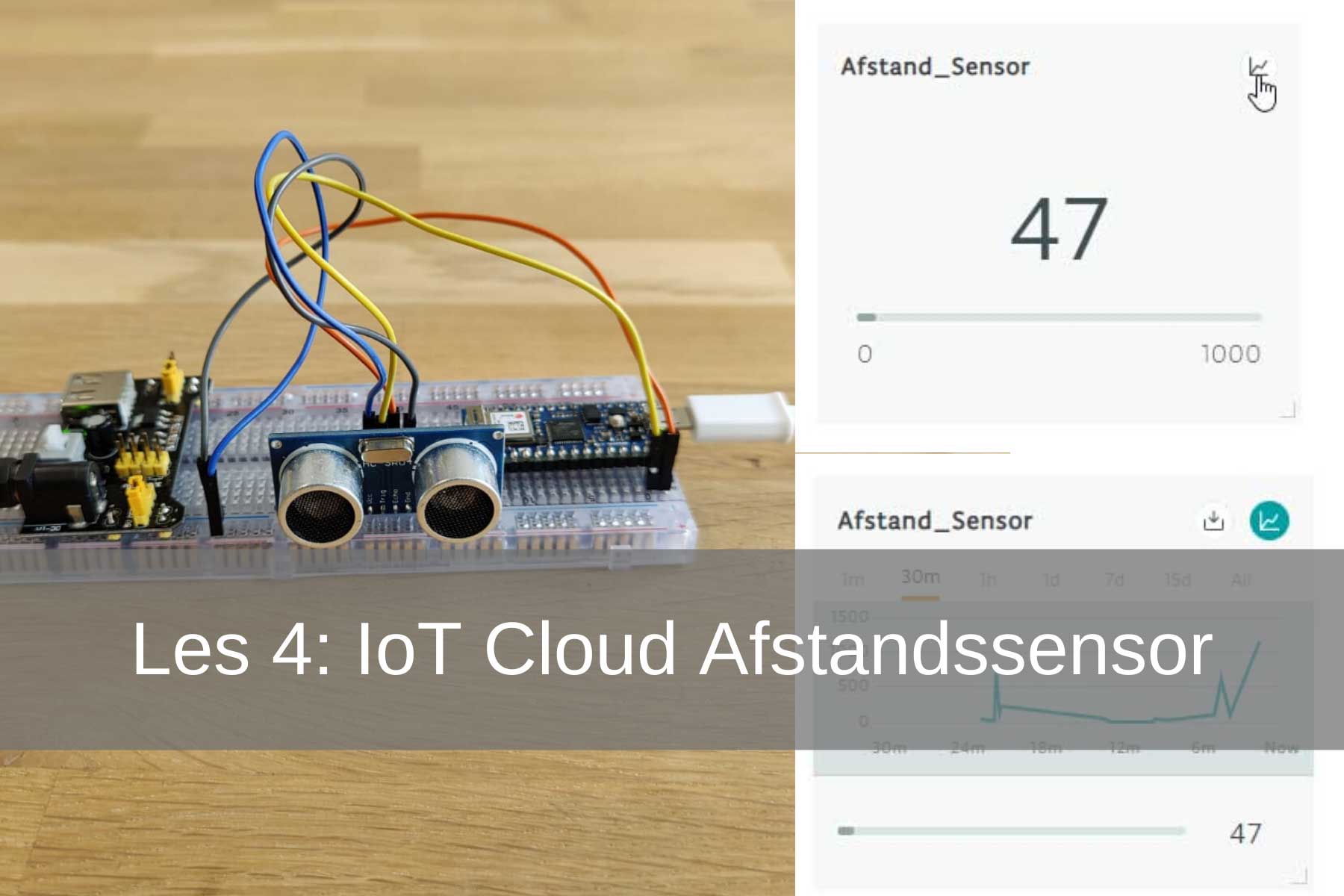
Lektion 4: IoT Cloud Remote Sensor
In dieser Lektion lernen Sie, wie Sie den Wert eines Ultraschall-Abstandssensors HC-SR04 im Arduino IoT ablesen. Wir speichern diese Werte, damit wir sie in einem Diagramm sehen können.
Notwendigkeiten:
1x Arduino Nano 33 IoT
1x Brotboard
4X Überbrückungskabel
1X HC-SR04
1X Brotboard Ernährung. (5 V)
Arduino erstellen
Schritt 1: Arduino Create einrichten
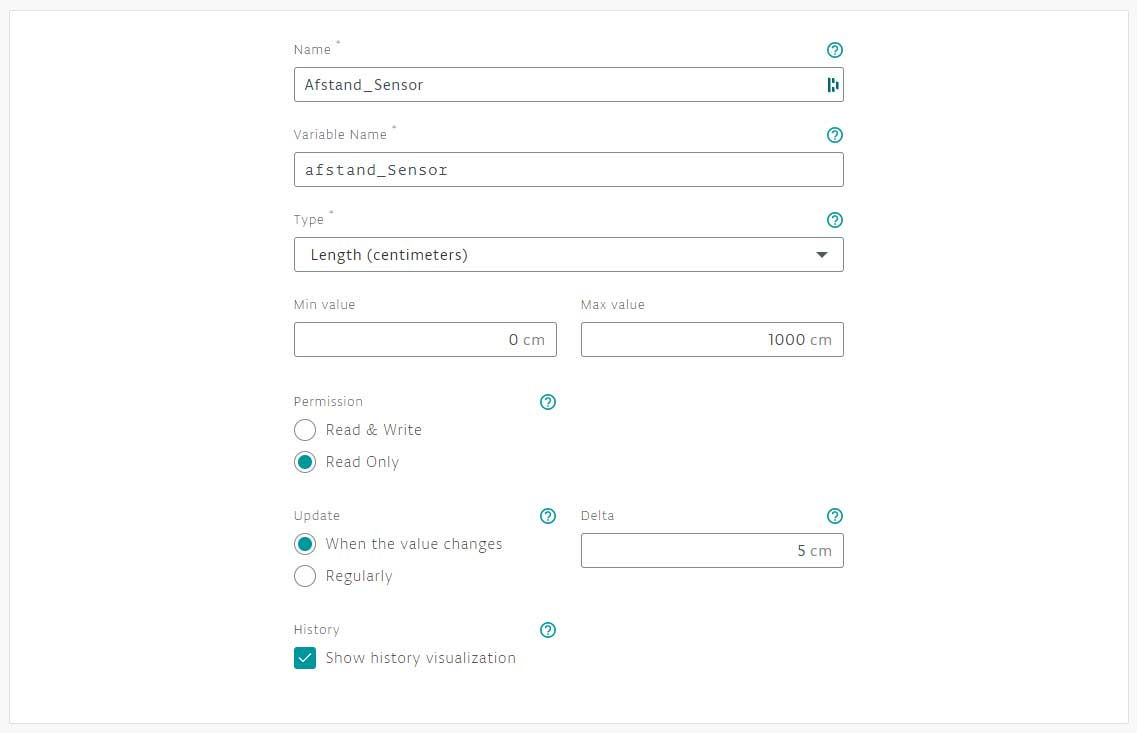
Für das Projekt erstellen wir ein neues „Ding“. Sie können auch eines der „Dinge“ aus den vorherigen Lektionen verwenden. Um alles klar zu halten, erstellen wir für dieses Projekt ein neues „Ding“. In diesem Projekt haben wir den "Thing" Arduino-IoT-Lesson-4-Distance-Sensor genannt. Wenn das Ding erstellt wird, fügen wir eine Eigenschaft hinzu. Die Eigenschaft ist in diesem Fall ein Abstandssensor. Für den Typ wählen wir wieder "Länge (Zentimeter)". Wir möchten nur Daten lesen, daher muss die Berechtigung auf schreibgeschützt eingestellt sein. Am Ende der Seite sehen Sie den Verlauf. Wir wählen dies, um die eingehenden Daten zu speichern. Dadurch können wir später ein Diagramm mit den gemessenen Werten sehen.
Nachdem wir das Grundstück erstellt haben, werden wir es bauen und verkabeln.

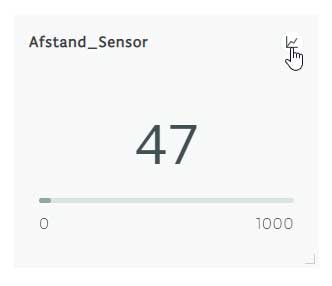
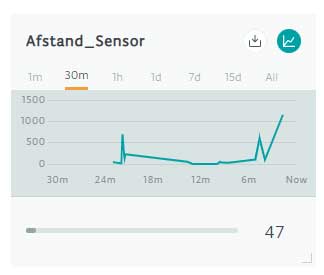
Im Bild unten sehen Sie bereits einige Daten. Sie sehen dies erst, wenn der Code hochgeladen wurde. Die aktuelle Entfernung wird im linken Bild angezeigt. Oben rechts sehen Sie eine kleine Grafik. Wenn Sie darauf klicken, sehen Sie das richtige Bild. Die gesammelten Daten werden in ein Diagramm umgewandelt. Sie können die letzte Minute, 30 Minuten, Stunde usw. sehen.


Schritt 2: Bauen und Verkabeln
Jetzt werden wir das Projekt zusammenstellen.
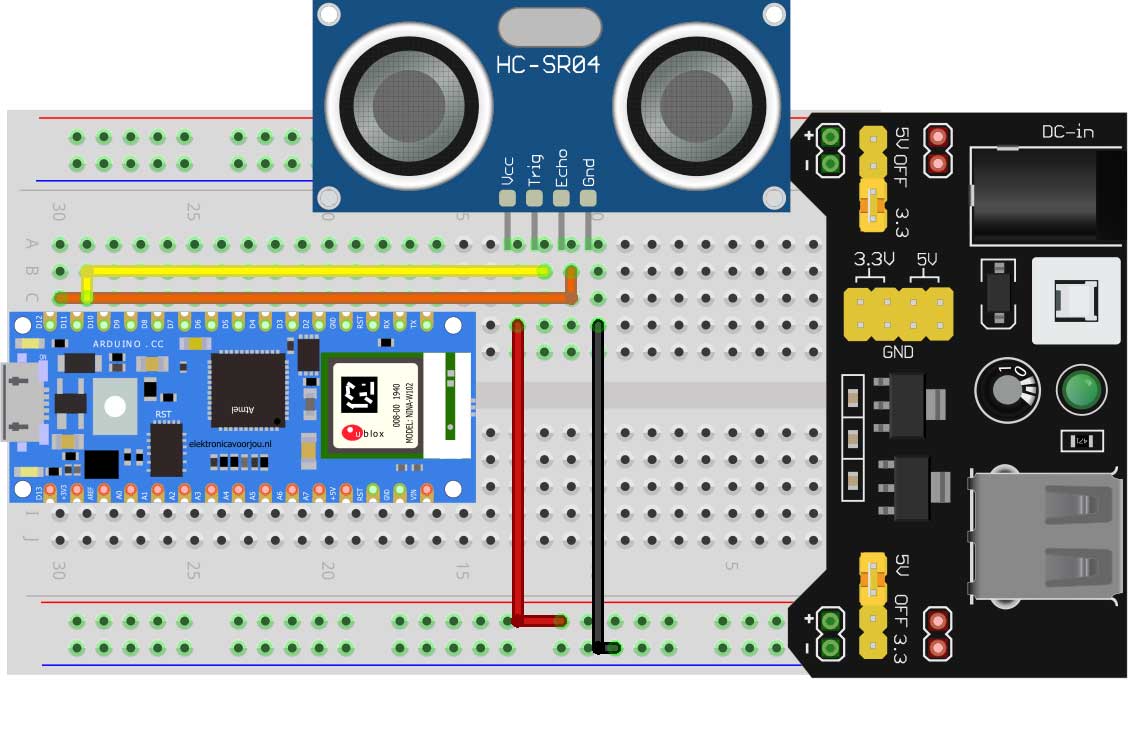
Sie beginnen damit, den Arduino Nano 33 IoT auf das Brot zu legenboard† Mitten im Brotboard es gibt einen Steckplatz. Stellen Sie sicher, dass die Stifte der board auf beiden Seiten des Steckplatzes wie unten gezeigt. Der HC-SR04 benötigt eine 5-V-Stromversorgung. Um den Sensor mit konstanter Spannung zu versorgen, verwenden wir ein Brotboard Ernährung. Der HC-SR04 hat 4 Pins. Der VCC verbindet sich mit dem + Pfad des Brotesboard weil es jetzt 5V hat. Als nächstes verbinden wir den Trig (Trigger) Pin mit D11. Wir verbinden den Echo-Pin mit D12 und den GND-Pin mit dem – Pfad des Brotesboard.
Achtung! Wenn Sie das Brot mögenboard Stellen Sie sicher, dass die Jumper-Kappe auf 5 V anstelle von 3,3 V eingestellt ist.
Nachdem Sie den Aufbau und die Verkabelung der Schaltung abgeschlossen haben, können Sie mit der Programmierung beginnen.

Schritt 3: Programmierung
Wir programmieren das Arduino auf die gleiche Weise wie in den vorherigen Lektionen. Der Code, den Sie dafür verwenden, ist unten. Wenn Sie es besser lernen möchten, geben Sie den Code ein, anstatt ihn zu kopieren und einzufügen. Sie werden lernen, besser zu programmieren.
Sobald Sie den Code geschrieben haben, können Sie ihn auf den Arduino hochladen. Wenn dies erfolgreich ist, gehen Sie zurück zur IoT Cloud, klicken Sie auf dashboard† Sie sollten jetzt Daten sehen, wie in den Bildern in Schritt 1 gezeigt.
Jetzt wissen Sie, wie Sie Daten von einem Druckknopf über die Arduino IoT Cloud lesen können!

Lektion 5: Feuchtigkeits- und Temperatursensor für IoT-Wolken
Dies ist die fünfte Lektion aus dem Arduino IoT Cloud Handbuch. Hast du noch nicht die ersten Lektionen genommen? Überprüfen Sie dies heraus here. In dieser Lektion lernen Sie, wie Sie den Wert eines DHT11-Temperatur- und Feuchtigkeitssensors im Arduino IoT ablesen.
- Level - Anfänger / Mittelstufe 35%
- Dauer - 20/30 min 33%
- Kosten - 41,30 € komplett 30%
Anforderungen
1x Arduino Nano 33 IoT
1x Brotboard
3X Überbrückungskabel
1X DHT11
Arduino erstellen
Schritt 1: Richten Sie Arduino Create ein
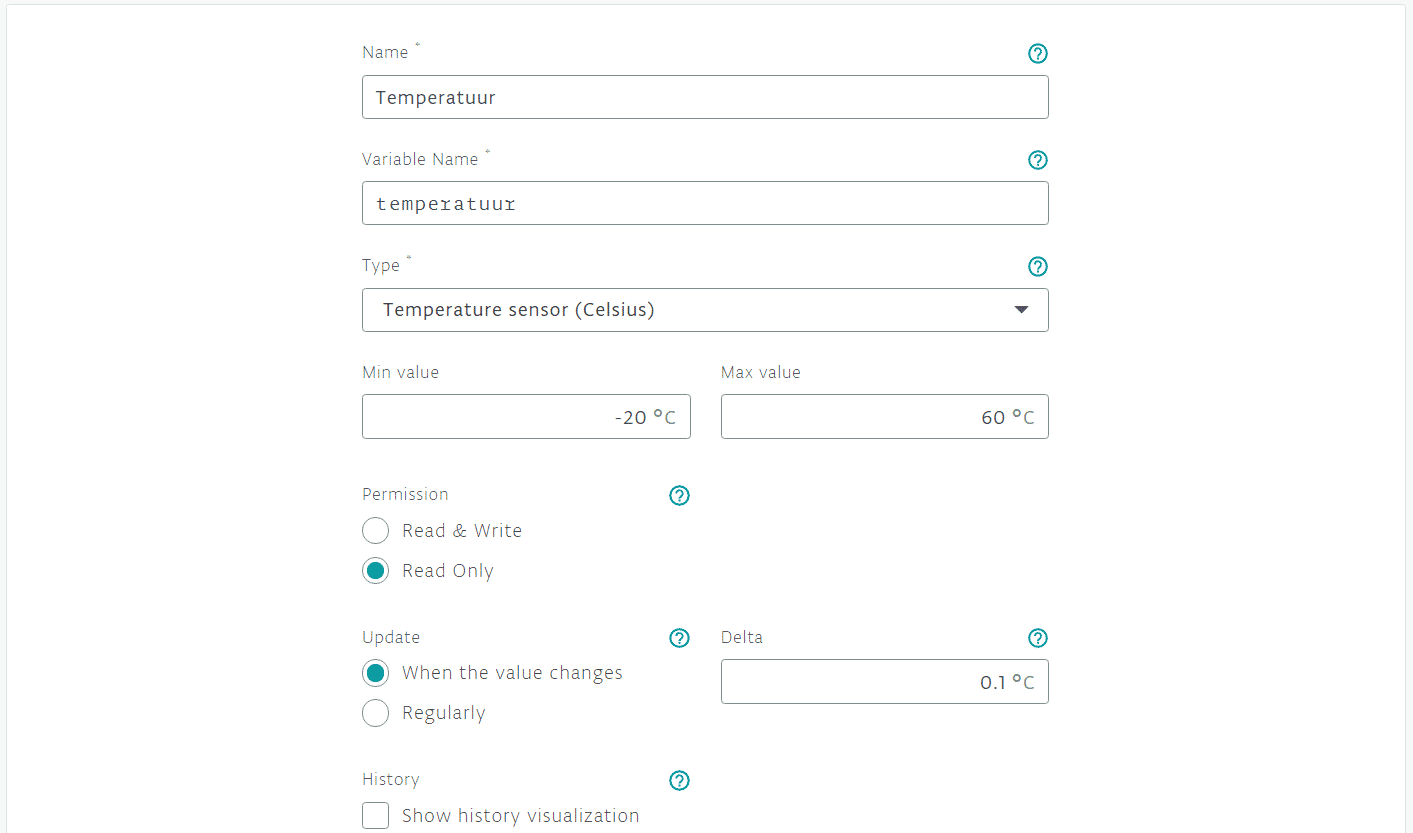
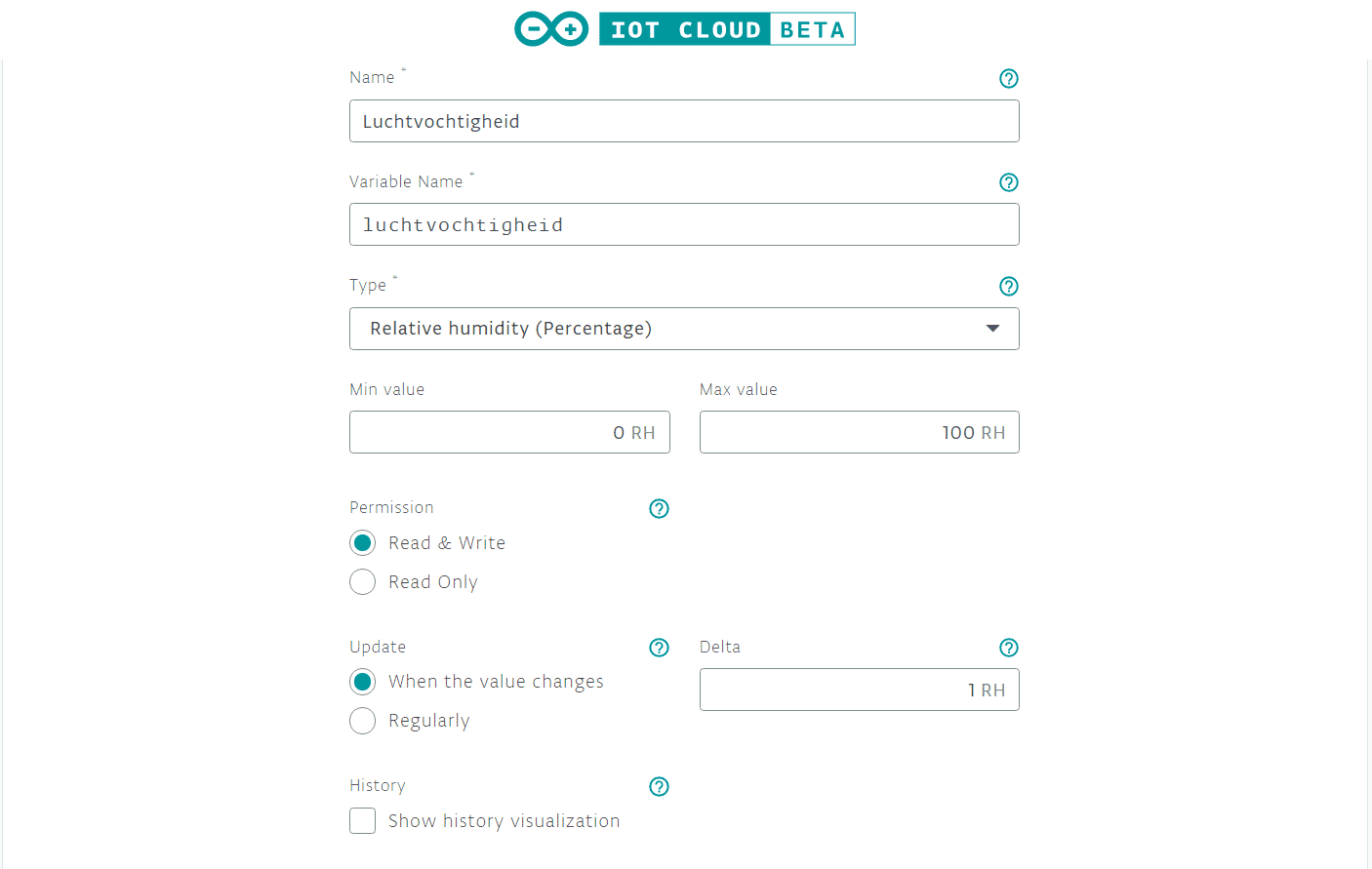
Wir erstellen eine neue „Sache“ für das Projekt. Sie können auch eines der „Dinge“ aus den vorherigen Lektionen verwenden. Um alles klar zu halten, erstellen wir für dieses Projekt ein neues „Ding“. In diesem Projekt haben wir den "Ding" Arduino-IoT-Lektion-4-Feuchtigkeitssensor genannt. Wenn das Ding erstellt wird, fügen wir ihm zwei Eigenschaften hinzu. Die Eigenschaften in diesem Fall sind Temperatur und Luftfeuchtigkeit. Für den Typ wählen wir "Temperatursensor (Celsius)" und "Relative Luftfeuchtigkeit (Prozent)". Wir möchten nur Daten lesen, daher müssen die Berechtigungen nur für beide gelesen werden. Am Ende der Seite sehen Sie den Verlauf. Wir wählen diese nicht aus.
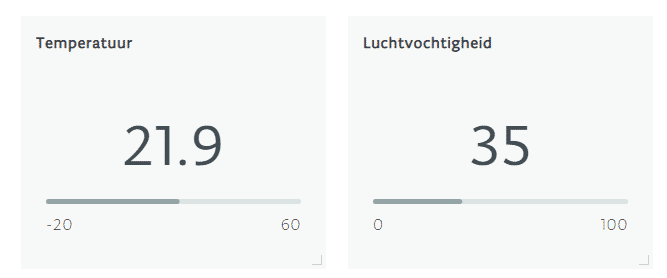
Im Bild unten sehen Sie bereits einige Daten. Sie werden dies erst selbst sehen, wenn der Code hochgeladen wurde. Links sehen Sie die Temperatur und rechts die Luftfeuchtigkeit.

Schritt 2: Bauen und Verkabeln
Jetzt werden wir das Projekt zusammenstellen.
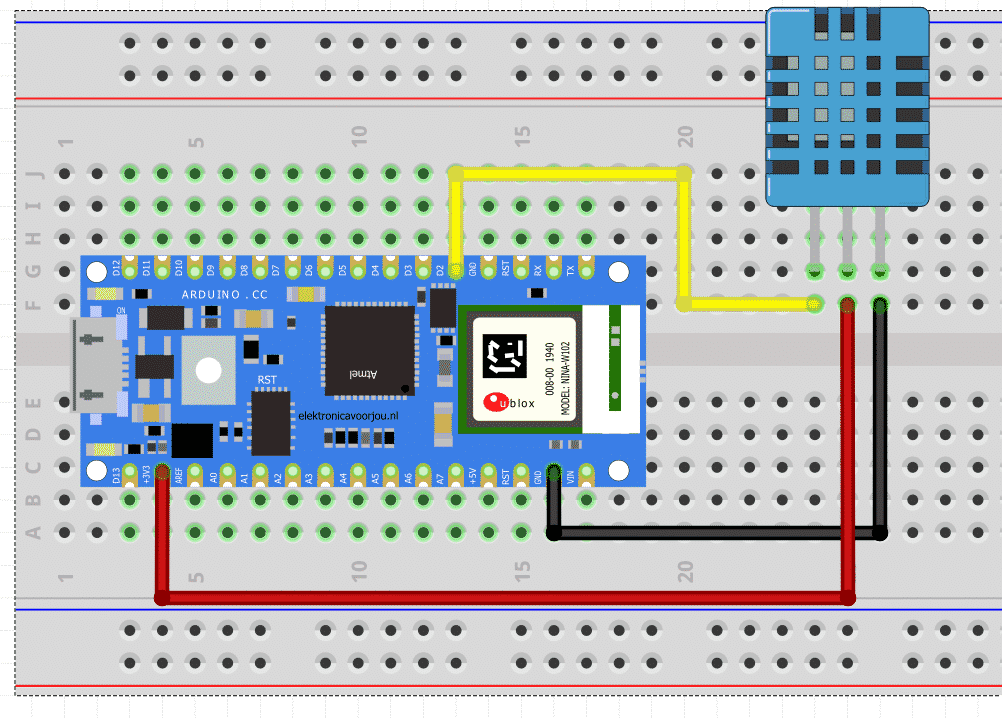
Sie beginnen damit, den Arduino Nano 33 IoT auf das Brot zu legenboard† Mitten im Brotboard es gibt einen Steckplatz. Stellen Sie sicher, dass die Stifte der board auf beiden Seiten des Steckplatzes wie unten gezeigt. Der DHT11 hat 4 Pins. Der VCC wird mit dem 3.3-V-Pin des Arduino verbunden. Als nächstes verbinden wir den Datenpin mit D2. Der GND-Pin auf dem GND-Pin des Arduino.
Nachdem Sie den Aufbau und die Verkabelung der Schaltung abgeschlossen haben, können Sie mit der Programmierung beginnen.

Schritt 3: Programmierung
Wir programmieren das Arduino auf die gleiche Weise wie in den vorherigen Lektionen. Der Code, den Sie dafür verwenden, ist unten. Wenn Sie es besser lernen möchten, geben Sie den Code ein, anstatt ihn zu kopieren und einzufügen. Sie werden lernen, besser zu programmieren.
Sobald Sie den Code geschrieben haben, können Sie ihn auf den Arduino hochladen. Wenn dies erfolgreich ist, gehen Sie zurück zur IoT Cloud, klicken Sie auf dashboard† Sie sollten jetzt Daten sehen, wie in den Bildern in Schritt 1 gezeigt.

Lektion 6: IoT Cloud LCD
Dies ist die sechste Lektion aus dem Arduino IoT Cloud Handbuch. Hast du noch nicht die ersten Lektionen genommen? Überprüfen Sie dies heraus here. In dieser Lektion lernen Sie, wie Sie Text im Arduino IoT auf einen LCD-Bildschirm schreiben.
- Stufe - Mittel 45%
- Dauer 20/30 min 33%
- Kosten - 46,80 € komplett 30%
Anforderungen
1x Arduino Nano 33 IoT
1x Brotboard
4X Überbrückungskabel
1X I2C LCD-Bildschirm
Arduino erstellen
Schritt 1: Richten Sie Arduino Create ein
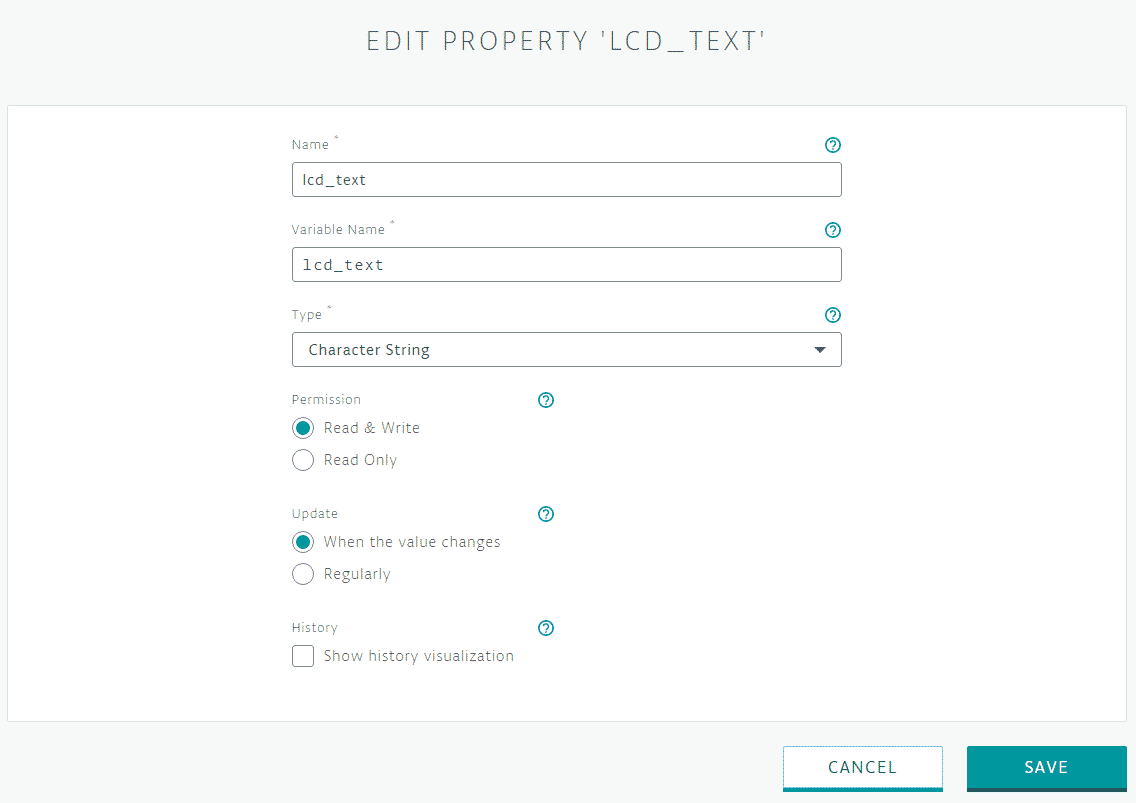
Für das Projekt erstellen wir ein neues „Ding“. Sie können auch eines der „Dinge“ aus den vorherigen Lektionen verwenden. Um alles klar zu halten, erstellen wir für dieses Projekt ein neues „Ding“. In diesem Projekt haben wir die "Sache" Arduino-IoT-Lektion-6-LCD-Cloud genannt. Wenn das Ding erstellt wird, fügen wir eine Eigenschaft hinzu. Die Eigenschaft in diesem Fall sind Texteingaben. Für den Typ wählen wir "Character String". Wir möchten Daten schreiben, daher müssen die Berechtigungen auf "Lesen und Schreiben" gesetzt werden. Am Ende der Seite sehen Sie den Verlauf. Wir wählen diese nicht aus.
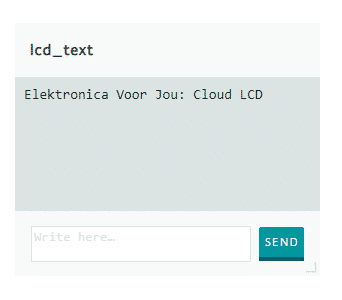
Im Bild unten sehen Sie den Bindestrichboard enthält die Texteingabe. Hier geben Sie den Text für das LCD ein, wenn Sie mit der Programmierung fertig sind.
Schritt 2: Bauen und Verkabeln
Jetzt werden wir das Projekt zusammenstellen.
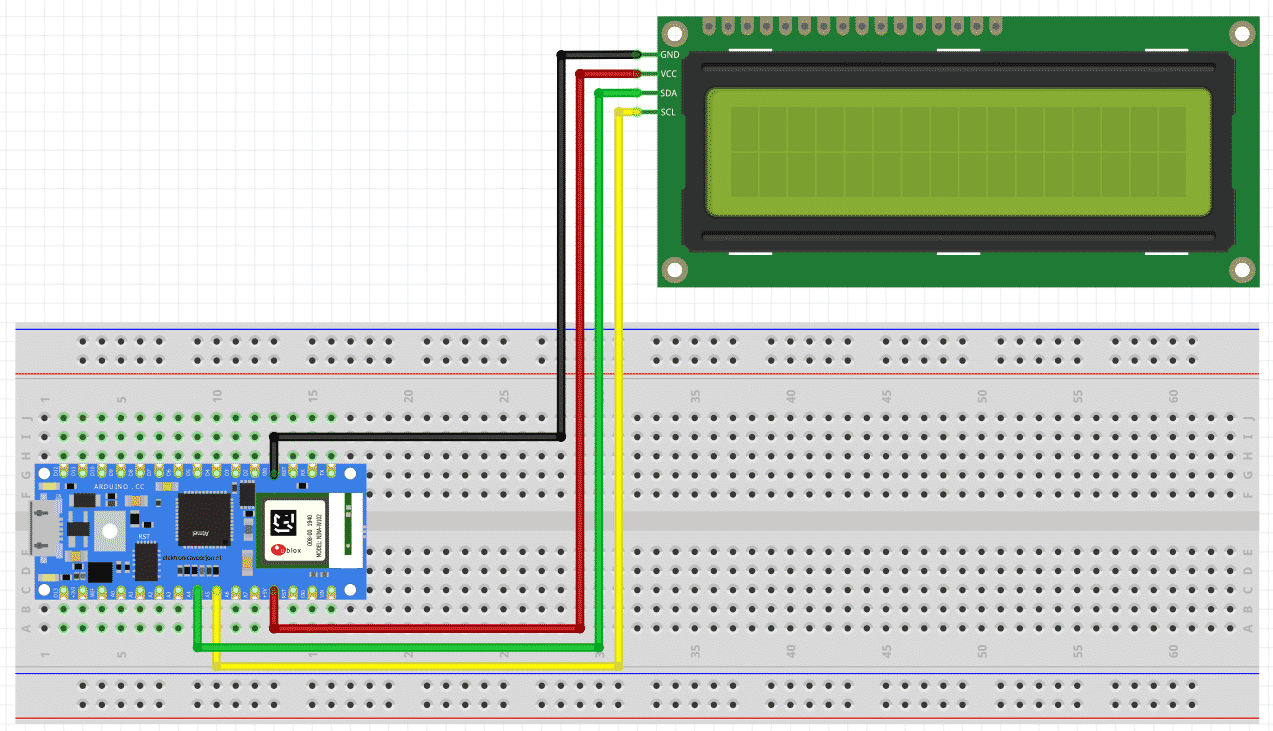
Sie beginnen damit, den Arduino Nano 33 IoT auf das Brot zu legenboard† Mitten im Brotboard es gibt einen Steckplatz. Stellen Sie sicher, dass die Stifte der board auf beiden Seiten des Steckplatzes wie unten gezeigt. Der I2C. dLCD hat 4 PinsDer VCC ist mit dem 5-V-Pin des Arduino verbunden. Als nächstes verbinden wir den GND-Pin mit dem GND-Pin des Arduino. Der SDA-Pin an A4 und schließlich der SCL-Pin an A5.
Nachdem Sie den Aufbau und die Verkabelung der Schaltung abgeschlossen haben, können Sie mit der Programmierung beginnen.

Schritt 3: Programmierung
Wir programmieren das Arduino auf die gleiche Weise wie in den vorherigen Lektionen. Der Code, den Sie dafür verwenden, ist unten. Wenn Sie es besser lernen möchten, geben Sie den Code ein, anstatt ihn zu kopieren und einzufügen. Sie werden lernen, besser zu programmieren.
Sobald Sie den Code geschrieben haben, können Sie ihn auf den Arduino hochladen. Wenn erfolgreich, gehen Sie zurück zur IoT Cloud, klicken Sie auf dashboard† Sie sollten jetzt in der Lage sein, Daten auf Ihr LCD zu schreiben.

Lektion 7: IoT IMU-Beschleunigungsmesser
Dies ist die siebte Lektion aus dem Arduino IoT Cloud Handbuch. Hast du noch nicht die ersten Lektionen genommen? Überprüfen Sie dies heraus here. In dieser Lektion lernen Sie, wie Sie den eingebauten IMU-Sensor des Arduino Nano 33 IoT als Beschleunigungsmesser programmieren.
- Level - Anfänger / Mittelstufe 35%
- Dauer 20/30 min 33%
- Kosten - 23,45 € komplett 15%
Anforderungen
1x Arduino Nano 33 IoT
Arduino erstellen
Schritt 1: Richten Sie Arduino Create ein
Für das Projekt erstellen wir ein neues „Ding“. Sie können auch eines der „Dinge“ aus den vorherigen Lektionen verwenden. Um alles klar zu halten, erstellen wir für dieses Projekt ein neues „Ding“. In diesem Projekt haben wir den "Thing" Arduino-IoT-Lesson-7-Accelerometer genannt. Wenn das Ding erstellt wird, fügen wir eine Eigenschaft hinzu. Die Eigenschaft ist in diesem Fall eine Dezimalzahl. Für Typ wählen wir "Float". Wir möchten Daten schreiben, daher müssen die Berechtigungen auf "Schreibgeschützt" gesetzt sein. Am Ende der Seite sehen Sie den Verlauf. Wir wählen diese nicht aus.
Im Bild links ist der Strich zu sehenboard einschließlich Beschleunigung. Hier sehen Sie, wie schnell Sie beschleunigen, wenn Sie mit dem Programmieren fertig sind.
Schritt 2: Bauen und Verkabeln
Jetzt werden wir das Projekt zusammenstellen.
In diesem Projekt ist es sehr einfach. Sie brauchen nicht mehr als das Arduino Nano 33 IoT. Keine Drähte und Verbindungen.
Schritt 3: Programmierung
Wir programmieren das Arduino auf die gleiche Weise wie in den vorherigen Lektionen. Der Code, den Sie dafür verwenden, ist unten. Wenn Sie es besser lernen möchten, geben Sie den Code ein, anstatt ihn zu kopieren und einzufügen. Sie werden lernen, besser zu programmieren.
Sobald Sie den Code geschrieben haben, können Sie ihn auf den Arduino hochladen. Wenn erfolgreich, gehen Sie zurück zur IoT Cloud, klicken Sie auf dashboard† Sie sollten jetzt sehen können, wie schnell Sie beschleunigen!