5151+ beoordelingen
Bestel voor 16:00 voor dezelfde dag verzending
14 dagen retour
NL
Particulier
Zakelijk
Raspberry Pi-project: Hungry bat
In dit simpele project leer je hoe jij het spel Hungry bat kunt maken in Scratch.
Wat is Hungry bat?
In dit spel is je karakter een vleermuis. Deze kun je besturen met de pijltjestoetsen. De bedoeling van het spel is om de vleermuis naar de taco te leiden zonder dat hij de gele wanden aanraakt.
Wat is Scratch?
Scratch is een programmeer programma op je Raspberry Pi. In dit programma werk je met functieblokken. Dit houd in dat je de programmeer tekst niet zelf schrijft. De blokken met de functies zijn al voor je gemaakt. Deze blokken zet je zelf in een schema. Als je de Raspbian software op je Raspberry Pi hebt gedownload staat Scratch als het goed is automatisch op je Pi. Als dat niet zo is moet je deze downloaden.
Ik programmeer in Scratch op de Raspberry Pi 4 met 4GB. Je kunt ook programmeren op de Raspberry Pi 3B+. Ook kun je met de Pi 4 de 1 GB of 2 GB gebruiken.
Programmeer je in Scratch 2.0? Dan kun je nog steeds deze tutorial volgen. Houd er wel rekening mee dat bepaalde functies op een andere plek kunnen staan Ook kunnen de plaatjes er anders uitzien dan op jouw scherm. Je kunt deze tutorial volgen omdat de code hetzelfde is.
Taal veranderen
Waarschijnlijk staat jouw programma in het Engels. Om de stappen goed te volgen is het verstandig als je de taal verandert in je programma. Je kunt de taal veranderen door op de “wereldbol” links boven je scherm te klikken. Dit icoon is de vinden naast het logo van Scratch. Selecteer Nederlands.
Aansluiten & Opstarten
Aan de zijkant van de Raspberry Pi 4B zitten twee Micro HDMI poorten. Plaats de Micro HDMI kabel in de linker poort, en het HDMI uiteinde in een monitor of beeldscherm.
Sluit een toetsenbord & muis aan op de USB poorten en plaats als laatste de voedingskabel in de USB-C poort.
Je set-up is nu klaar om te worden opgestart.
Als de de Raspberry Pi nu opstart krijg je op je monitor een desktop te zien. Bij de eerste keer opstarten moet je deze nog even instellen, maar dat wordt stap voor stap uitgelegd.
Programmeren
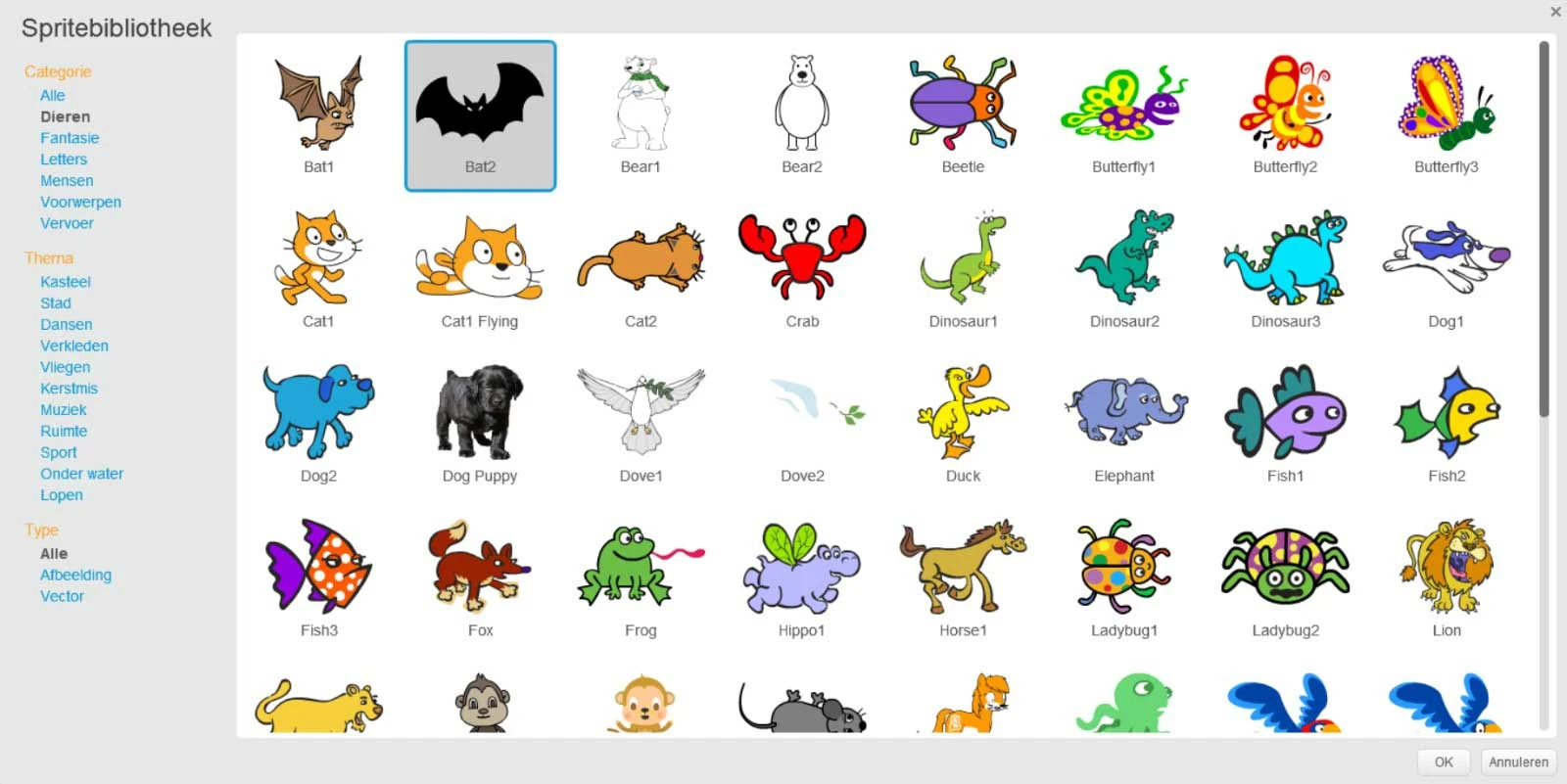
Eerst gaan wij een personage uitzoeken. Naast de tekst: Nieuwe Sprite: zie je een hoofdje, klik daar op. Nu zie je allemaal standaard Sprites (karakters). Voor dit voorbeeld kies ik Bat2 (Figuur 1). Maar je mag natuurlijk ook een ander karakter kiezen. Als je een leuk karakter heb gekozen druk dan op OK. Het standaard karakter kun je verwijderen. Klik op het icoon met je rechtermuisknop. Klik vervolgens op verwijderen

Nu gaan we de code schrijven zodat je karakter bestuurd kan worden.
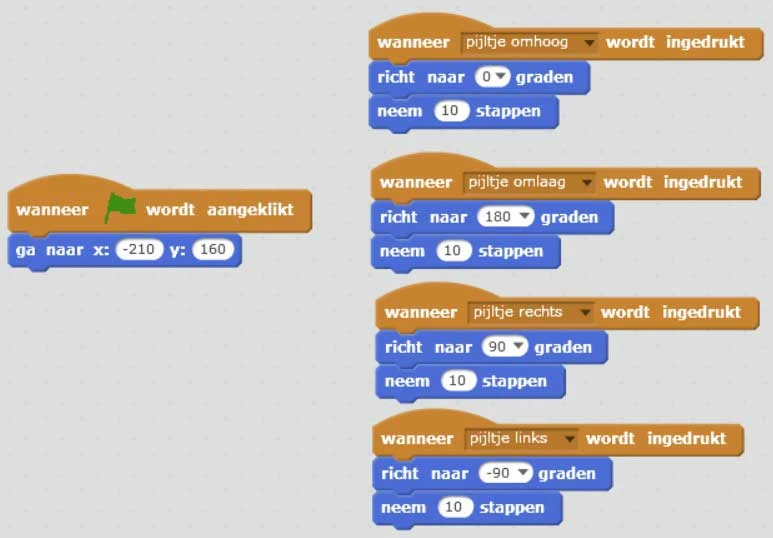
- Ga naar Gebeurtenissen en pak de “wanneer (flag) wordt aangeklikt”.
- Ga naar Beweging en pak de “ga naar X:– Y:–” plaats deze onder de start functie.
- Bepaal voor jezelf waar je wilt dat de bal start, voor het gemak doe ik linksboven in het scherm. Je kunt het altijd nog aanpassen. Als je weet waat je wilt starten lees je de X en Y waardes af en vul je deze in.
- Ga naar Gebeurtenissen en pak de “wanneer — wordt ingedrukt” plaats deze naast de code op je scherm. Vink daarbij pijltje omhoog aan.
- Kopieer dit blokje nog 3 keer. Zet ook deze naast elkaar op je scherm. Benoem met deze blokken ook pijltje omlaag, rechts en links.
- Ga naar Beweging en neem de “richt naar – graden” en de “neem – stappen”. Zet deze functie onder “wanneer pijltje omhoog is ingedrukt”. De volgorde van deze functies maakt niet uit.
- Kopieer deze 2 functies en zet ze ook onder de rest van de “wanneer – is ingedrukt”
- Voor pijltje omhoog vul je in: richt 0 graden. Neem 10 stappen.
- Voor pijltje omlaag vul je in: richt 180 graden. Neem 10 stappen.
- Voor pijltje rechts vul je in: richt 90 graden. Neem 10 stappen.
- Voor pijltje links vul je in: richt -90 graden. Neem 10 stappen.
- De grades bepalen de richting waarnaartoe het karakter beweegt. Het aantal stappen bepaald hoe snel hij beweegt.
- Test voor jezelf of je code werkt.
- Je code ziet er ongeveer zo uit (Figuur 2).

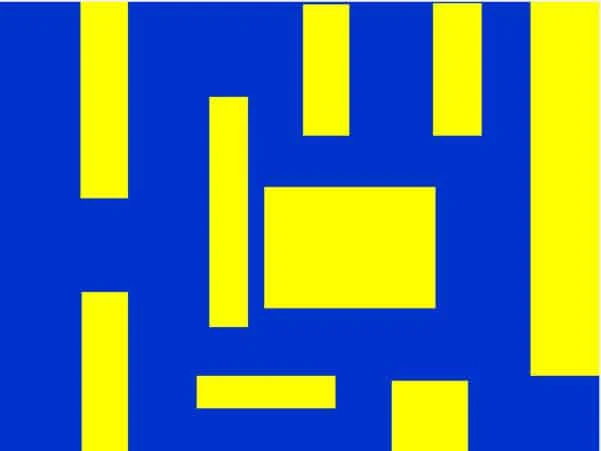
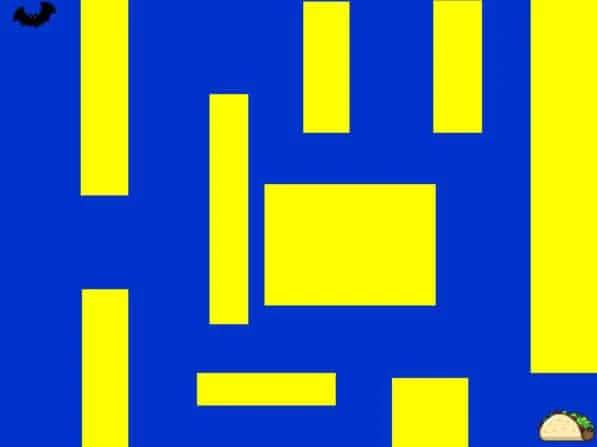
Nu gaan wij ons doolhof maken. Dit doen we op de achtergrond. Een achtergrond uitzoeken gaat een beetje hetzelfde als je karakter. Omdat wij ons achtergrond zelf gaan maken klikken we op de kwast. Met het vierkantje kun je muren tekenen waar je de karakter omheen moet laten bewegen. Experimenteer een beetje wat je er leuk uit vind zien. Door deze muren te tekenen kun je het spel moeilijker maken door ze dicht op elkaar te zetten, of juist makkelijker door de afstanden groter te maken (Figuur 3).

Nu maken we de finish aan.
- Maak een nieuwe Sprite (karakter) aan. Als jouw karakter bij de finish komt heb je het spel gewonnen. Voor de finish kies ik de taco, plaats deze op de achtergrond. Onthoud dat waar je deze plaatst je finish is.
- Ga weer naar de code van je vleermuis.
- Ga naar Gebeurtenissen en pak de de “wanneer (flag) wordt aangeklikt”.
- Ga dan naar Besturen en pak de herhaal blok. Zet deze onder de start functie.
- Pak vervolgend de “als dan” blok en zet deze in het herhaal blok.
- Ga naar Waarnemen en pak de “raak ik –?” zet deze functie tussen de “als dan”. Druk op het pijltje en selecteer je de taco.
- Ga dan naar Uiterlijken en pak de “zeg –“. Schijf na de zeg bijvoorbeeld “Mjammie!”.
- Ga naar besturen en pak de “stop” functie. Druk op het pijltje en zoek naar “alle scips in Sprite”. Plaats deze boven de zeg functie.
- Test voor jezelf of de code werkt.
- Je code ziet er nu ongeveer zo uit (Figuur 4).
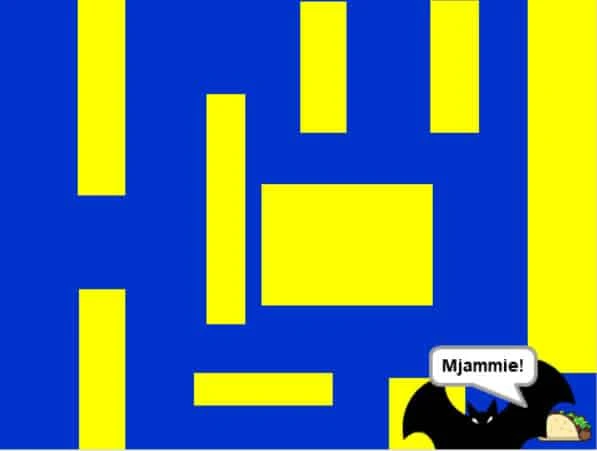
- Op je scherm zie het er ongeveer zo uit (Figuur 5).


Zoals je kunt zien is bij mij het karakter te groot (Figuur 5), hij komt direct tegen de gele wanden aan. Dit gaan we aanpassen.
- Om de grootte van het karakter aan te passen gaan we naar Uiterlijken en kiezen we de “maak grootte met –%” functie. Plaats deze onder de start functie.
- Verander het percentage naar je eigen wensen, hoe lager het percentage hoe kleiner je karakter wordt.
- Nadat je de grootte hebt aangepast staat je karakter waarschijnlijk niet meer op de juiste positie. Pas de X en Y waardes nogmaals aan voor deze startpositie.
Bij de vleermuis is standard een extra uiterlijk aangemaakt. Om te controleren of jouw karakter dit ook heeft ga je naar Uiterlijken. Daar zie je als het goed is 2 of meerdere versies van je karakter. Je kunt ook zelf een uiterlijk aanmaken.
- Om ons karakter een animatie te geven gaan we naar Besturen. Pak een herhaal blok en zet deze onderaan je start functie.
- Ga naar Uiterlijken en pak een “volgend uiterlijk” zet deze in het herhaal blok.
- Ga naar Besturen en pak een “wacht – seconden” functie. Zet deze onderaan in het herhaal blok. Je kunt het aantal seconden aanpassen om de animatie sneller of langzamer te maken.
- Je code ziet er nu ongeveer zo uit (Figuur 6). (De X en Y waardes zijn anders nadat ik deze heb aangepast aan de grootte van het karakter).
- Op je scherm ziet het er nog ongeveer zo uit (Figuur 7).
- Ga naar Besturen en pak een “wacht – seconden” functie. Zet deze onderaan in het herhaal blok. Je kunt het aantal seconden aanpassen om de animatie sneller of langzamer te maken.
- Je code ziet er nu ongeveer zo uit (Figuur 6). (De X en Y waardes zijn anders nadat ik deze heb aangepast aan de grootte van het karakter).
- Op je scherm ziet het er nog ongeveer zo uit (Figuur 7).


Nu gaan we een verlies functie aanmaken.
- Ga naar Gebeurtenissen en pak de “wanneer (flag) wordt aangeklikt”.
- Ga dan naar Besturen en pak de herhaal blok. Zet deze onder de start functie.
- Pak de “Als—dan” blok en zet deze in het herhaal blok.
- Pak de “stop –” en vink de optie “alle scrips in sprite” aan. Plaats deze functie in de “Als—dan”
- Ga naar waarnemen en pak “raak ik kleur –” en zet deze tussen “Als—dan”. Klik op het gekleurde vakje in de code en klik vervolgens een van je wanden aan (geel).
- Pak vervolgens bij Uiterlijken de “zeg” functie. Plaats deze in het “Als—dan” blok. Schrijf achter zeg: Game over.
- Test voor jezelf of de code werkt, je karakter zegt “Game over” als het een gele wand aanraakt. Op dat moment kun je het ook niet meer besturen.
- Je code ziet er nu ongeveer zo uit (Figuur 8).

Nu ben je klaar met je hungry bat game! Vond je dit leuk om te maken? Experimenteer een beetje met dit programma. Je kunt zelf proberen om bijvoorbeeld sound effects toe te voegen. Of je voegt andere objecten toe in het spel die het karakter moet verzamelen. Veel plezier!
