5151+ beoordelingen
Bestel voor 16:00 voor dezelfde dag verzending
14 dagen retour
NL
Particulier
Zakelijk
Filters
Prijs
tot
Merk
Arduino Type
Arduino WiFi
Arduino USB
Shield Soort
MKR Type
Arduino
Arduino is een Italiaans bedrijf dat Open-source single-board computers ontwikkelt. Deze computers zijn gebaseerd op een eenvoudig microcontroller board en een gebruiksvriendelijke programmeeromgeving. Elk board beschikt over een aantal in- en outputs. De inputs kunnen worden gebruikt om diverse sensoren uit te lezen. De outputs kunnen worden gebruikt om lampjes, kleine motoren, relais en andere actuatoren aan te sturen. Een board kan Stand-alone werken, maar kan ook worden aangesloten op een computer systeem. In de gratis te downloaden programmeeromgeving de: IDE, kan je codes schrijven die op C++ gebaseerd zijn. Alle Arduino producten

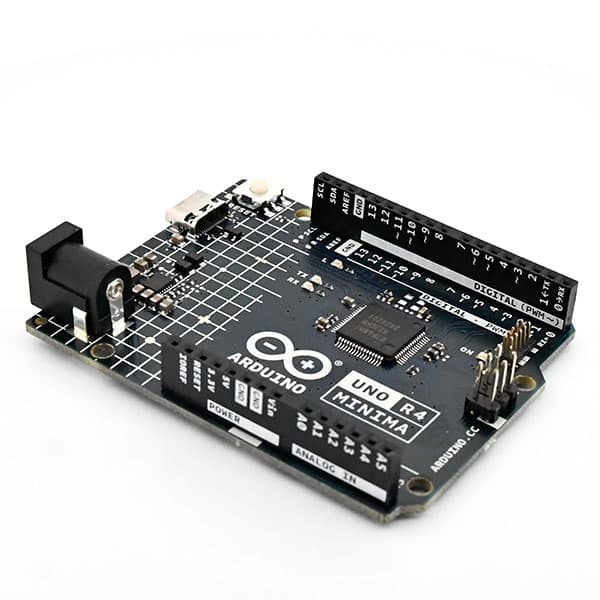
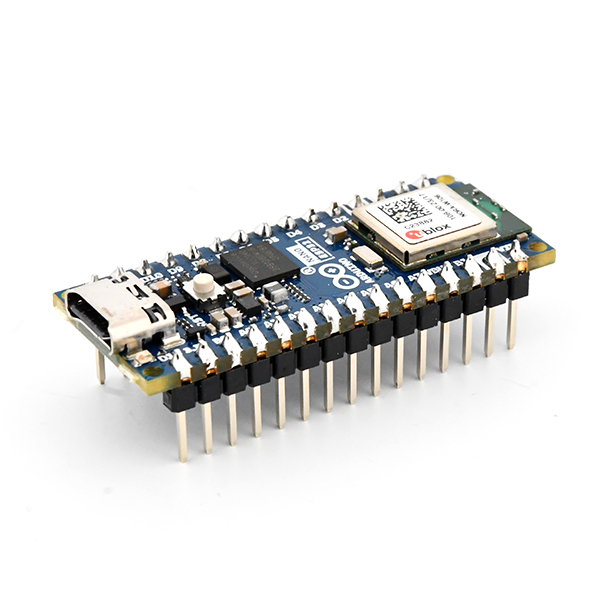
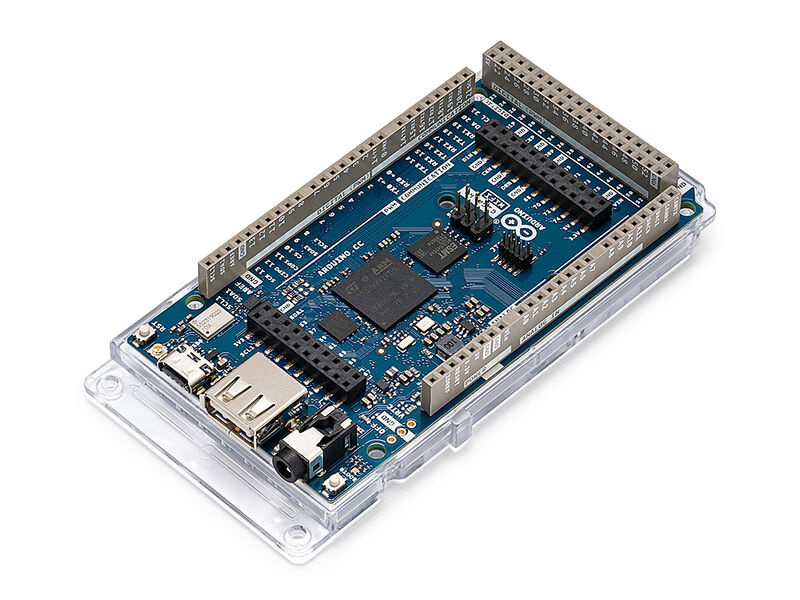
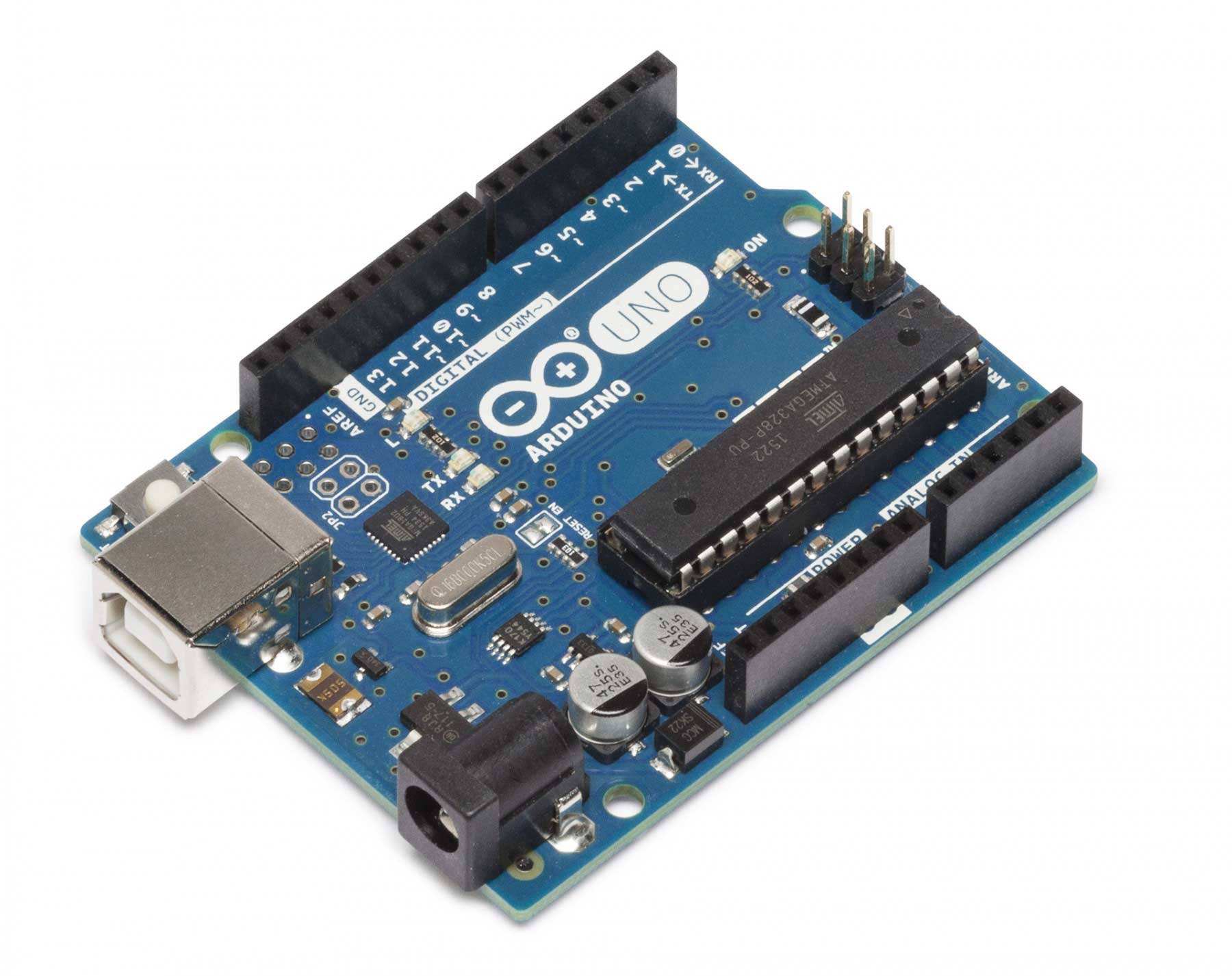
Arduino Boards

Arduino starter kits

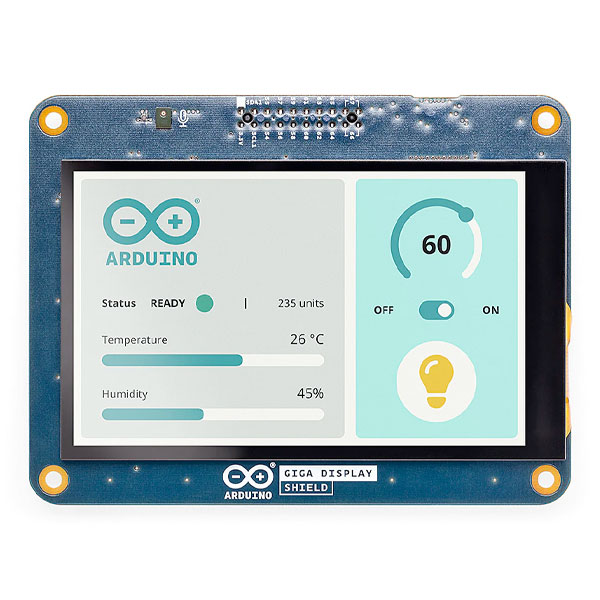
Arduino Shields

Arduino Accessoires

Arduino MKR
117 producten gevonden
Sorteren op:
Waarom een Arduino kopen?
Waar moet je op letten bij het kopen van een Arduino?
Arduino is wereldwijd de leider als het gaat om open-source hardware & software.
Er zijn diverse Arduino Boards verkrijgbaar, elk heeft zijn eigen kenmerken. Het is dus goed om eerst te bedenken wat je met het board wilt doen voordat je er eentje koopt. De Arduino Uno is het meest populair en is voor de beginner en voor standaard projecten een goede keuze. De Arduino Nano is vergelijkbaar met de Uno maar heeft een kleiner formaat waardoor het beter verwerkt kan worden in kleine projecten. De Mega biedt weer extra I/O pins voor grotere projecten.
Arduino starter kits
Starter Kits zitten boordevol informatie en hardware.
Er zijn veel vergelijkbare kits, ze verschillen echter allemaal een beetje.
Het is daarom van belang dat je een kit kiest die bij jouw manier van leren hoort!
De leervoortgang wordt sterk bepaald door de projecten en hardware die je gebruikt tijdens de diverse projecten. Er zijn 3 belangrijke dingen die je moet overwegen bij het kopen van een starter kit.
1, Welk board wil je gebruiken?
2, Welke componenten vind je interessant?
3, Op welke manier wil je leren? (Uit een boek of digitaal)
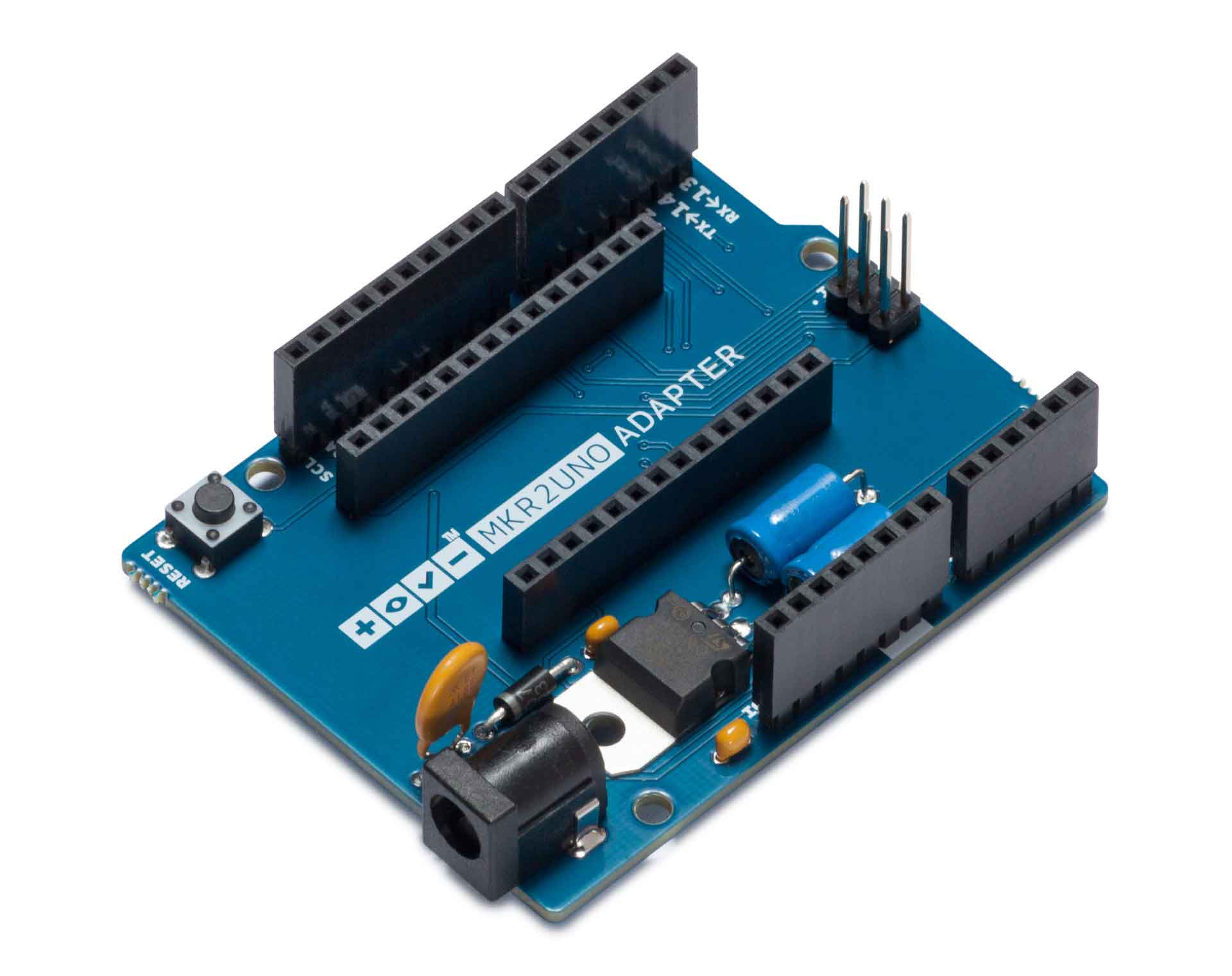
Arduino Shields
Arduino Shields zijn printplaten die je op een board zoals de Uno kan plaatsen.
Deze shields zorgen ervoor dat het board wordt uitgebreid met extra functionaliteiten.
Wil je motoren aan sturen dan, gebruik je bijvoorbeeld een motor shield.
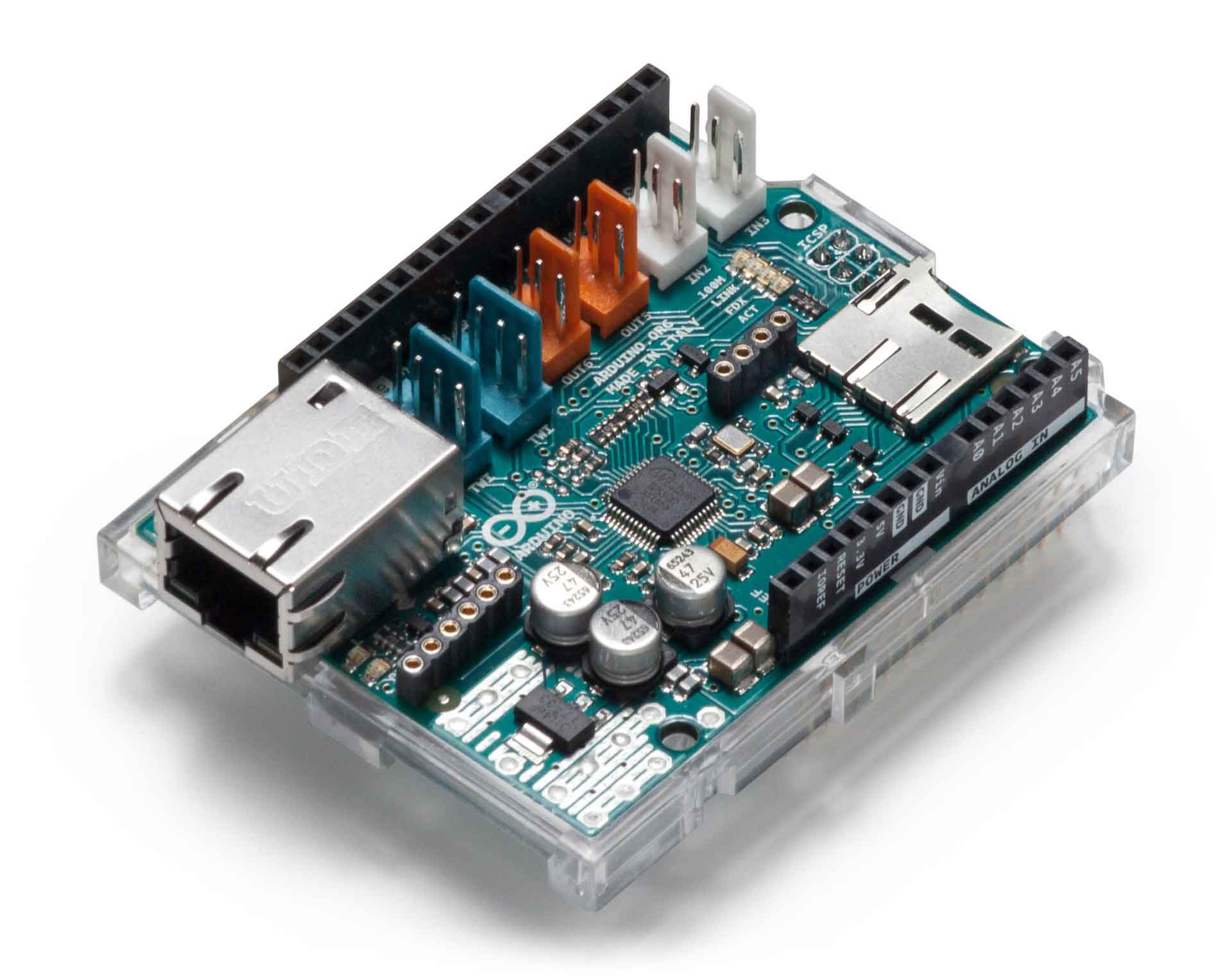
Wil je je Arduino board verbinden met het internet? Dan gebruik je bijvoorbeeld een Ethernet shield.
Arduino heeft zelf een paar Shields verkrijgbaar maar er zijn ook andere bedrijven die goede shields ontwikkelen. Er zijn talloze shields, elk met zijn eigen functionaliteiten.
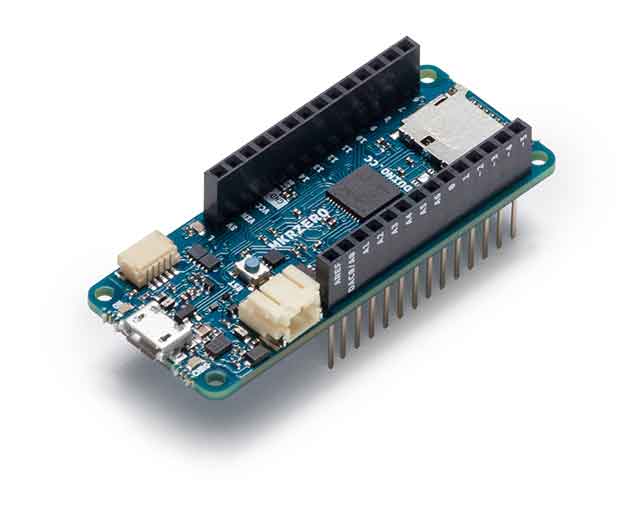
Arduino MKR Family
De Arduino MKR-boards combineren de kracht van een 32-bit Arm-microcontroller.
Met een keuze uit geïntegreerde WiFi-, GSM-, NB-IoT-, SigFox- of LoRa-connectiviteit.
Ze worden ondersteund door dezelfde Arduino IDE die miljoenen mensen kennen, van gebruikers die – IoT toegankelijk maken voor beginners en productief voor professionals.
MKR-boards zijn ontworpen met eindproducten in gedachten. Alle borden zijn FCC, RoHS en CE-gecertificeerd. De MKR Boards hebben een robuust mechanisch ontwerp. Hierdoor zijn ze ideaal voor industriële toepassingen. Dit kan in combinatie met de RS 485, CAN of Ethernet-shields. Een speciale crypto-chip betekent efficiënte, veilige internet connectiviteit met TLS-ondersteuning.