Questa è la terza lezione del Tutorial Arduino IoT Cloud† Non hai ancora seguito le prime lezioni? Visualizza questo QUI† In questa lezione imparerai come vedere in Arduino IoT Cloud se un pulsante è acceso o spento (premuto o meno). Se in seguito lavorerai con molti pulsanti, puoi vedere lo stato di questo pulsante da IoT Cloud.
- Livello – Principiante 20%
- Durata – 15/25 Min 25%
- Costo – 34,05€ completo 25%
Passaggio 1: forniture
1x Arduino Nano 33 IoT
1X paneboard
Cavi di collegamento 3X
Pulsante 1X
Resistenza 1X 10K
Crea Arduino
Passaggio 2: imposta Arduino Create
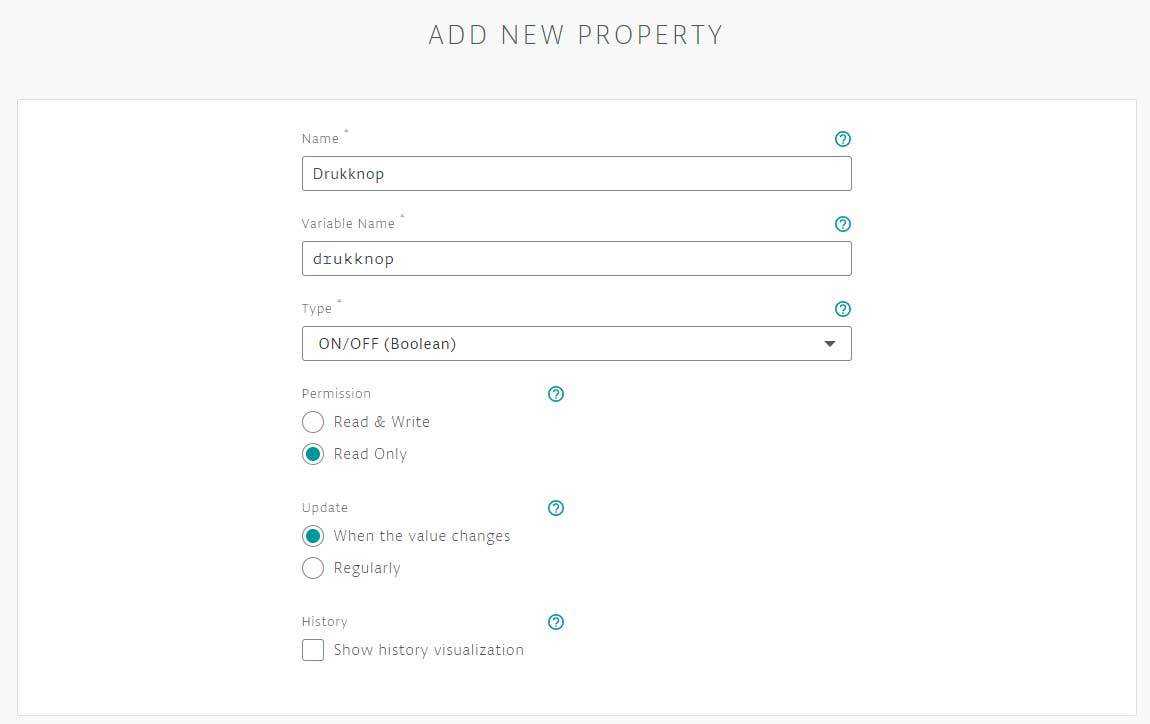
Creiamo una nuova “Cosa” per il progetto. Puoi anche usare una delle “Cose” delle lezioni precedenti. Ma per mantenere tutto chiaro, stiamo creando una nuova "cosa" per questo progetto. In questo progetto, abbiamo chiamato "Thing" Arduino-IoT Lezione-3-Push Button. Quando la cosa viene creata, aggiungiamo una proprietà ad essa. La proprietà in questo caso è un pulsante. Per il tipo andiamo di nuovo per il booleano, ma il permesso deve essere di sola lettura. Lo facciamo perché vogliamo leggere il pulsante fisico.
Ora che abbiamo creato la proprietà, costruiremo e collegheremo il circuito.

Proprio come nella lezione precedente, vedrai che non sono stati ancora ricevuti dati. Non appena il codice sull'Arduino Nano 33 IoT dice "Vero" o "Falso". Generalmente è impostato su “False”, non appena si preme il pulsante cambia in “True”.

Passaggio 2: costruisci e cabla
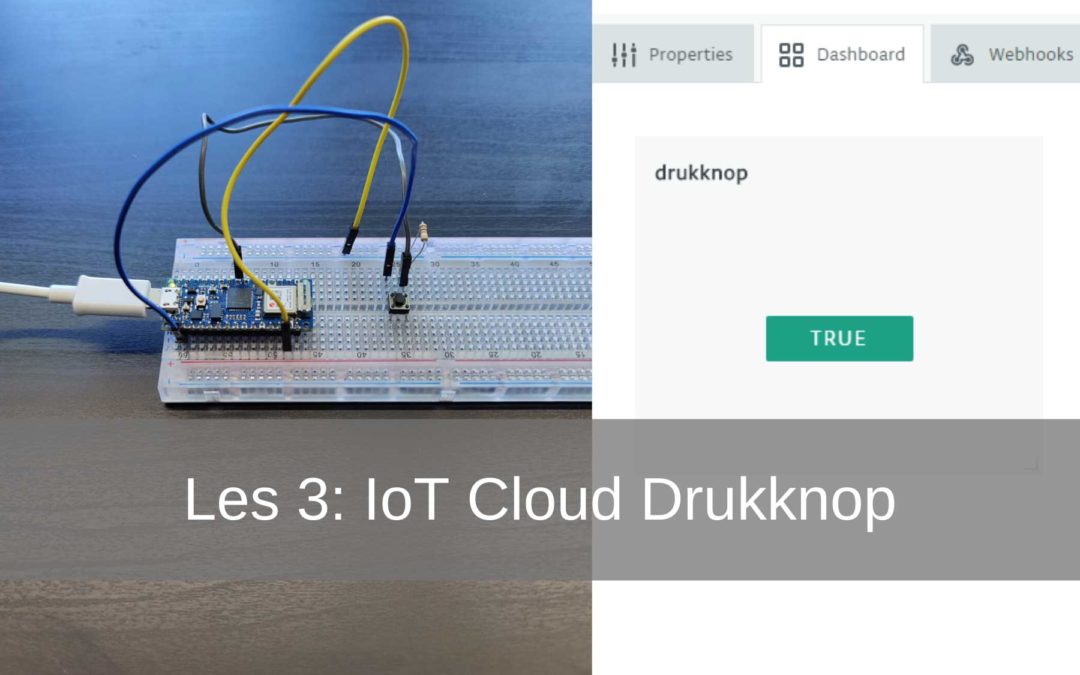
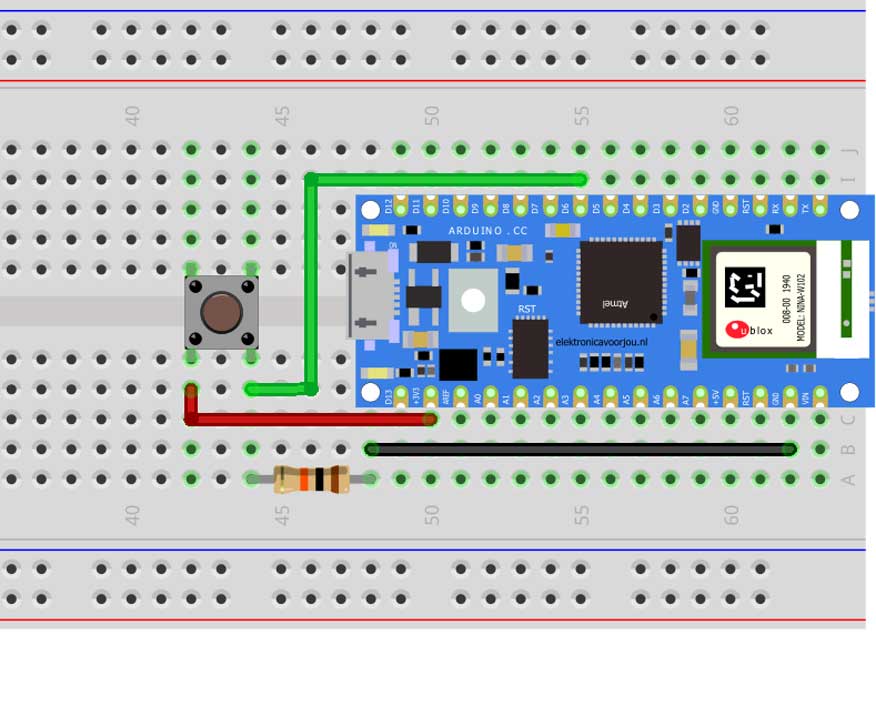
Ora mettiamo insieme il progetto.
Inizi posizionando Arduino Nano 33 IoT sul paneboard† In mezzo al paneboard c'è uno slot. Assicurati che i perni del board su entrambi i lati dello slot come mostrato di seguito. Il pulsante ha 4 connessioni 2 su ciascun lato. Ora collega i fili del ponticello a ciascun pin su un lato (vedi diagramma). Il pulsante è normalmente aperto, non appena viene premuto il pulsante viene stabilita una connessione.
Metti i 3,3 volt sul lato positivo, quindi utilizziamo il pin 5 per collegare il pulsante. Il pin 5 si collega al lato negativo del pulsante. Prima di collegare il negativo al GND, è necessario interporre una resistenza da 10k ohm.
Ora che hai finito di costruire e cablare il circuito, puoi iniziare a programmare.

Passaggio 3: programmazione

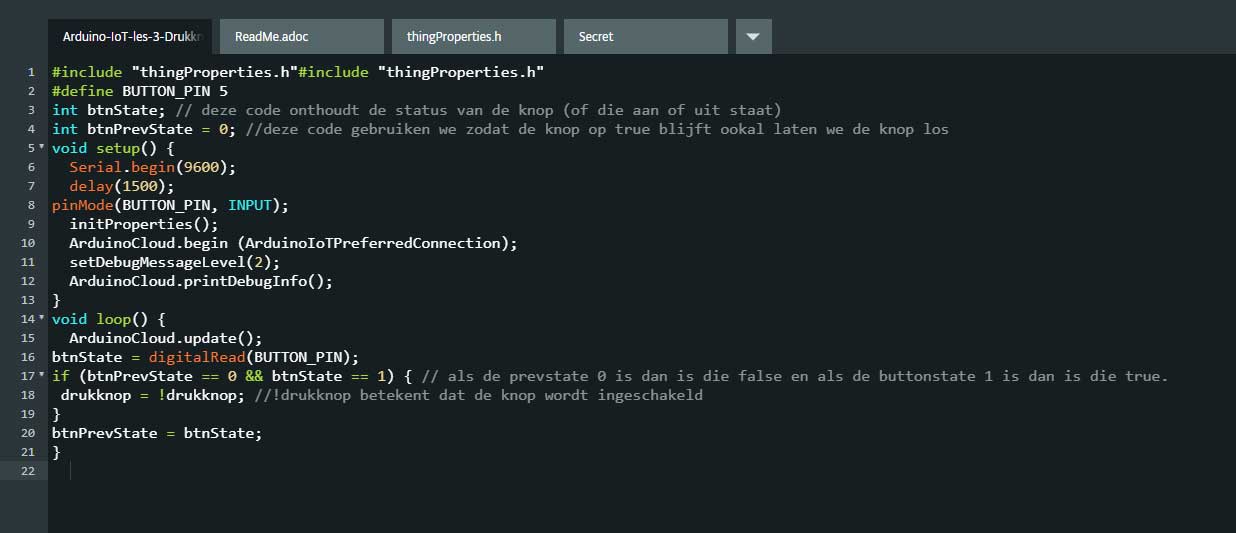
Programmiamo Arduino come nelle lezioni precedenti. Il codice che utilizzerai per questo è di seguito. Se vuoi imparare meglio, digita il codice invece di copiarlo e incollarlo. Impari a programmare meglio.
Una volta che hai scritto il codice puoi caricarlo su Arduino. Se l'operazione ha esito positivo, torna al cloud IoT, fai clic sul trattinoboard† Se è giusto dirà "Falso". Non appena si preme il pulsante, cambia in "True".
#include "thingProperties.h"
#define PULSANTE_PIN 5
int btnStato; // questo codice ricorda lo stato del pulsante (se è acceso o spento)
int btnPrevStato = 0; //usiamo questo codice in modo che il pulsante rimanga vero anche se lasciamo andare il pulsante
void setup () {
Serial.begin (9600);
ritardo (1500);
modalitàpin(PULSANTE_PIN, INPUT);
initProprietà();
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
setDebugMessageLevel(2);
ArduinoCloud.printDebugInfo();
}
void loop () {
ArduinoCloud.aggiornamento();
btnStato = digitalRead(BUTTON_PIN);
if (btnPrevState == 0 && btnState == 1) { // se prevstate è 0 allora è falso e se buttonstate è 1 allora è vero.
pulsante = !pulsante; //!pulsante significa che il pulsante è attivato
}
btnPrevStato = btnStato;
}
Ora sai come leggere i dati da un pulsante tramite Arduino IoT Cloud!