5151+ beoordelingen
Bestel voor 16:00 voor dezelfde dag verzending
14 dagen retour
NL
Particulier
Zakelijk
Raspberry Pi Project: Lampje aansturen via web server
Tijdens dit project wat een vervolg is op de introductie van hoe je een web server moet maken. Ga je een web server maken waarmee je een LED lampje aan en uit kan zetten.
Dit is een beginner/gemiddeld project waar je de kennis van de introductie neemt en die nog verder uitbreidt. Dit doen we door middel van een web server een signaal geven naar de GPIO pinnen om een lampje aan of uit te zetten. De GPIO pinnen op de Raspberry Pi zijn de stuur pinnen. Er zijn 26 GPIO pinnen, 8 ground pinnen, 2 3,3V pinnen, 2 5V pinnen en 2 ID EEPROM pinnen.
Voor dit project gebruiken we weer de Raspberry Pi OS software.
Bouwen en Bedraden
Nu je alles hebt verzameld kan je het gaan bedraden.
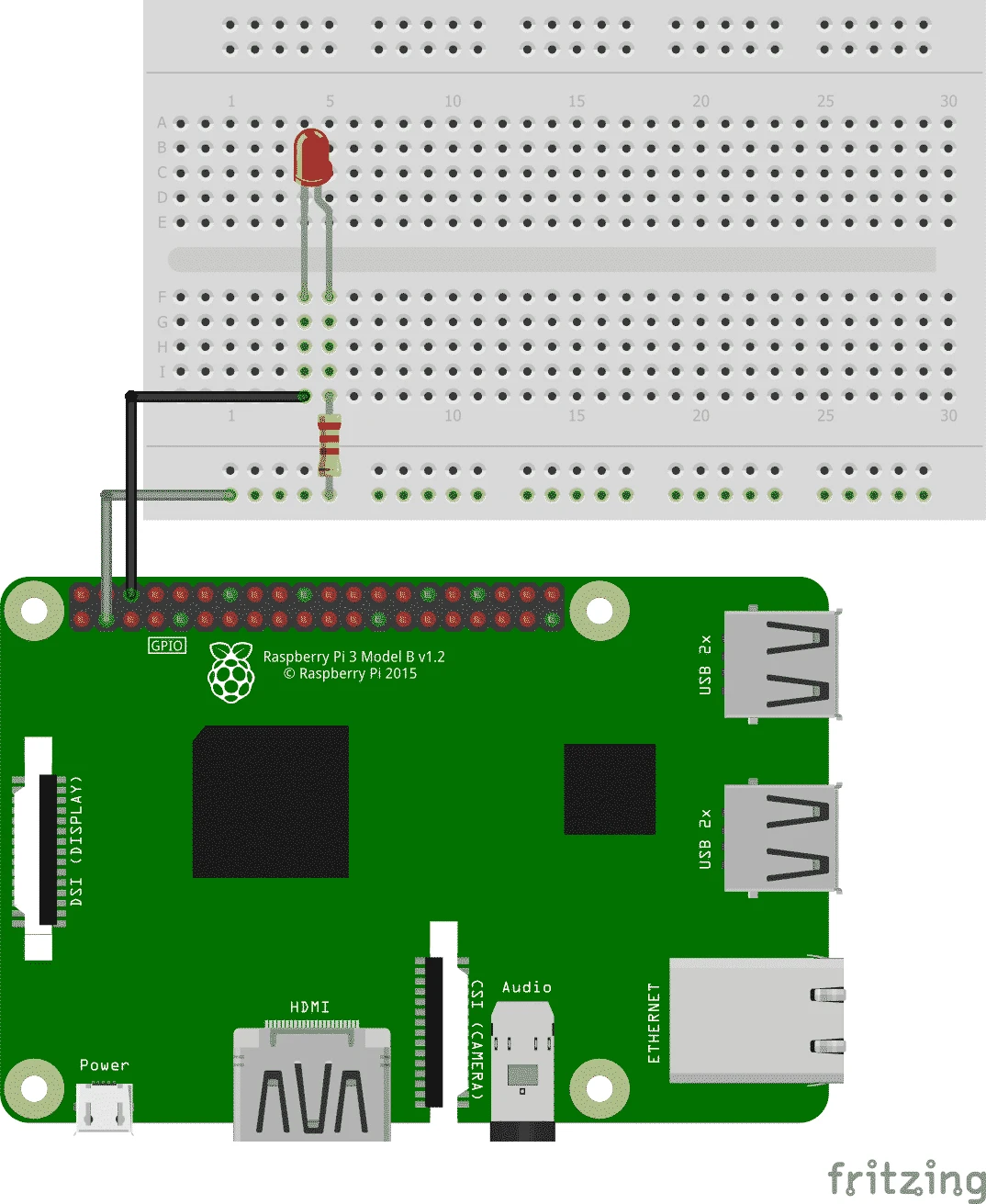
Eerst stop je het LED lampje in het breadboard zodat je nog weet wat de plus en wat de min is, de lange pin is de plus en de korte de min. Op het moment dat je dit bijvoorbeeld per ongeluk omwisselt kan je LED lampje kapot gaan.
Dan ga je van de plus met een 220 ohm weerstand naar de plus van het breadboard. De reden dat je een weerstand voor of na het lampje zet is zodat de hoeveelheid stroom die er doorheen gaat wordt beperkt. Dat zorgt er dan weer voor dat je LED lampje niet ineens kapot kan gaan. Van de plus op het breadboard ga je naar de GPIO 2 pin dat is op de onderste rij de tweede van links en als laatste ga je van een van de ground pins naar de min van je LED lampje. De ground pin die ik hier gebruik zit op de bovenste rij en is de derde van rechts.
Je moet nu ook nog het beeldscherm, de muis, het toetsenboord en de voeding aansluiten. Het beeldscherm sluit je via de HDMI aansluiting met een HDMI kabel aan. De muis en het toetsenboord sluit je via de USB aansluiting aan en de voeding via de micro USB aansluiting.

Programmeren
Nu je alles hebt aangesloten kan je beginnen met het programmeren van je Raspberry Pi.
Het programmeren doen we in de via Thonny Python IDE en in de Text Editor. De eerste code die hieronder staat is de code die in de Thonny Python IDE moet komen. Deze code zorgt er voor dat je web server aangaat en dat als er een signaal via de server wordt gestuurd dat deze de GPIO pin aanzet.
De tweede code is je HTML bestand deze zorgt ervoor dat we via de web server een signaal naar de Raspberry kunnen sturen. Op het moment dat je weet hoe dit werkt zou je zelfs meerdere knoppen op je server kunnen zetten.
Ook voor dit project moet je weer de py en de html file in de zelfde map zetten want anders werkt de server niet.
De code die hieronder staat moet je in de Thonny Python IDE zetten.
from flask import Flask, send_file
import RPi.GPIO as GPIO
#hier define je de GPIO pinnen
GPIO.setmod(GPIO.BCM)
led = 2
GPIO.setup(led, GPIO.OUT)
app = Flask(‘light’)
@app.route(‘/’)
def index():
return send_file(‘light.html’)
@app.route(‘/images/<filename’)
def get_image(filename):
return send_file(‘images/’+filename)
#als de server het turnOn signaal geeft gaat het lampje branden
@app.route(‘/turnOn’)
def turnOn():
GPIO.output(led, GPIO.HIGH)
return ‘turnedOn’
#als de server het turnOff signaal geeft gaat het lampje uit
@app.route(‘/turnOff’)
def turnOff():
GPIO.output(led, GPIO.LOW)
return ‘turnedOff’
app.run(debug=true, port=3000, host=’0.0.0.0′)De code die hieronder staat is de html code deze moet je in Text Editor schrijven en dan light.html noemen en in dezelfde map zetten als je py bestand.
<!doctype html>
<html>
<body>
<title>Internet light</title>
<meta charset=”utf-8″/>
<style>
.head{
width: 50%;
margin: 0 auto;
text-align: center;
}
.content{
width: 50%;
margin: 10% auto;
text-align: center;
font-size: 30px;
}
.button{
margin: 20px;
width: 200px;
height: 100px;
border: solid 5px;
border-radius: 30px;
line-height: 60px;
font-size: 25px;
text-align: center;
}
#output{
text-align: center;
font-size: 20px;
color: #AAA;
}
</style>
<script>
var button;
var output;
var on = true;
window.onload = function(){
button = document.getElementById(‘button’);
output = document.getElementById(‘output’);
button.style.backgroundColor = ‘#CFD0D0’;
button.style.borderColor = ‘#F1F1F1’;
output.innerHTML = ‘ ’;
}
var send = function(){
var xhr = new XMLHttpRequest();
output.innerHTML = ‘Wait…’;
if(on === true){
xhr.open(‘GET’, ‘turnOn’, true);
}else{
xhr.open(‘GET’, ‘turnOff’, true);
}
xhr.onreadystatechange = function(){
console.log(xhr.readystate, xhr.response);
if(xhr.readystate === 4){
if(xhr.response === ”){
output.innerHTML = ‘No connection’;
}else{
output.innerHTML = ‘ ’;
if(on === true){
button.innerHTML = ‘Turn off’;
button.style.backgroundColor = ‘#FF0’;
button.style.borderColor = ‘#CC0’;
}else{
button.innerHTML = ‘Turn on’;
button.style.backgroundColor = ‘#CFD0D0’;
button.style.borderColor = ‘#F1F1F1’;
}
on = !on;
}
}
}
xhr.send();
}
</script>
</head>
<body>
<div class=”head”>
<h1>light</h1>
<img src=”/images/logo.png” alt=”no picture found”>
</div>
<div class=”content”>
<button class=”button” onclick=”send()” id=”button”>Turn on</button>
<div id=”output”>loading…</div>
</div>
</body>
</html>