In questo semplice progetto imparerai come ricreare Pong in Scratch.
Che cos'è Pong?
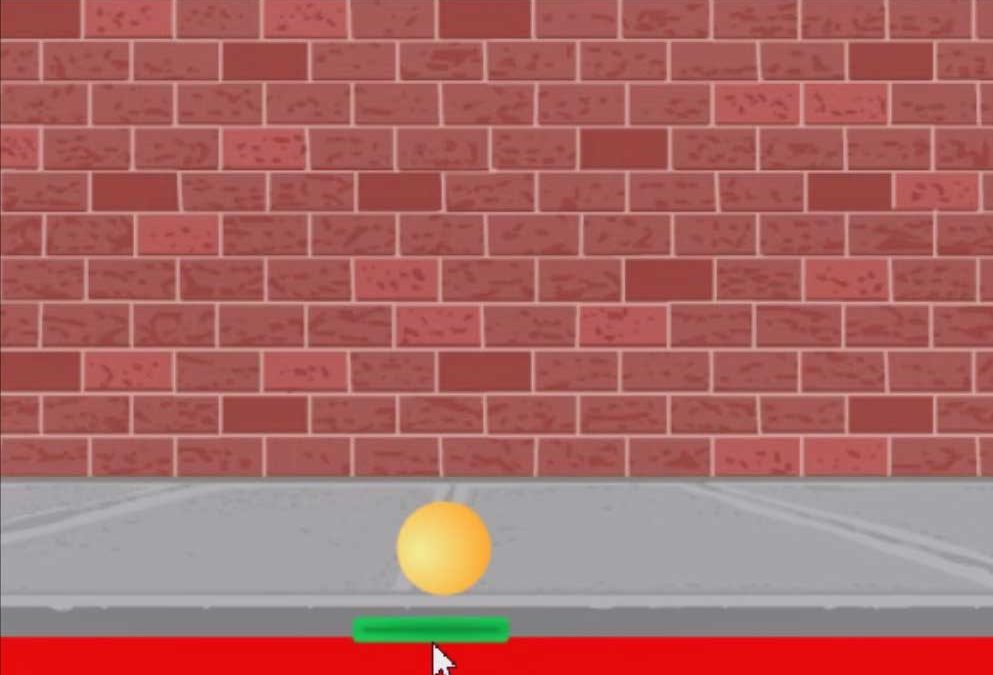
Nel gioco Pong, hai una palla che cade. La palla non deve cadere in fondo allo schermo. Mantieni la palla alzata spostando il plateau con il mouse. Quando la palla lo tocca, rimbalza. L'obiettivo è mantenere la palla in aria il più a lungo possibile.
Che cos'è Scratch?
Scratch è un programma di programmazione per te Raspberry Pi† In questo programma si lavora con i blocchi funzione. Ciò significa che non si scrive il testo di programmazione da soli. I blocchi con le funzioni sono già realizzati per te. Metti tu stesso questi blocchi in un programma. Se hai il software Raspbian sul tuo Raspberry Pi Una volta scaricato, Scratch dovrebbe essere installato automaticamente sul tuo Pi. In caso contrario, è necessario scaricarlo.
Programma in Scratch sul Raspberry Pi 4 con 4GB. Puoi anche programmare sul Raspberry Pi 3B+. Puoi anche usare 4 GB o 1 GB con il Pi 2.
Programmi in Scratch 2.0? Quindi puoi ancora seguire questo tutorial. Tieni presente che alcune funzioni potrebbero trovarsi in una posizione diversa e le immagini potrebbero anche avere un aspetto diverso rispetto allo schermo. Puoi seguire questo tutorial perché il codice è lo stesso.
Cambia lingua.
Il tuo programma è probabilmente in inglese. Per seguire correttamente i passaggi, è consigliabile cambiare la lingua nel programma. Puoi cambiare la lingua facendo clic sul "globo" in alto a sinistra dello schermo. Questa icona si trova accanto al logo di Scratch. Seleziona Olandese.
- Livello – Principiante 33%
- Durata – 15 Min 20.%
- Costo – € 82.3. euro completi 50%
Passaggio 1: forniture
1X Raspberry Pi 4 (costi da € 39,95)
Monitor 1X
1X raspbian micro SDHC da 16 GB
1X Raspberry Pi adattatore di alimentazione
Passaggio 2: connessione e avvio
A lato del Raspberry Pi 4B sono due porte Micro HDMI. Collega il cavo Micro HDMI alla porta sinistra e l'estremità HDMI a un monitor o display.
Collega una tastiera e un mouse alle porte USB e infine collega il cavo di alimentazione alla porta USB-C.
La tua configurazione è ora pronta per l'avvio.
Se il de Raspberry Pi Ora all'avvio vedrai un desktop sul tuo monitor. Quando si avvia per la prima volta, è necessario configurarlo, ma ciò viene spiegato passo dopo passo.
Passaggio 3: programmazione
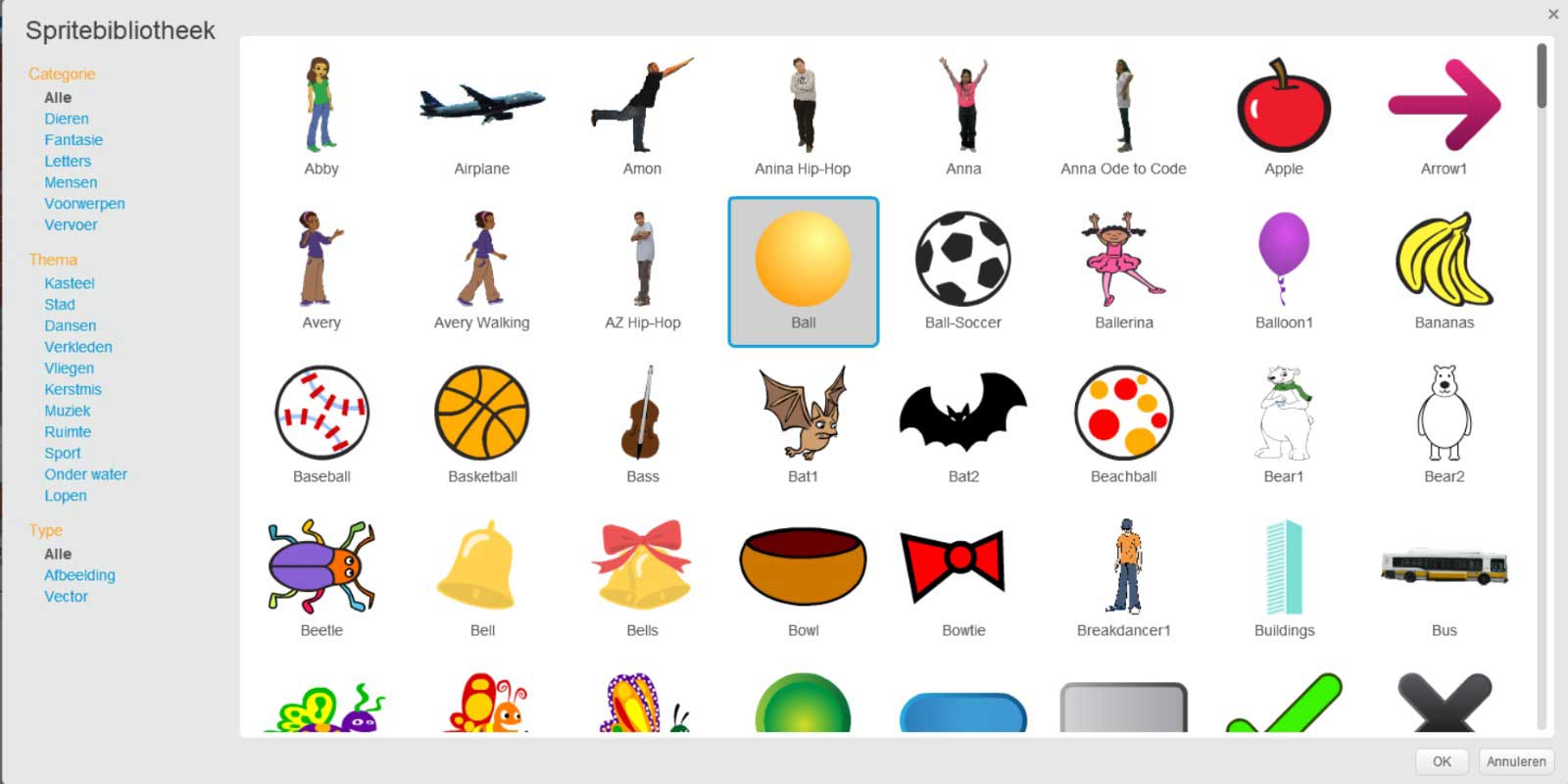
Per prima cosa, risolviamo la palla. Accanto al testo: New Sprite: vedi una testa. Fare clic su quello. Ora vedrai tutti gli Sprite standard (caratteri). Dovresti vedere l'icona della pallina ragionevolmente in alto, selezionala. Puoi anche disegnare una palla da solo. Quindi fare clic sul pennello. Dopo aver selezionato qualcosa, premere OK (Figura 1). Puoi rimuovere il carattere standard facendo clic sull'icona con il tasto destro del mouse. Quindi fare clic su Elimina.

Figura 1
Ora iniziamo con il codice per la palla. La palla dovrebbe entrare in gioco e rimbalzare sul bordo.
- Vai su Eventi e prendi il blocco "quando (flag) viene cliccato". Questo blocco indica che tutti i blocchi in questa funzione possono essere avviati quando viene premuto il flag verde.
- Vai su Movimento e prendi il "vai a X:– Y:–" posizionalo sotto la funzione di avvio. Questa funzione determina dove inizia la palla all'inizio del gioco.
- Per determinare la posizione X e Y, sposta il mouse nel punto in cui desideri che cada. (parte superiore dello schermo)
- Quindi vedi i valori dell'asse X e Y in basso a destra del tuo piccolo schermo. Inseriscilo nella tua funzione X—Y.
- In Movimento, prendi la funzione di grado "punta a 90". Mettilo in fondo al tuo codice.
- Cambia i 90 gradi in 45. Questo determina l'angolo di caduta della palla.
- Vai a Controlli, prendi il blocco "Ripeti". Mettilo in fondo al tuo codice.
- Vai su Movimento e prendi i blocchi "svolta sul bordo" e "fai 10 passi" e inseriscili nella funzione di ripetizione.
- Modificando il numero di passi si cambia la velocità della pallina. Puoi usare 10 per comodità.
- Clicca sulla bandiera verde e vedi se sei soddisfatto della posizione di partenza e della velocità della pallina. Se non sei soddisfatto, puoi comunque cambiarlo.
- Il tuo codice sarà simile a questo (Figura 2).

Figura 2
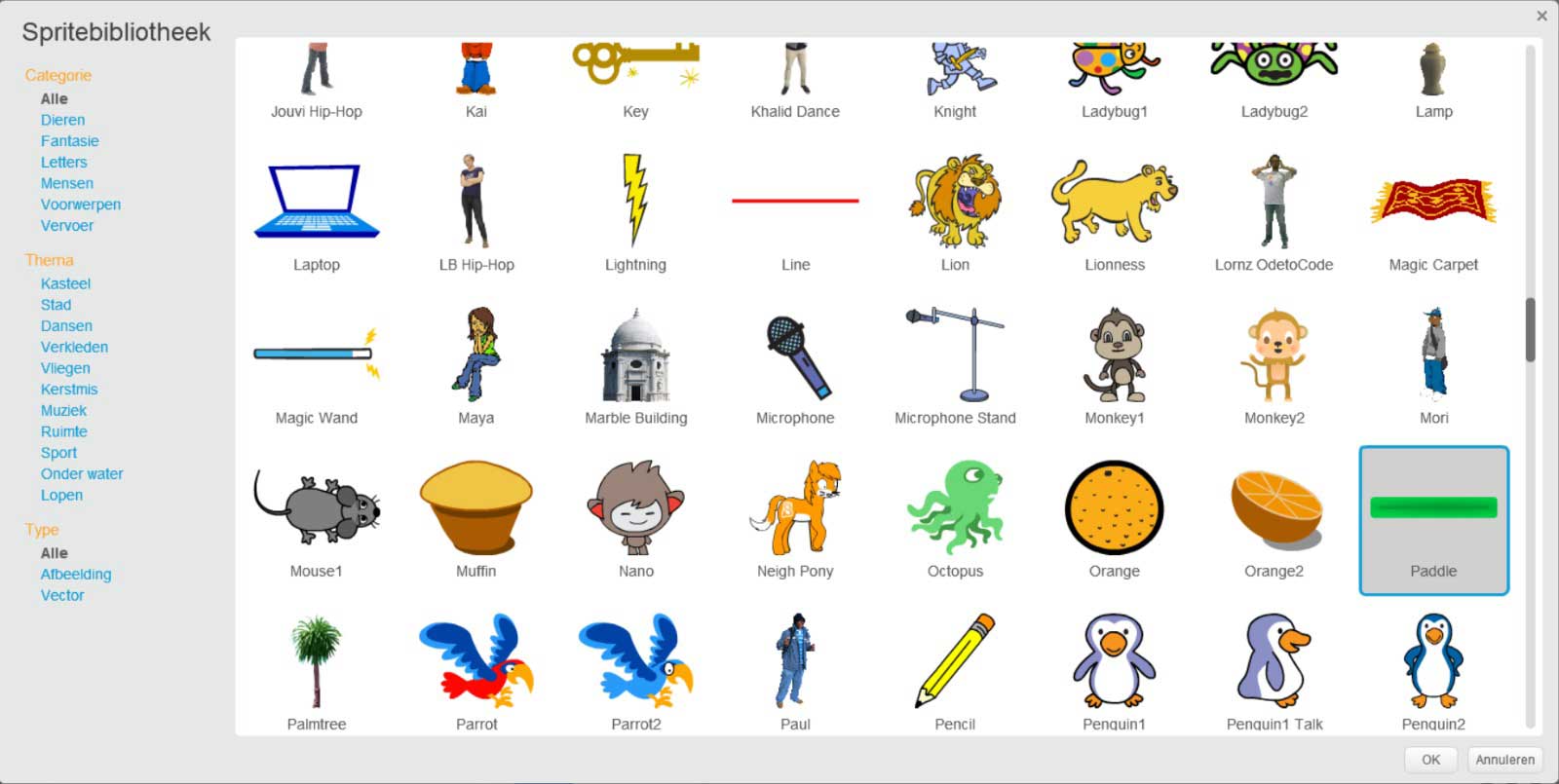
Ora scopriremo l'altopiano, ancora una volta i soldi che puoi fare da solo, ma puoi anche capirlo. Trova l'altopiano allo stesso modo della palla. Il plateau è probabilmente più verso il basso (Figura 3).

Figura 3
Ora creeremo il codice per il plateau.
- Vai su Eventi e prendi il blocco "Quando (flag) viene cliccato).
- Vai a Controllo e prendi una funzione di ripetizione. Mettilo sotto la funzione di avvio.
- Vai su Movimenti e ottieni "make X 0". Mettilo nella funzione di ripetizione.
- Vai a percepire e afferra la funzione "mouse X". Impostalo a 0.
- Se provi il codice vedrai che il plateau segue il tuo mouse.
- Il codice ora dovrebbe assomigliare a questo (Figura 4).

Figura 4
Passiamo ora al codice della Palla.
- Vai su Eventi e prendi il blocco "Quando (flag) viene cliccato).
- Vai a Controllo e prendi una funzione di ripetizione. Mettilo sotto la funzione di avvio.
- Quindi prendi una funzione "se allora" da Control e posizionala nel blocco di ripetizione.
- Vai a Percepire e ottieni il "Tocco...". Premi la freccia giù e seleziona il tuo plateau. Metti questa funzione tra "se..allora".
- Vai su Movimento e prendi il "giro di 15 gradi" (in senso orario). Metti questo tra la funzione "se allora".
- Vai a funzioni e ottieni la funzione "numero casuale tra - e -". Impostalo a 15 gradi. Cambia i valori in 160 e 200. Questi valori determinano in quale direzione rimbalza la palla.
- Torna a Movimento e prendi il "prendi - passi" cambialo ad esempio in 15. Questo rende la palla più fluida.
- Il codice ora dovrebbe assomigliare a questo (Figura 5).

Figura 5
Ora aggiungeremo uno sfondo.
- Scegliere uno sfondo è un po' come scegliere il tuo Sprite (personaggio). Fare clic sull'immagine della foto o sul pennello se si desidera modificarla da soli.
- Dopo aver selezionato uno sfondo, vedrai nella parte superiore dello schermo: Script, sfondi e suoni. Se fai clic sugli sfondi, puoi modificarli.
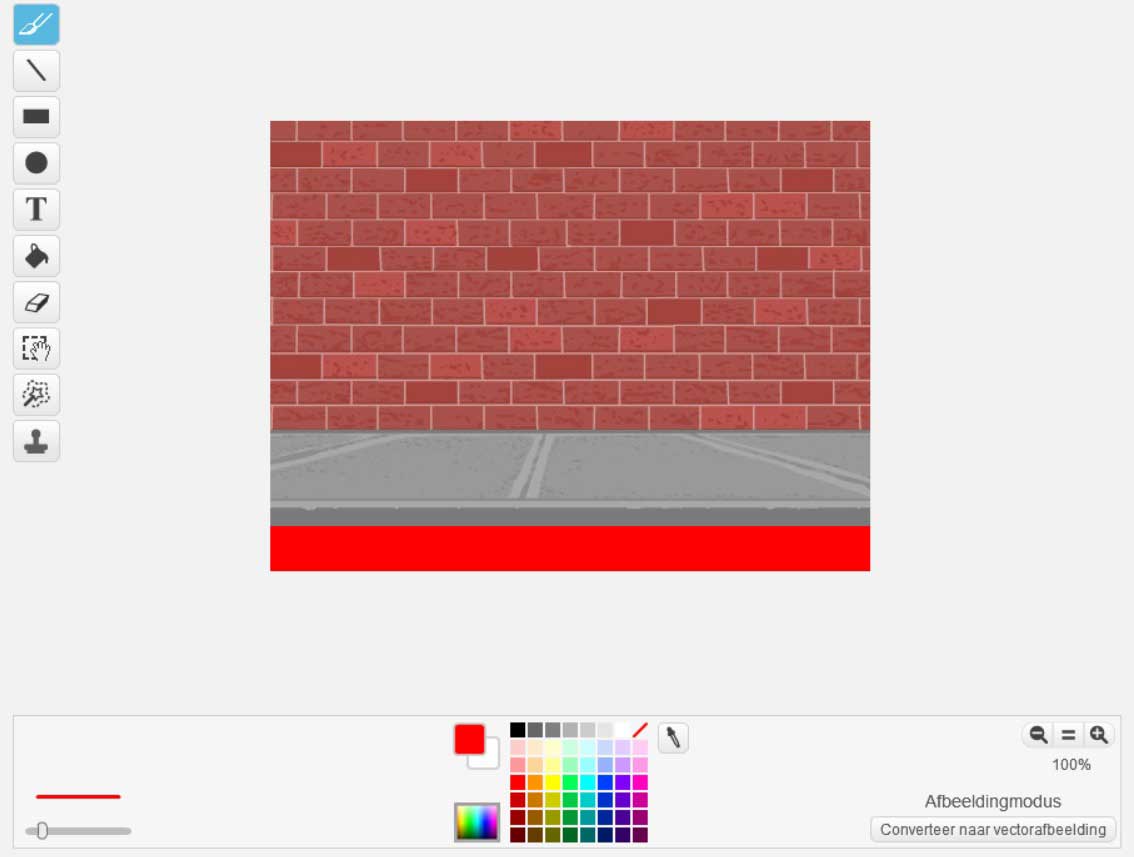
- Disegna sullo sfondo in basso in una linea rossa spessa. Questo determina il punto in cui vai quando la pallina si ferma su di esso.
- Puoi tracciare la linea premendo il quadrato e spostandoti sullo schermo. Poi lo riempi con il secchio.
- Il tuo sfondo ora dovrebbe assomigliare a questo (Figura 6).

Figura 6
Quindi torniamo al codice della palla.
- Vai su Eventi e prendi il blocco "Quando (flag) viene cliccato".
- Vai a Controllo e prendi una funzione di ripetizione. Mettilo sotto la funzione di avvio.
- Quindi prendi una funzione "se allora" da Control e posizionala nel blocco di ripetizione.
- E quando controlli prendi il blocco "stop" e mettilo tra se poi. Fare clic sulla freccia e cercare "altri script in sprite".
- Quindi vai su Percepire e prendi la funzione "I tocco del colore". Metti questo tra il se poi. Fare clic sulla casella del colore e trascinare il mouse sulla barra rossa e fare clic su di essa. Ora assume il colore della barra. Ora hai scritto un codice che inizia quando viene premuto il flag verde. Guarda costantemente per vedere se il colore rosso viene toccato. Quando vengono toccati, tutti i codici si interrompono. Quindi hai creato una funzione di game over.
- Vai su Aspetti e prendi la funzione "dire". Metti questo nel blocco if .. then. Scrivi alla fine dì, ad esempio: “Game over!”.
- Il codice ora dovrebbe assomigliare a questo (Figura 7).

Figura 7
Ora hai creato il tuo gioco di pong. Ti è piaciuto realizzare questo gioco? Puoi anche espanderlo! Aggiungi suono ogni volta che la palla rimbalza. Fai cambiare colore alla palla. O mantenere il punteggio. Puoi personalizzare completamente questo gioco a tuo piacimento. Molto divertente!