Elektronica voor jou
Voor 16:00 besteld = dezelfde dag verzonden
Gratis verzending vanaf €99,95
14 dagen gratis terugsturen
Zelfde dag ophalen bij ons in Leusden
Bestsellers
Artikelen
Bekijk alle artikelen
Nieuwe producten
Categorieën
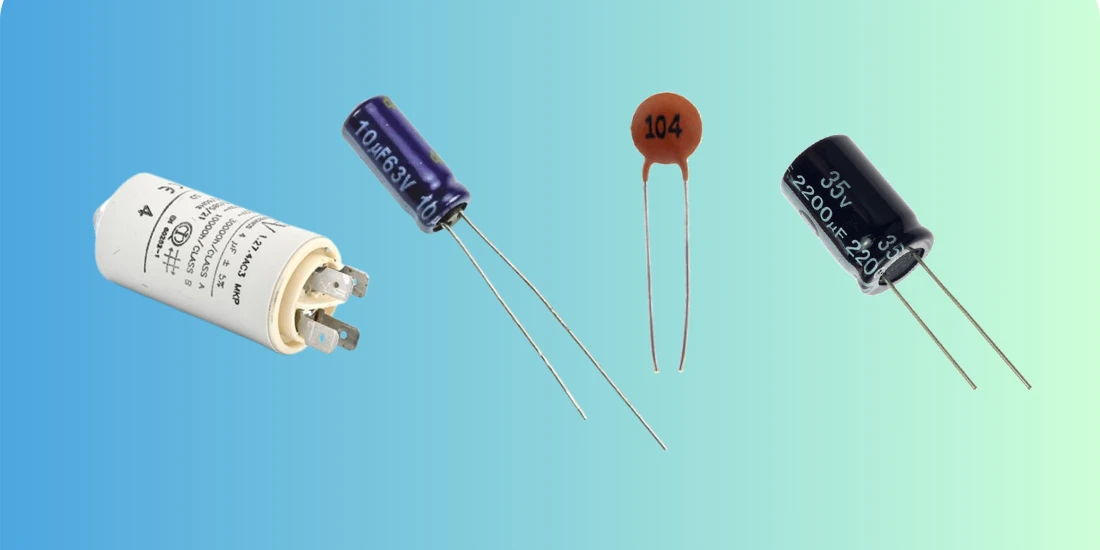
Componenten
Bekijk alles