5158+ beoordelingen
Voor 16:00 besteld = dezelfde dag verzonden
14 dagen retour
NL
Particulier
Zakelijk
Projecten

Beginner | Raspberry Pi
Raspberry Pi Camera time-lapse

Gevorderd | Raspberry Pi
Raspberry Pi project: Pi-hole ad blocker

Expert | Raspberry Pi
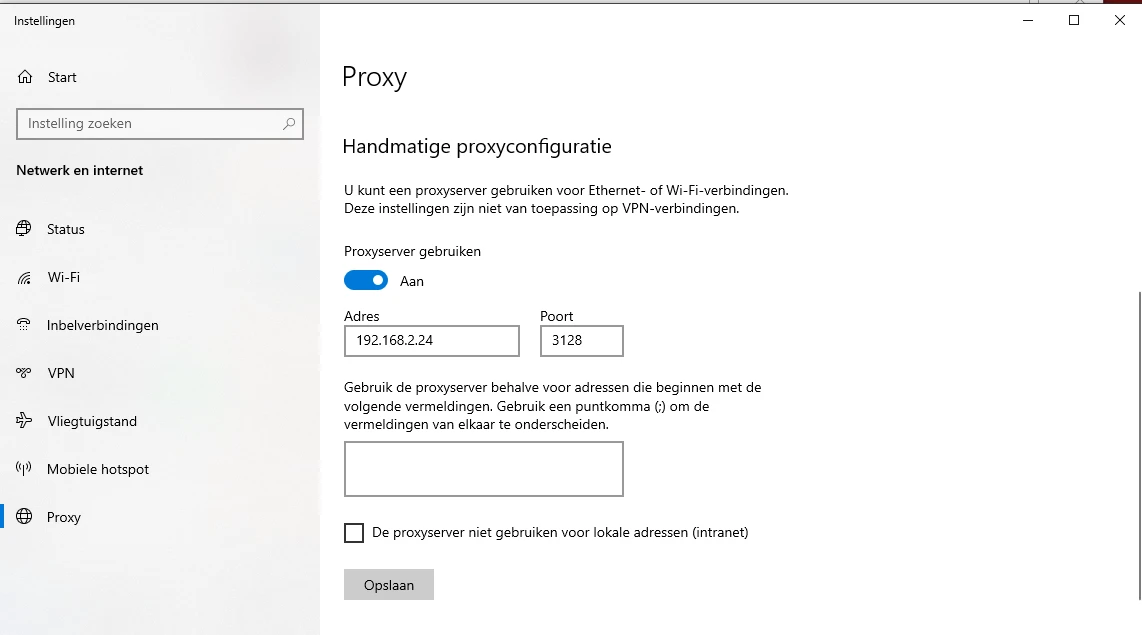
Raspberry Pi Proxyserver opzetten

Gevorderd | Raspberry Pi
Raspberry Pi starten vanaf USB of Netwerk

Beginner | Raspberry Pi
Programmeer je eerste Python-project op een Raspberry Pi

Beginner | Raspberry Pi
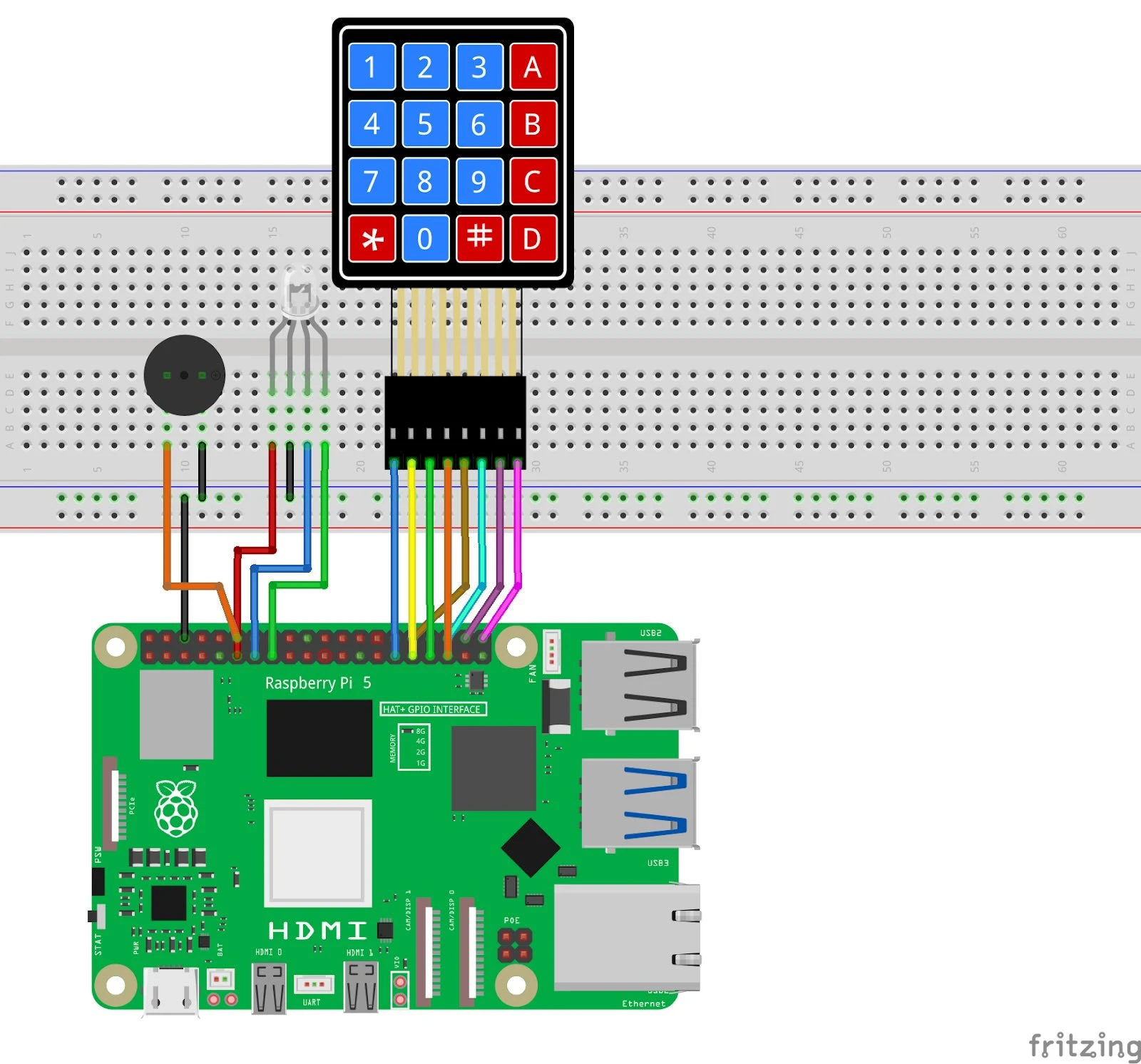
GPIO Project 11 - Beveiligingssysteem met Keypad

Beginner | Raspberry Pi
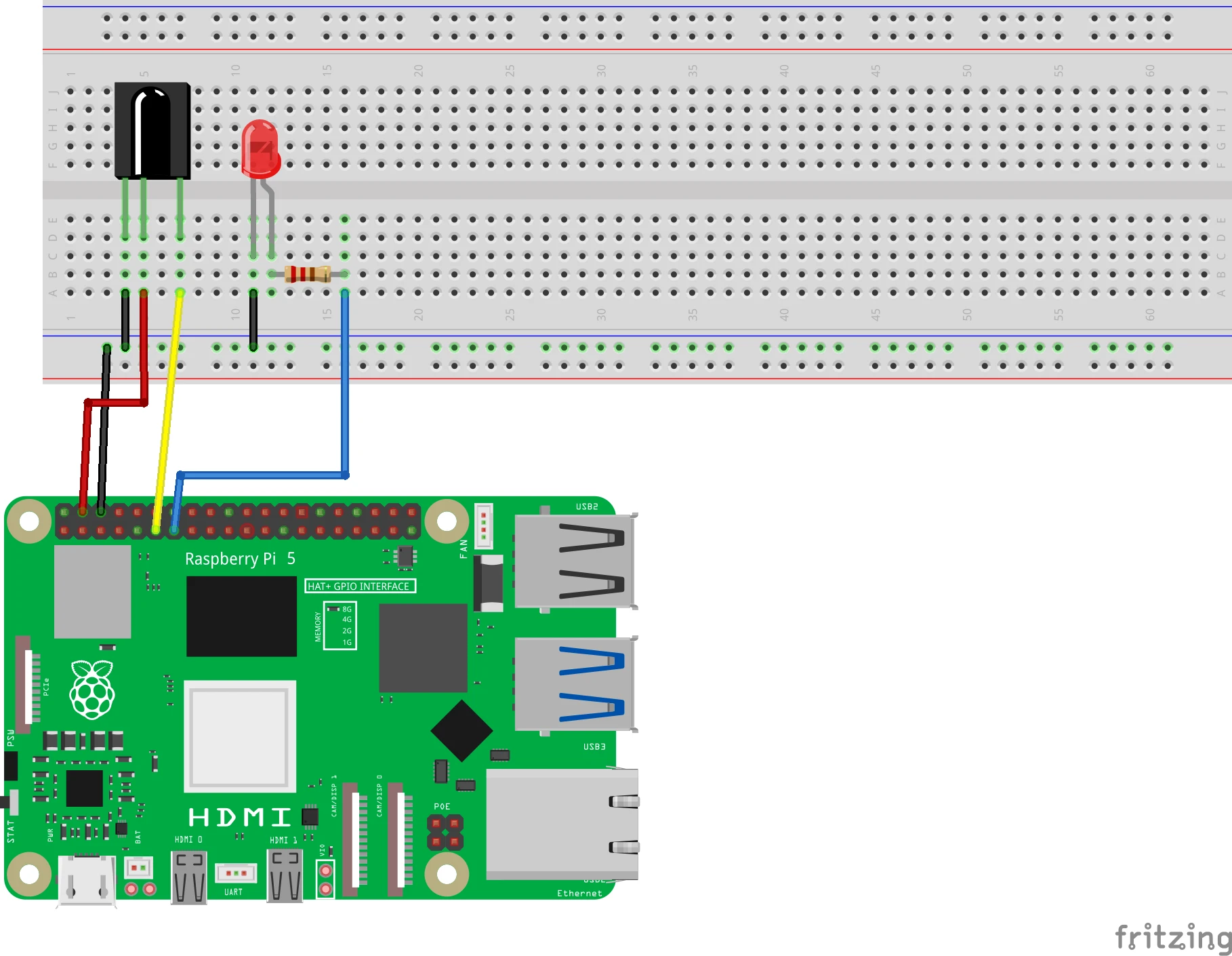
GPIO Project 10 - IR Project

Beginner | Raspberry Pi
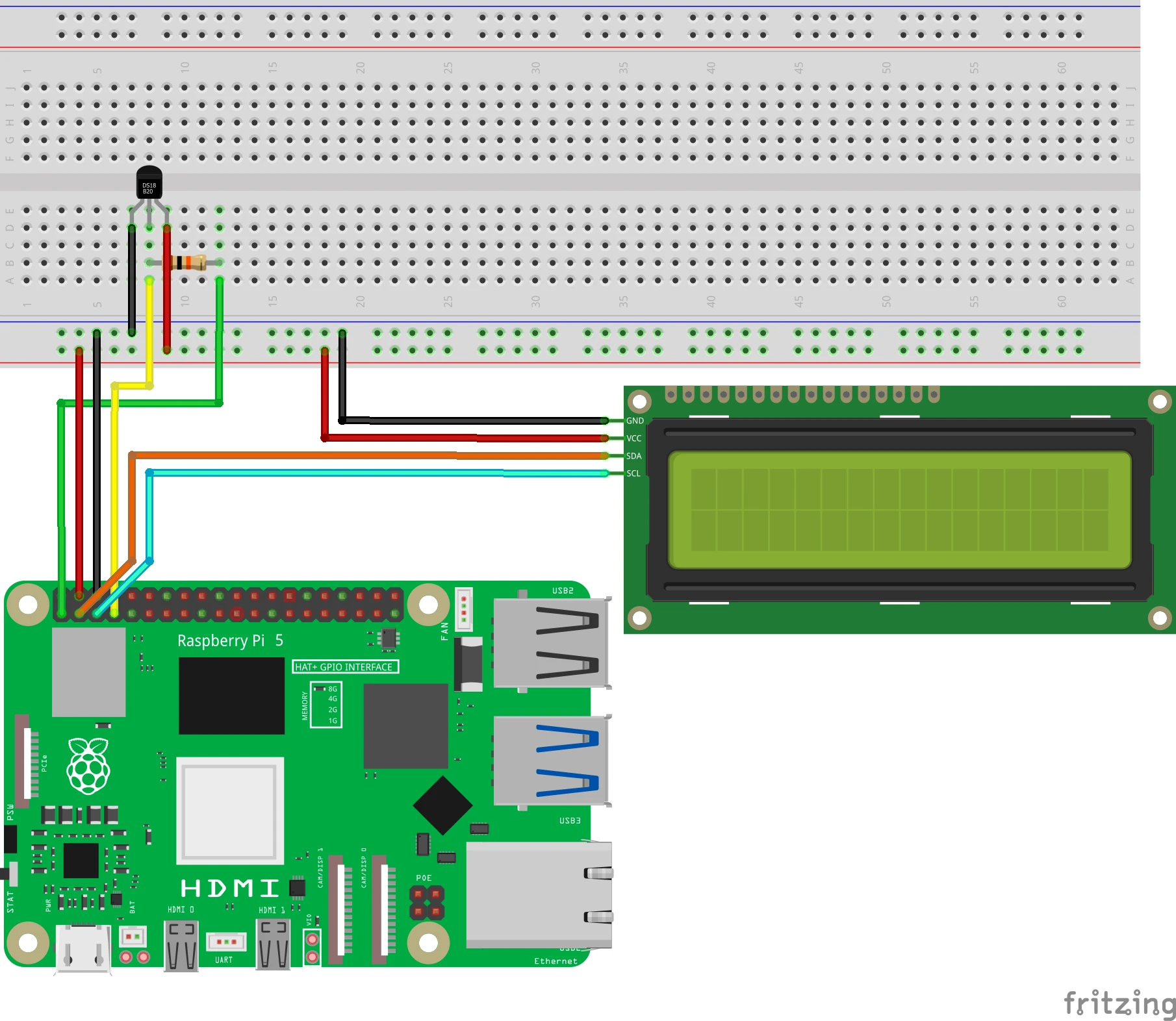
GPIO Project 9 - LCD Temperatuur

Beginner | Raspberry Pi
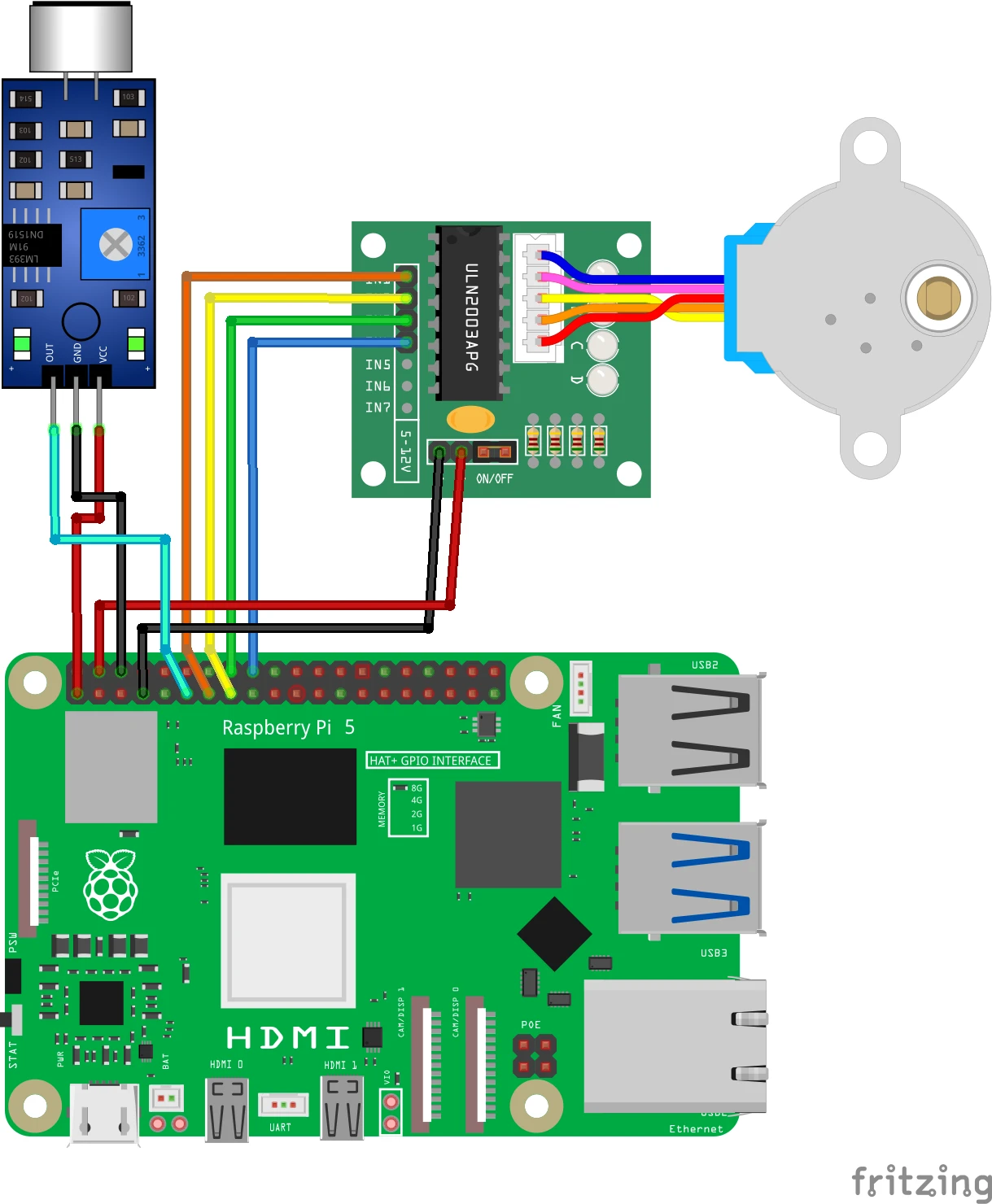
GPIO Project 8 - Geluid gestuurde motor

Beginner | Raspberry Pi
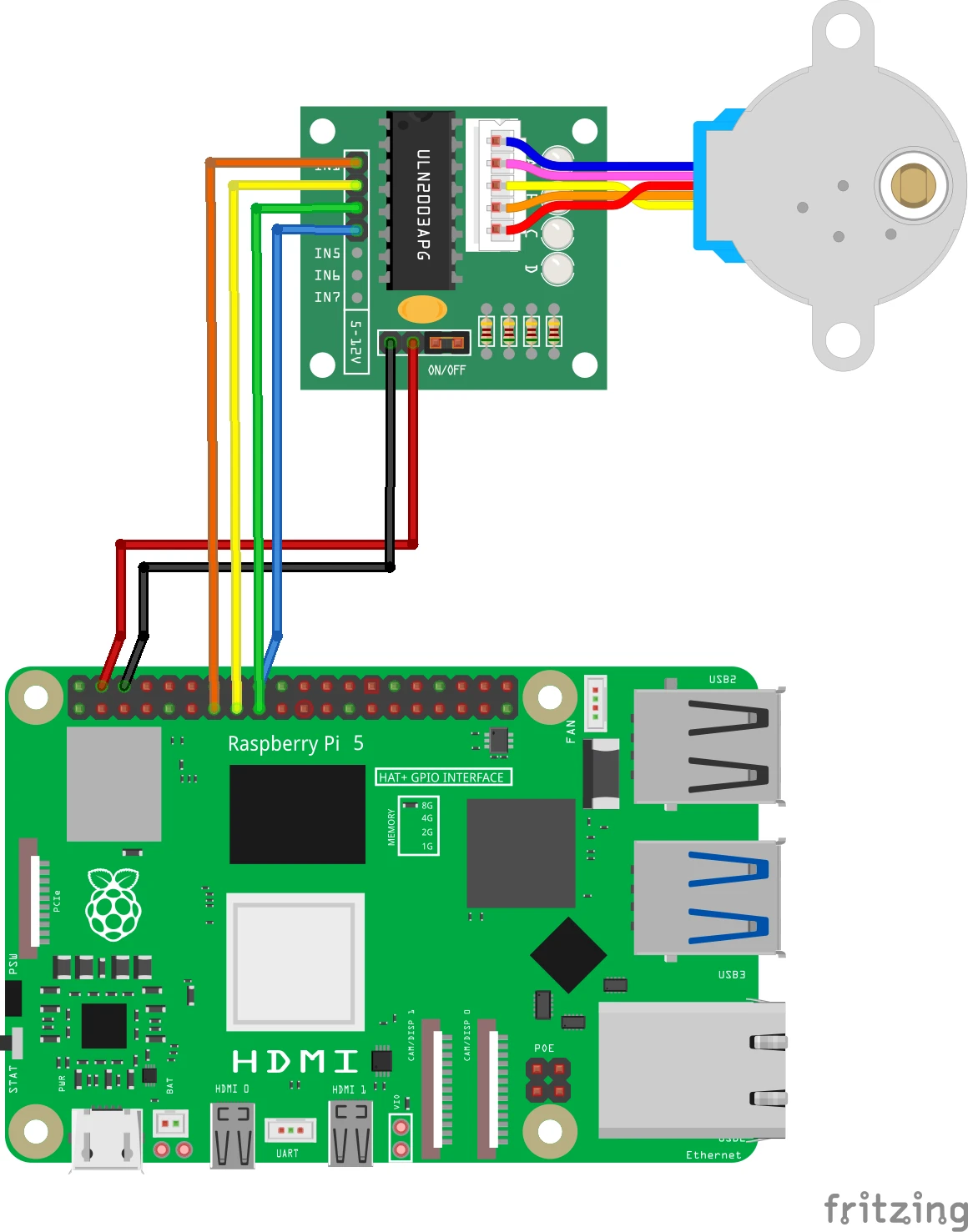
GPIO Project 7 - Stepper motor intro

Beginner | Raspberry Pi
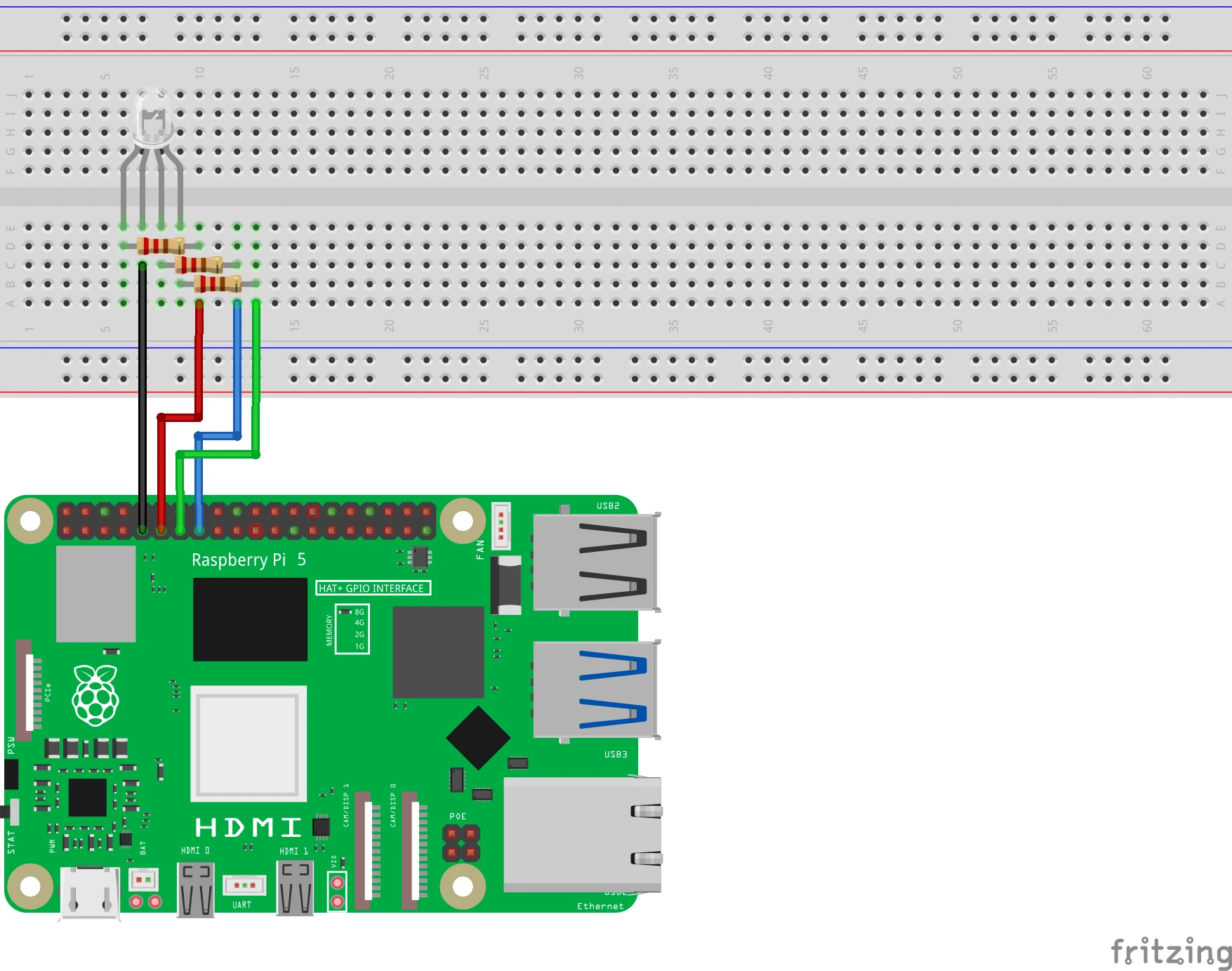
GPIO Project 6 - RGB Led

Beginner | Raspberry Pi
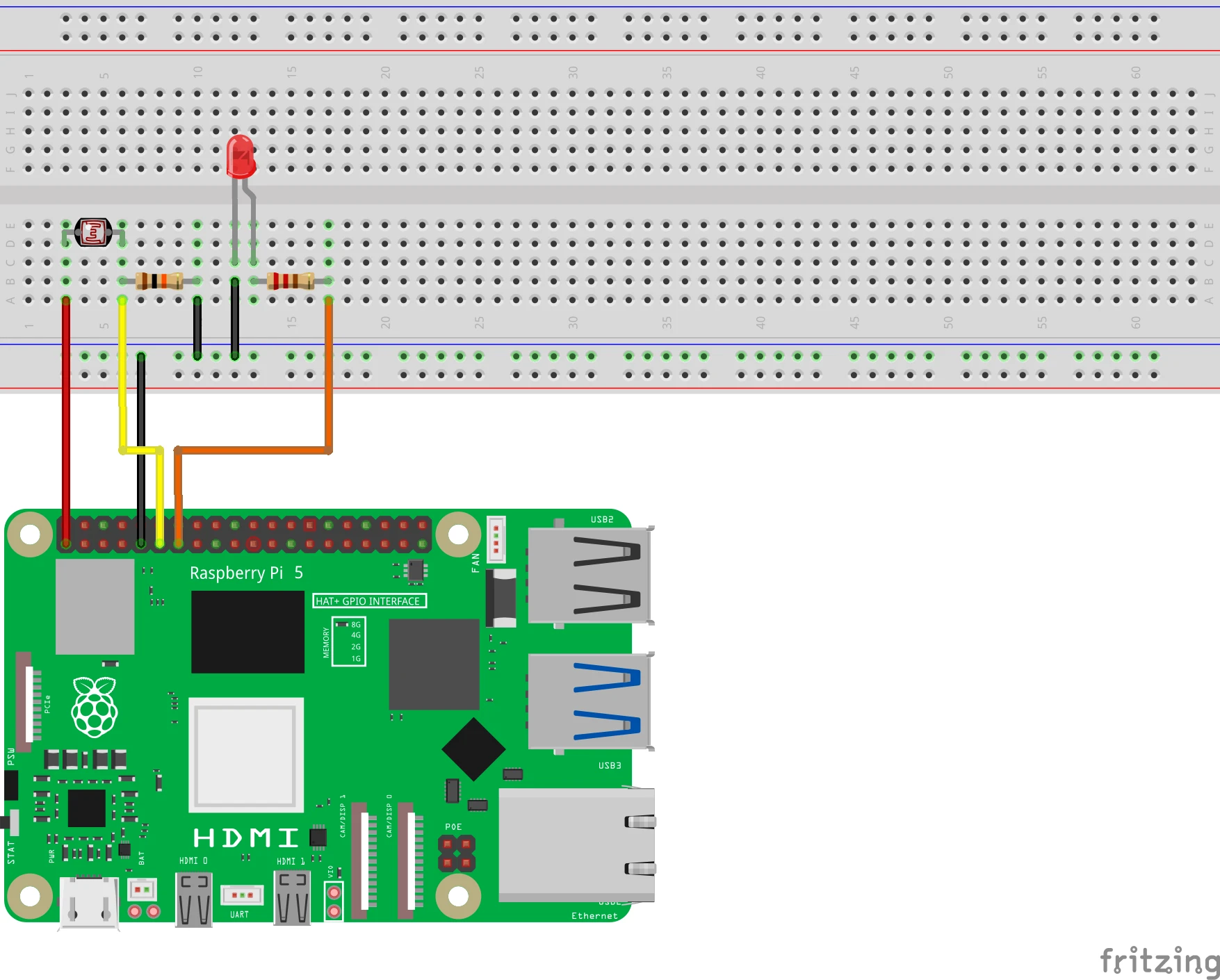
GPIO Project 5 - LDR-introductie
Arduino Projecten
Arduino draait om snel resultaat. Sluit het board aan, upload je eerste programma en een LED knippert. Simpel, maar leerzaam. Je ontdekt hoe digitale uitgangen werken, hoe je timing instelt en wat spanning doet. Zo leer je stap voor stap programmeren en schakelen. Voor je het weet, bouw je een weerstation dat temperatuur en luchtvochtigheid meet. Of je maakt een robotje dat zelf rijdt.
Wat Arduino zo leuk maakt, is de mix van hardware en software. Je voelt wat een weerstand doet. Je ziet hoe een sensor meetwaarden geeft. In de Arduino-omgeving schrijf je de logica die dit alles aanstuurt. Ben je een echte elektronica beginner? Dan is een Arduino project het ideale startpunt.
Het gaat gebeuren dat je een fout maakt. Soms draai je een LED om, soms werkt je code niet. Maar dat is juist leerzaam. Hierdoor leer je bugs vinden, foutmeldingen lezen en schakelingen testen met een multimeter. Elke werkende proef geeft je vertrouwen. Je snapt beter wat er gebeurt als je iets aanpast. Stukje bij beetje durf je meer te experimenteren.
Bij echte Arduino projecten komt er meer kijken. Je stuurt motoren aan met PWM-signalen. Ook lees je meerdere sensoren tegelijk uit en zet je data om in grafieken.
Gedurende het maken van Arduino projecten ontwikkel je ook een werkwijze. Eerst bouw je iets op een Breadboard. Daarna maak je een nettere versie met een printplaat of 3D-behuizing.
Het maken van onze gratis Arduino projecten helpen je opweg bij jouw elektronica avonturen!
Raspberry Pi Projecten
De Raspberry Pi is meer dan een microcontroller. Het is een kleine computer die kan worden gebruikt voor simpele projecten. Maar ook voor grote industrieële oplossingen. Je installeert een besturingssysteem en werkt in Linux. Je typt commando’s, installeert servers en programmeert in Python. Ondertussen gebruik je de GPIO-pinnen net als bij Arduino. Je sluit sensoren en LED lampjes aan. Je bouwt een weerstation dat via wifi gegevens doorstuurt. Of je maakt een mediacenter voor films en muziek. Je kan echt alle kanten op met Raspberry Pi Projecten.
De kracht van de Pi zit in de veelzijdigheid. Je combineert netwerken, interfaces en logica. Met een paar regels code maak je een dashboard. In Python of Node-RED bouw je logica en grafieken. Je leert databanken gebruiken en met OpenCV gezichten herkennen. Alles gebeurt op één platform. Van elektrische signalen tot een webpagina.
Beginners zien snel resultaat. Binnen een uur draait er een retro-console. Of een camera stuurt meldingen bij beweging. Elk Raspberry Pi project wekt nieuwe ideeën op. Wat als je een sensor toevoegt? Hoe maak je het schaalbaar? Wij geven je de basis, zelf kun je het uitbreiden!
Leren door te maken
Bij Arduino én Raspberry Pi draait het om meer dan het eindproduct. Elke stap leer je iets. Je raakt vertrouwd met elektronica en met programmeerlogica: variabelen, lussen en functies.
Je denkt systematisch. Je plant, test, past aan en documenteert. Zo maak je grote problemen behapbaar. Fouten horen erbij. Een niet-werkende sensor of een crashend script dwingt je te zoeken. Zo word je vaardiger én zekerder. Door je werk te delen, leer je nóg meer. Je krijgt feedback, ideeën en inspiratie van anderen.
En dan is er dat magische moment. Je project werkt! Of het nu een LED lampje is die knippert, een motor die draait of een live webinterface. Je hebt het zelf gemaakt!
Maak vandaag nog jouw eerste project
Wil je meteen starten? Kies dan een eenvoudig Arduino of Raspberry Pi project. Een LED-knipperaar of een basis-weerstation is perfect. Volg een handleiding op onze site. Probeer daarna variaties. Documenteer alles. Deel je werk en vraag om feedback.
Zo bouw je niet alleen aan een project, maar ook aan je vaardigheden én portfolio. Of je nu voor Arduino of Raspberry Pi kiest, je begint aan een boeiende reis. Techniek, creativiteit en probleemoplossing komen samen.
Elke afgeronde stap is een mijlpaal. Dus zoek alle onderdelen bij elkaar. Sluit je board aan en ontdek hoe leuk zelf elektronica maken is.
Welke uitdaging kies jij vandaag?