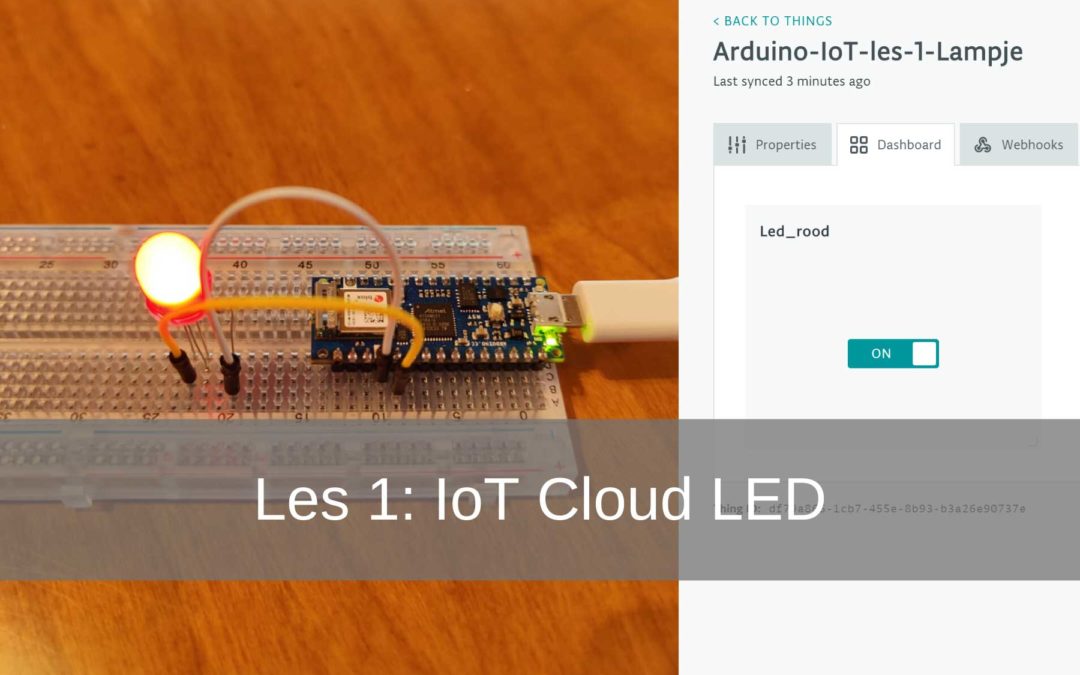
Ceci est la première leçon de la Manuel Arduino IoT Cloud. Dans cette première leçon, vous apprendrez à configurer votre nouvel Arduino Nano 33 IoT dans Arduino Create. Nous expliquons les concepts de base du cloud IoT et vous montrons comment contrôler une lumière via Internet.
Qu'est-ce qu'Arduino Create?
Avec Arduino Create, vous pouvez écrire des codes. Vous avez également accès au contenu, vous pouvez boards configurer et partager des projets. L'Arduino Create est une version toujours à jour et en ligne du IDE Arduino. Il offre la possibilité de partager des builds et de recevoir des commentaires. Cela garantit que vous pouvez travailler efficacement et efficacement depuis votre domicile. Si vous ne voulez pas démarrer un projet à partir de zéro, il y a toujours la possibilité d'exploiter le pouvoir de la communauté. Cela peut être fait en parcourant les projets sur le hub de projets Arduino et en les personnalisant.
- Niveau - Débutant 20%
- Durée - 30/60 Min 40%
- Coûts - 34.29 € complets 25%
Étape 1: Fournitures
1X Arduino Nano 33 IdO
1X painboard
Fils de cavalier 3X
Voyant lumineux 1X LED
Résistance 1X 220 Ohm
Arduino Créer
Étape 2: Configurer Arduino Create
On y va d'abord board configurer dans Arduino Create. Aller à: https://create.arduino.cc/. Vous verrez alors le menu principal. Sélectionnez IoT Cloud ici. Si vous êtes déjà connecté, vous serez redirigé vers un écran qui dit "Vos choses". Si vous n'êtes pas encore connecté, vous devez vous connecter ou créer un compte. Arduino Create est gratuit, mais une version payante est également disponible. En fonction de ce que vous voulez faire avec Arduino Create et de votre utilisation, vous pouvez choisir entre ces versions.
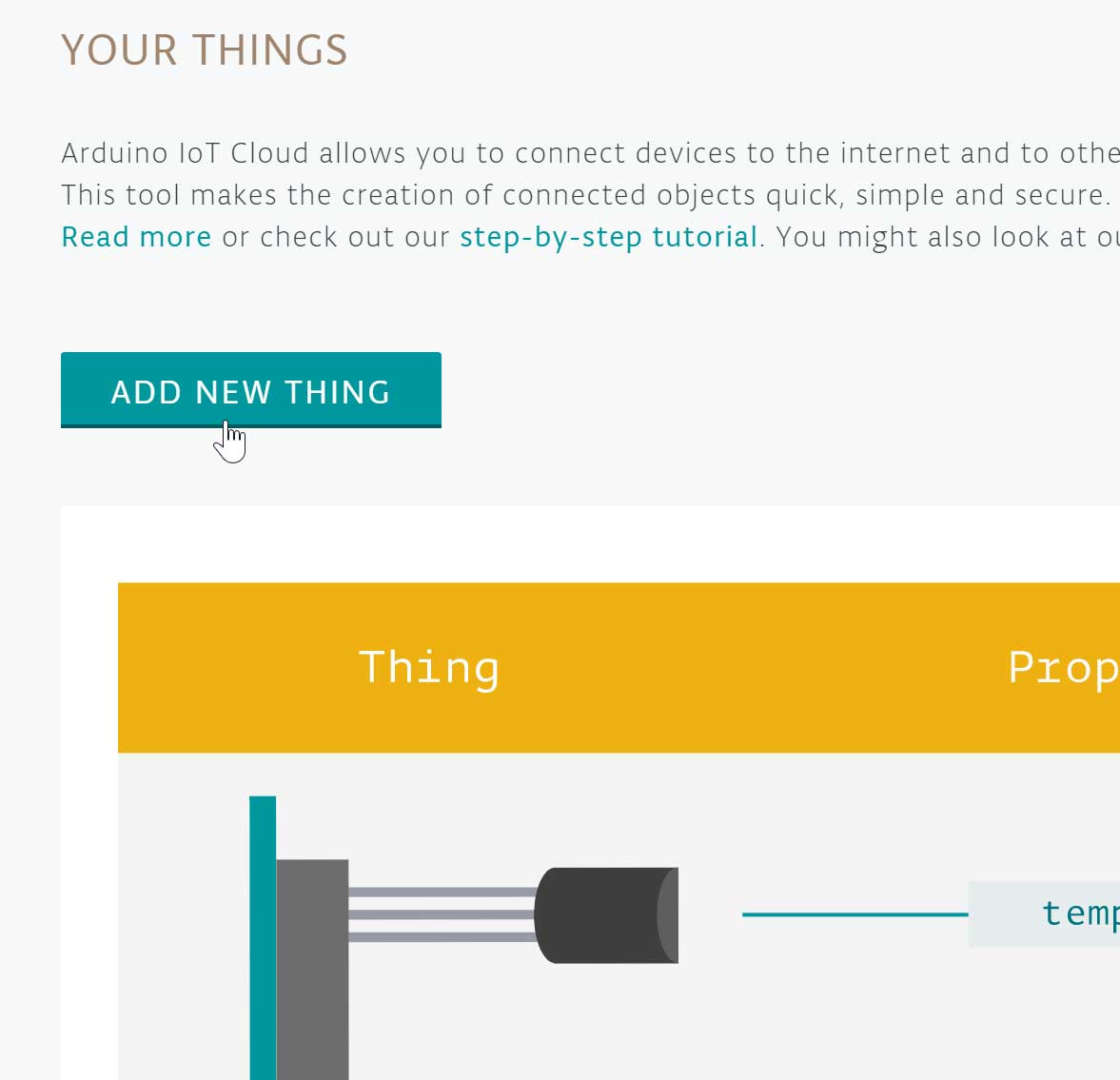
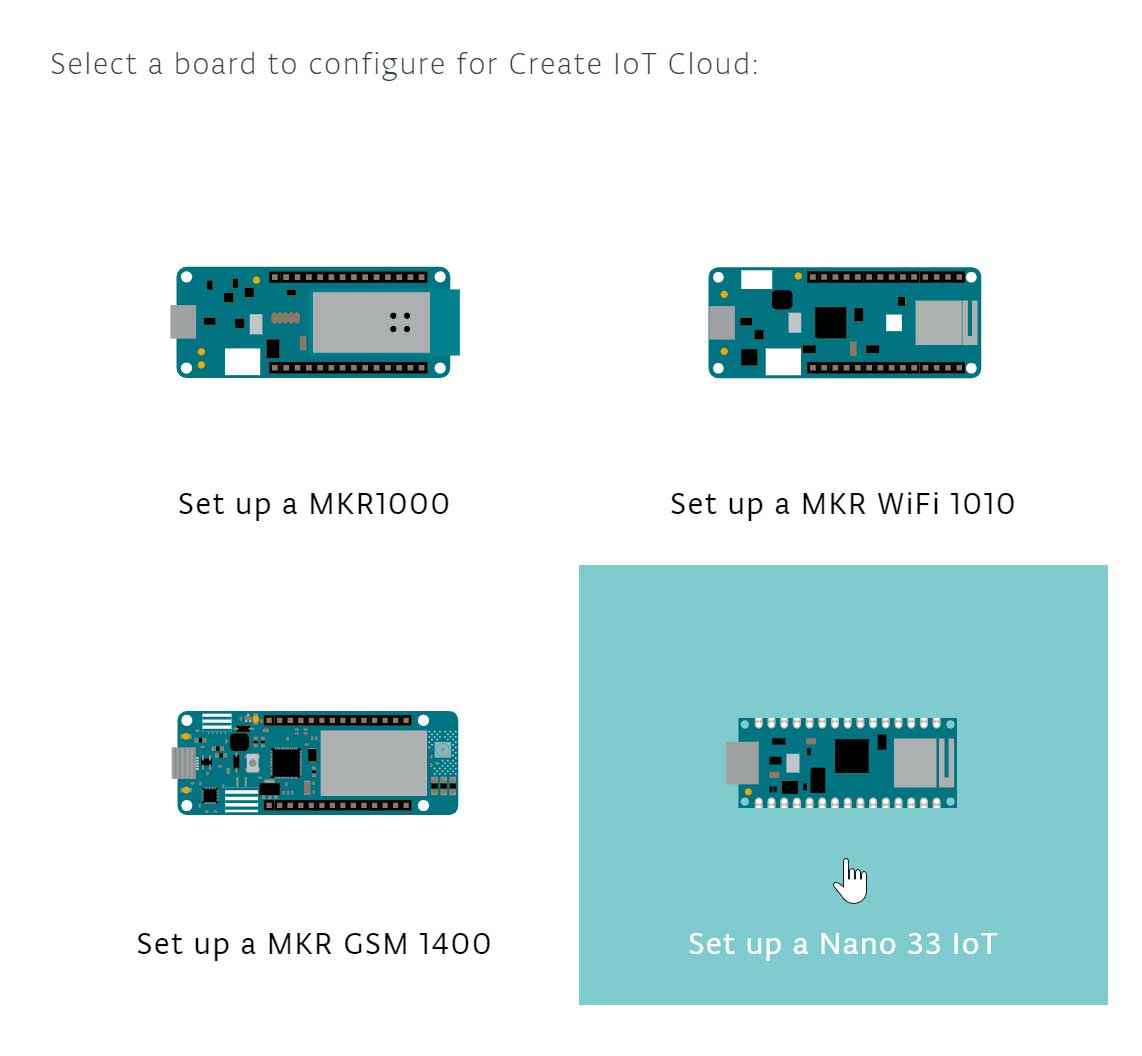
Lorsque vous êtes connecté et sur la page IoT Cloud, il y a une boîte qui dit "Créer une nouvelle chose", sélectionnez-la. Vous allez maintenant être redirigé vers un nouvel écran. Ici, vous pouvez obtenir un board sélectionner. Puisque nous travaillons avec un Arduino Nano 33 IoT dans ce projet, sélectionnez celui-ci. Vous arrivez sur une nouvelle page où certaines choses sont expliquées. À board pour configurer, sélectionnez "Démarrer".


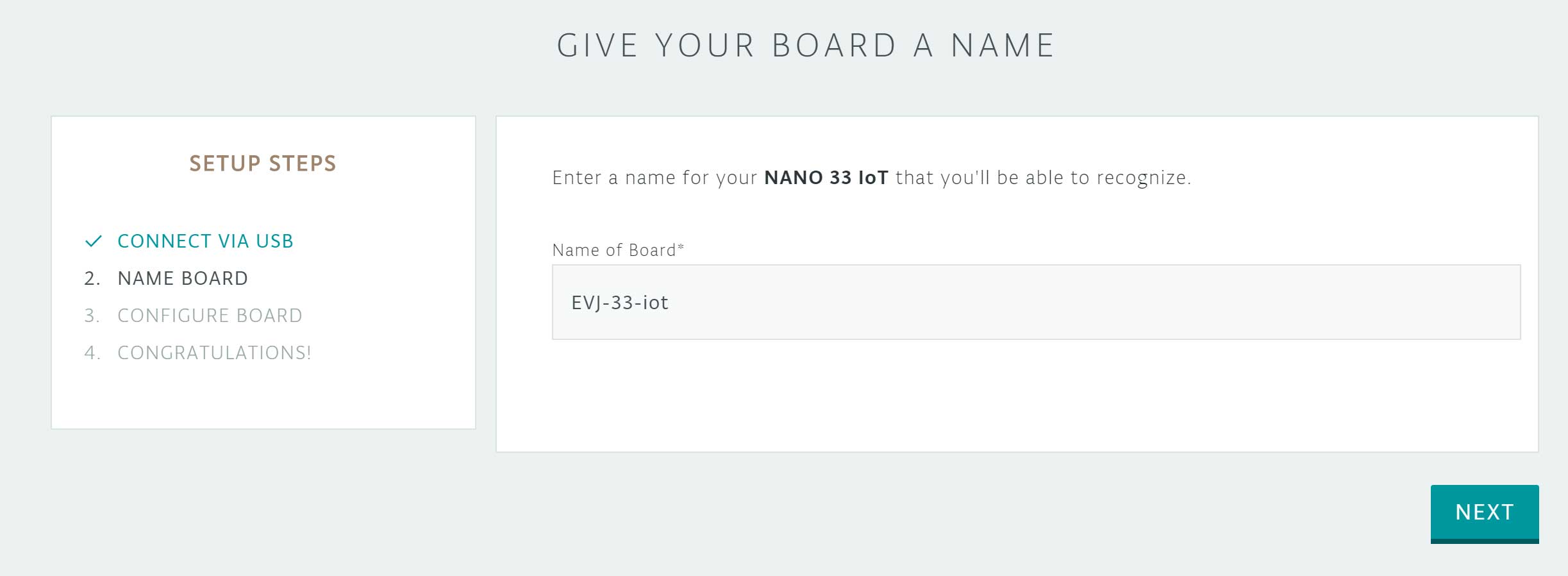
Connectez maintenant votre Arduino Nano 33 IoT à votre ordinateur via un câble USB. Si l'ordinateur est l'Arduino board vous passerez automatiquement à l'étape suivante. Dans cette étape vous devez nommer votre Arduino Nano 33 IoT. Nous avons nommé le nôtre «EVJ-33-iot». Mais vous pouvez donner au vôtre un nom de votre choix.

dès que tu board avez donné un nom, sélectionnez "Suivant". Maintenant vous pouvez board configurer. Vous obtiendrez l'option "Non merci" et "Configurer". Sélectionnez "Configurer". L'Arduino Nano 33 IoT dispose d'un Puce cryptographique Microchip ECC508† Cette puce sert à identifier votre board lorsqu'il est lié à votre compte Arduino. Une fois la puce configurée, il est board prêt à l'emploi. Sélectionnez maintenant "Retour au cloud", vous arriverez à "Créer une nouvelle chose"
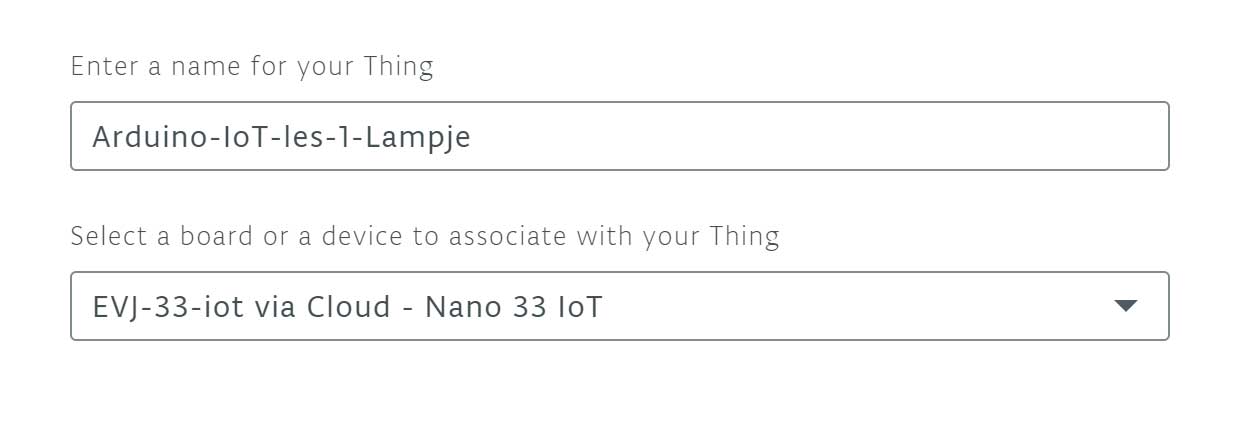
Ici, nous entrons un nom et le choisissons board ce que nous voulons utiliser. Lorsque vous l'avez saisi, sélectionnez "Créer".

Maintenant que vous avez créé votre Thing, vous pouvez ajouter une propriété. Dans ce projet, la propriété est une lumière LED (rouge). Sélectionnez "Ajouter une propriété"
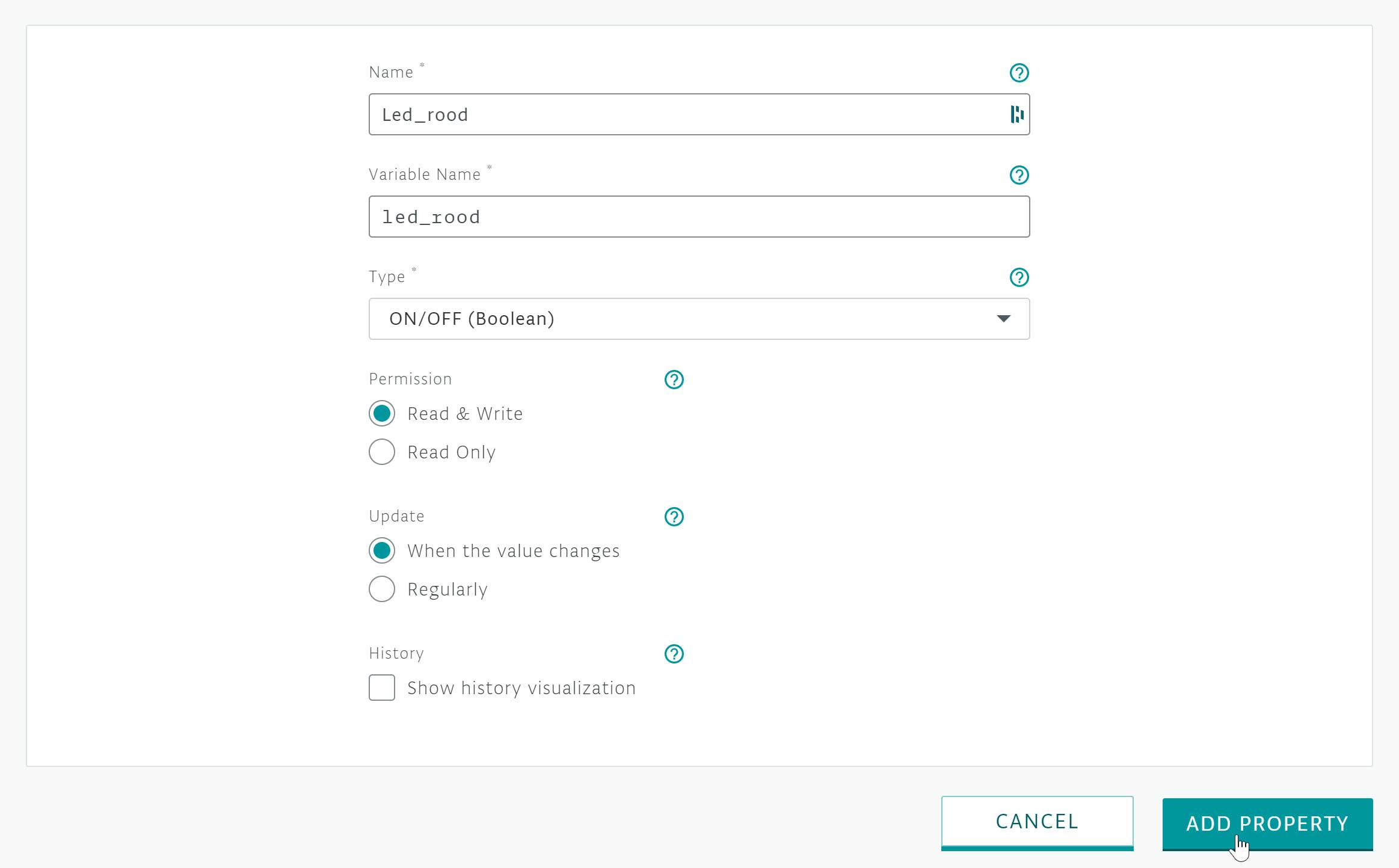
Sur cette page, nous donnons un nom à la LED. Dans ce cas "Led_red". Pour le type, nous sélectionnons «ON / OFF (booléen). Un booléen est un type de données avec seulement 2 valeurs possibles.
Dans "Permission", vous sélectionnez "Read & Write". Nous faisons cela parce que nous pouvons allumer et éteindre la LED depuis le cloud IoT.
Nous laissons également Update sur «Quand la valeur change», cela garantit que lorsque la valeur de la propriété / variable change dans l'esquisse de la carte, cette valeur est immédiatement envoyée au Cloud. Une fois que vous avez rempli tout cela, sélectionnez "Créer une propriété"

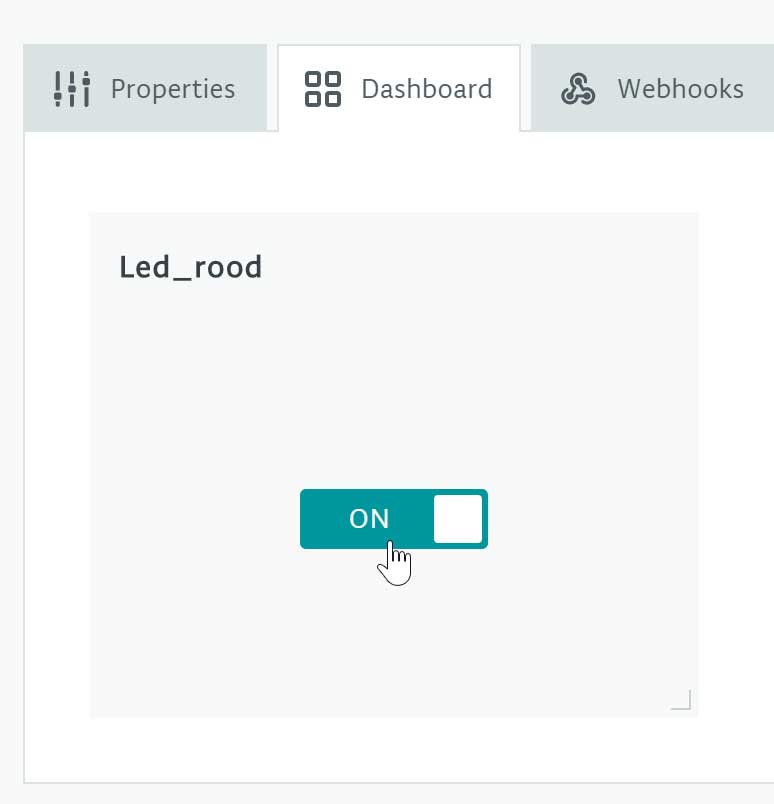
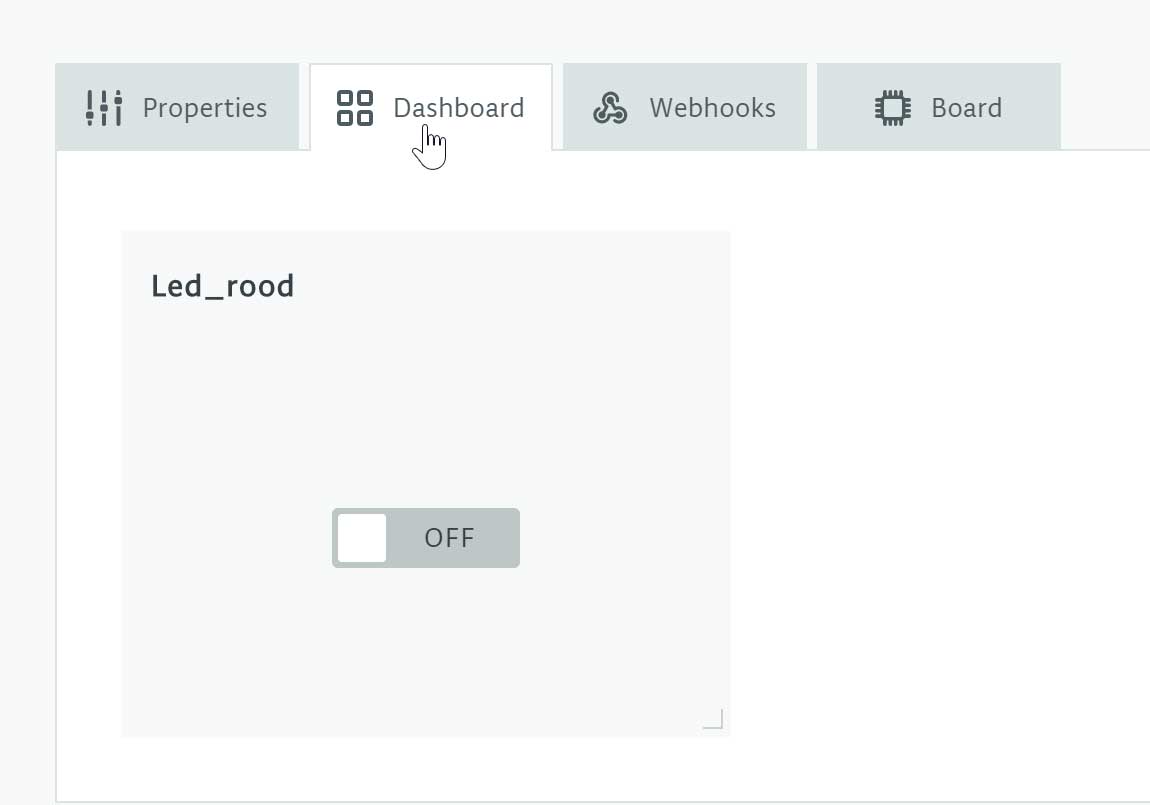
Sous le titre "Dashboard” Vous pouvez trouver la propriété nouvellement créée. Comme vous pouvez le voir, il s'agit d'un interrupteur marche/arrêt. Si vous avez plusieurs propriétés, vous pouvez également les déplacer en les faisant glisser. Le cloud IoT est maintenant prêt. Nous allons maintenant connecter la LED à l'Arduino Nano 33 IoT, puis la programmer.

Étape 3: Construire et câbler
Nous allons maintenant assembler le projet.
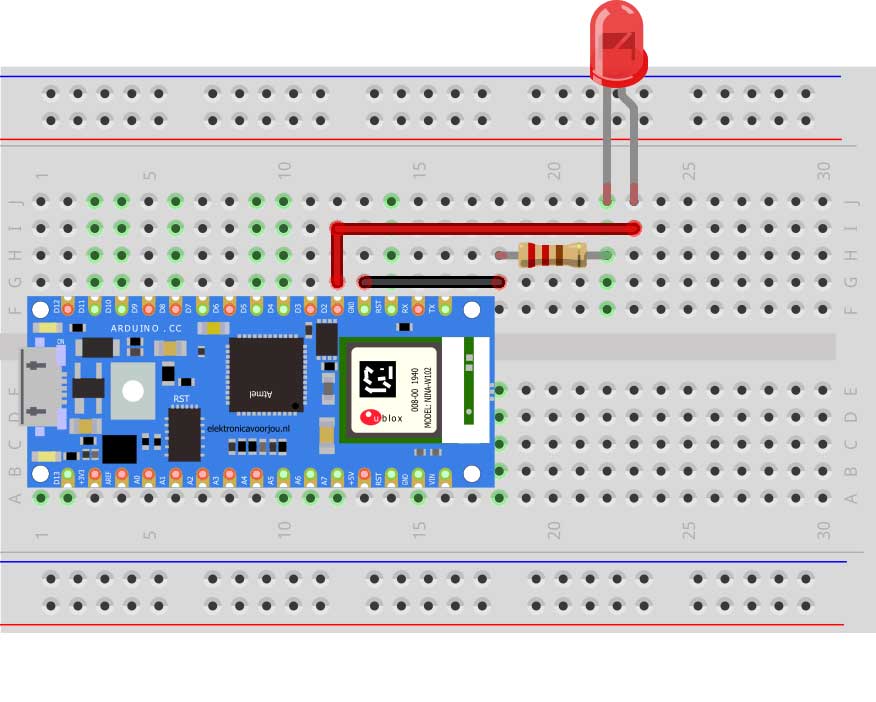
On commence par placer l'Arduino Nano 33 IoT sur le painboard† Au milieu du painboard il y a une fente. Assurez-vous que les broches du board des deux côtés de la fente, comme illustré ci-dessous. Placez maintenant la lumière LED sur le board et connectez le + à la sortie D2. Au - placer une résistance de 220 Ohm. Connectez-le ensuite à une broche GND. C'était ça! Vous avez maintenant câblé votre premier projet IoT.

Étape 4: programmation
Maintenant que vous avez terminé le câblage et la construction de votre éclairage Arduino IoT, vous pouvez commencer à programmer l'Arduino Nano 33 IoT. Lorsque vous êtes dans le cloud IoT, vous verrez «Modifier le croquis», cliquez ici. Vous allez maintenant accéder automatiquement à Arduino Web Creator. Ici, une nouvelle esquisse a été automatiquement créée qui contient déjà quelques valeurs.
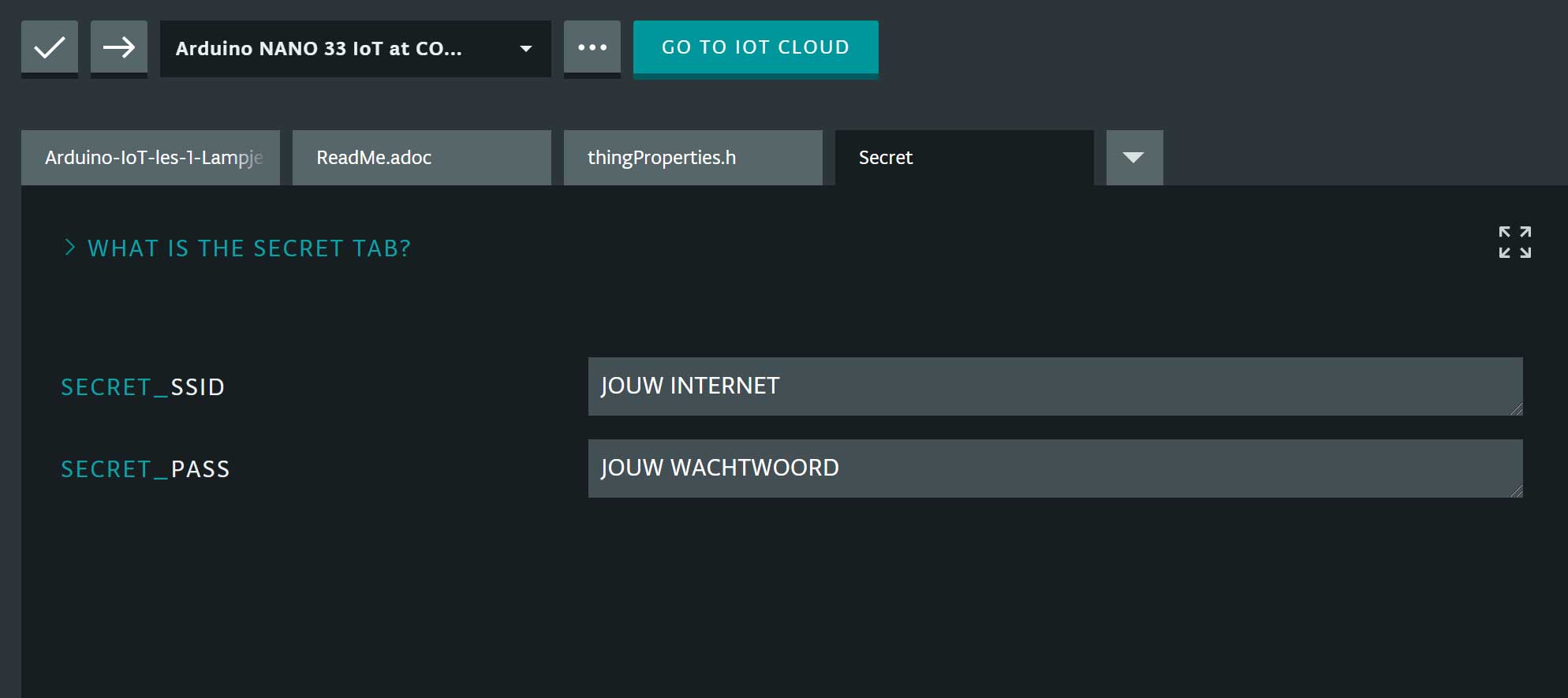
Nous allons d'abord configurer la connexion Internet. Allez dans l'onglet «Secret», ici vous pouvez entrer le SSID et le mot de passe de votre réseau. Cela est nécessaire pour connecter l'Arduino Nano 33 IoT au cloud IoT.

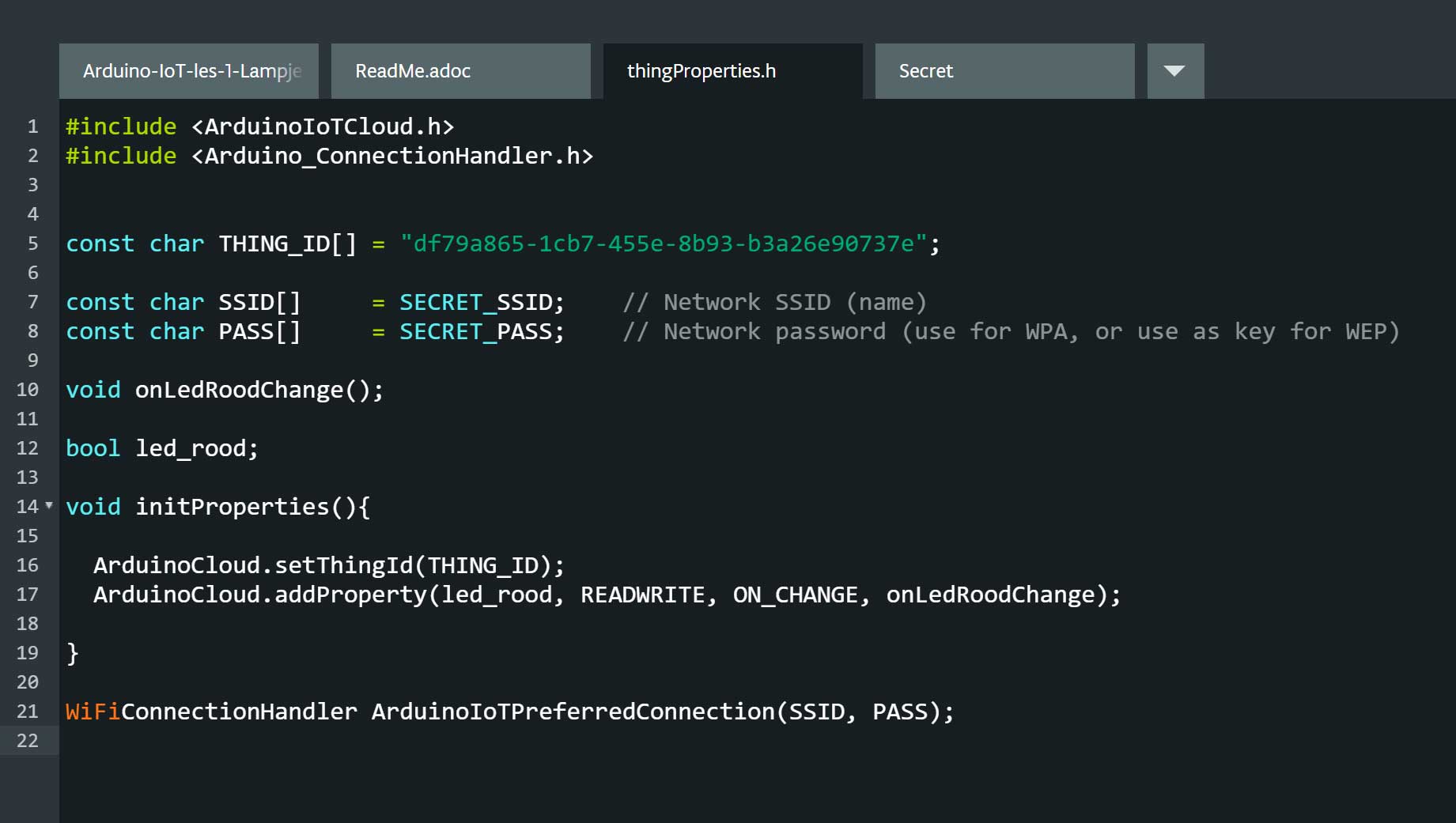
Jetons maintenant un œil à l'onglet "thingProperties.h"
#include <ArduinoIoTCloud.h>Cela importera la bibliothèque ArduinoIoTCloud. Cette bibliothèque garantit que les variables d'esquisse locales sont synchronisées avec les propriétés IoT Cloud.
#include <Arduino_ConnectionHandler.h>
Le WifFiConnectionManager est utilisé pour gérer la connexion WiFi.
char ssid[] = SECRET_SSID;
char pass[] = SECRET_PASS;
Ces valeurs proviennent de l'onglet «Secret».
const char THING_ID[] = "df79a865-1cb7-455e-8b93-b3a26e90737e";
Il s'agit de l'identifiant unique de la "chose"
void onLedRoodChange();
Cette ligne déclare une fonction à appeler chaque fois que la valeur de notre propriété LED est modifiée dans le tableau de bord IoTboard† Ce type de fonction est appelé Callback.
bool light;
Explication de la variable LED.
void initProperties()
Cette fonction est appelée dans le bloc setup () du fichier .ino.
ArduinoCloud.setThingId(THING_ID);
Dit notre croquis auquel la «Chose» doit se connecter.
ArduinoCloud.addProperty(led_rood, READWRITE, ON_CHANGE, onLedRoodChange);
Indique à l'esquisse de considérer la variable LED comme une propriété de notre chose et d'exécuter la fonction de rappel sur LedRoodChange chaque fois que la valeur de la propriété est modifiée à partir d'Arduino IoT Cloud. Les autorisations sont définies sur READWRITE pour cette propriété car c'est ce que nous avons sélectionné lors de la création de cette propriété.
WiFiConnectionHandler ArduinoIoTPreferredConnection(ssid, pass);
IInitialise la gestion de la connexion à l'aide du nom du point d'accès WiFi (SECRET_SSID) et du mot de passe (SECRET_PASS) que nous avons définis dans l'onglet «Secret».

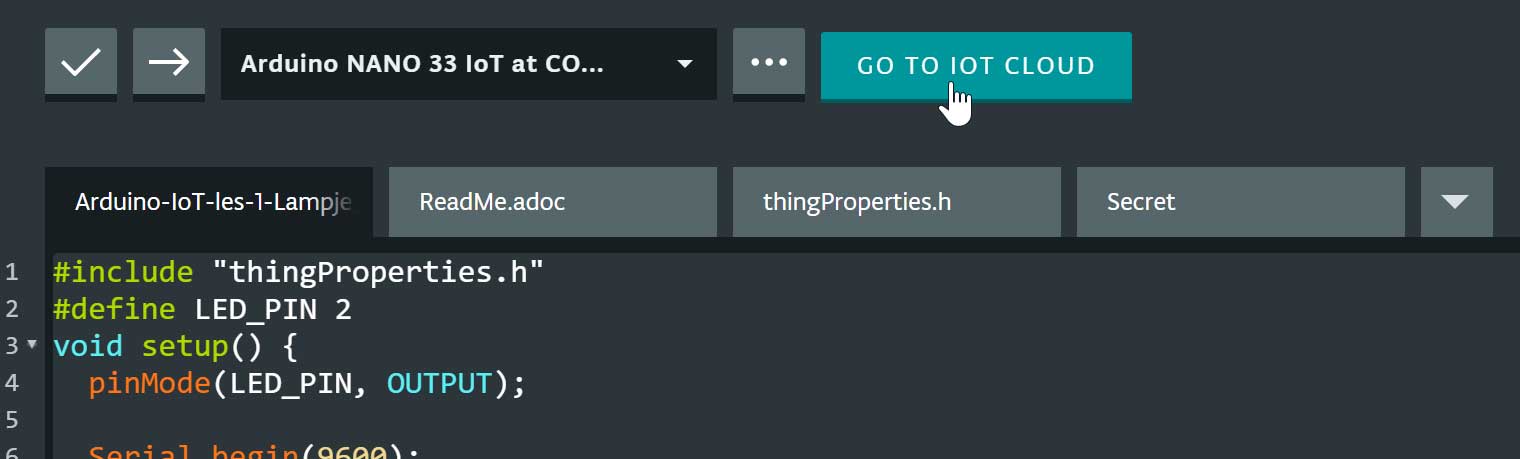
Nous revenons maintenant au premier onglet. Ici, nous allons écrire le code. Comme tout Arduino Sketch, le code se compose de 2 parties. La configuration du vide et la boucle du vide. Le setup est exécuté une fois dès que le board démarre ou lorsque le bouton de réinitialisation est enfoncé. La boucle continue de se répéter tant qu'elle est board un état.
Il existe déjà quelques lignes de code standard prêtes. Nous les décrivons ci-dessous.
#include "thingProperties.h"
Importe toutes les variables et fonctions de l'onglet «thingProperties.h».
setDebugMessageLevel(2);
Définit le niveau souhaité des messages de journal affichés sur le moniteur série. Ceci est maintenant réglé au niveau 2, mais nous pouvons le changer de 0 (qui enregistre uniquement les erreurs) à 3 (qui enregistre TOUT!). Si quelque chose ne fonctionne pas avec la connexion au Wi-Fi ou au cloud, il est plus facile de trouver le problème s'il est réglé à un niveau supérieur. Pour l'instant, nous pouvons le laisser tel quel.
Serial.begin(9600);
Initialise le moniteur série pour l'afficher et le lire.
delay(1500);
Attendez 1,5 seconde pour donner au moniteur série le temps qu'il faut pour s'initialiser.
initProperties();
Initialise les propriétés telles que définies dans thingProperties.h.
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
Initialise le Cloud Arduino avec le ConnectionManager susmentionné.
ArduinoCloud.update();
Cela couvre beaucoup de choses en coulisses, y compris la synchronisation des valeurs des propriétés entre le cloud et la carte, la vérification de la connexion entre le réseau et le cloud, et d'autres logiques. Si la valeur d'une propriété change dans l'esquisse, la bibliothèque la détectera automatiquement et notifiera le Cloud, afin que cette valeur soit reflétée dans l'Arduino IoT Cloud Dashboard† De même, lorsque la valeur d'une propriété dans le Dashboard est modifiée, la bibliothèque mettra à jour la valeur correspondante sur l'appareil.
Vous trouverez ci-dessous le code que vous pouvez utiliser pour faire fonctionner la lampe.
#include "thingProperties.h"
#définir LED_PIN 2
void setup() {
pinMode (LED_PIN, SORTIE);
Serial.begin (9600);
délai (1500);
initProperties ();
ArduinoCloud.begin (ArduinoIoTPreferredConnection);
setDebugMessageLevel (2);
ArduinoCloud.printDebugInfo ();
}
boucle vide () {
ArduinoCloud.update ();
}
void onLedRoodChange () {
digitalWrite (LED_PIN, led_red);
Serial.print ("Le led_red est"); // Ceci est affiché sur le moniteur
if (led_red) {
Serial.println («ON»); // Si la LED est allumée, vous verrez "Le led_red est allumé" sur le moniteur
} Else {
Serial.println («OFF»); // Si la LED est éteinte, vous verrez «Le led_red est éteint» sur le moniteur
}
}
Vous pouvez maintenant télécharger ce code sur l'Arduino Nano 33 IoT. Si cela réussit, sélectionnez "Aller à IoT Cloud". Dans ton tableau de bordboard vous pouvez maintenant allumer et éteindre la LED avec le bouton virtuel.

Vous avez maintenant terminé avec succès la première leçon. Vous savez maintenant comment allumer et éteindre une lumière LED via Internet. Vous savez également à présent ce que représentent les fonctions standard de l'IoT Cloud.