Arduino IoT Cloud handleiding
- Hoe je werkt met Arduino Create
- Hoe je werkt met de Arduino IoT Cloud
- Hoe je properties aanmaakt
- Hoe je een lampje aanstuurt via de IoT cloud
- Hoe je de waarde van een potmeter uitleest in de IoT cloud
- Hoe je de waarde van een drukknop uitleest in de IoT cloud
- Hoe je de waarde van een HC-SR04 weergeeft in de IoT cloud

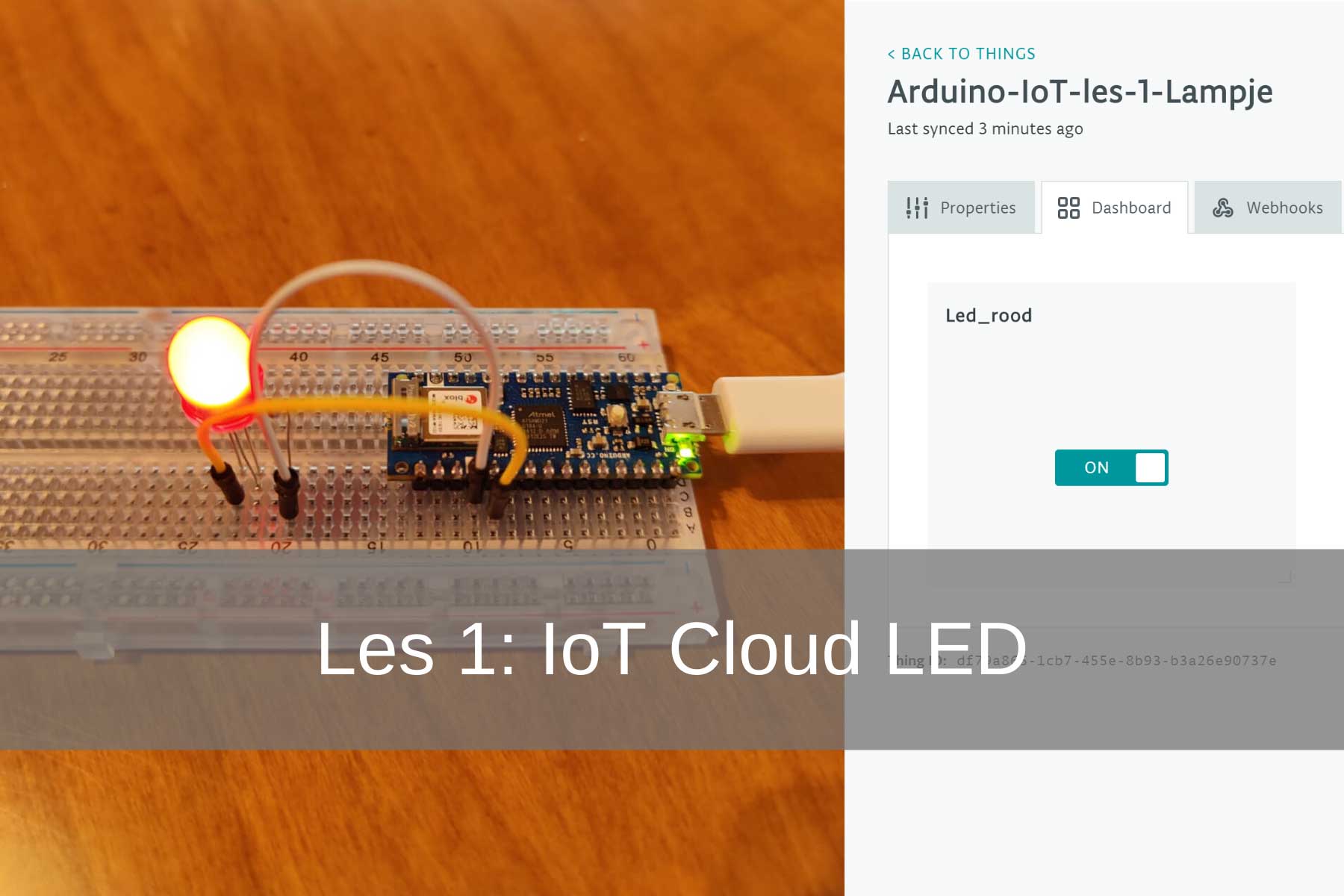
Les 1: IoT cloud LED lampje
Dit is de eerste les uit de Arduino IoT Cloud handleiding. In deze eerste les leer je hoe je je nieuwe Arduino Nano 33 IoT kunt configureren in Arduino Create. We leggen je de basis begrippen in de IoT cloud uit en laten je zien hoe je een lampje kunt aansturen via het internet.
Wat is Arduino Create?
Met Arduino Create kun je codes schrijven. Ook krijg je toegang krijgen tot inhoud, je kunt boards configureren en projecten delen. De Arduino Create is een altijd up-to-date en online versie van de Arduino IDE. Het biedt de mogelijkheid om builds te delen en feedback te ontvangen. Dit zorgt ervoor dat je efficiënt en effectief vanuit huis kunt werken. Als je een project niet helemaal opnieuw wilt starten, is er altijd de mogelijkheid om gebruik te maken van de kracht van de community. Dit kan door op de Arduino Project Hub door door projecten te bladeren en ze je eigen te maken.
Benodigdheden:
1X Arduino Nano 33 IoT
1X breadboard
3X jumper wires
1X LED lampje
1X 220 Ohm weerstand
Arduino Create
Stap 1: Setup Arduino Create
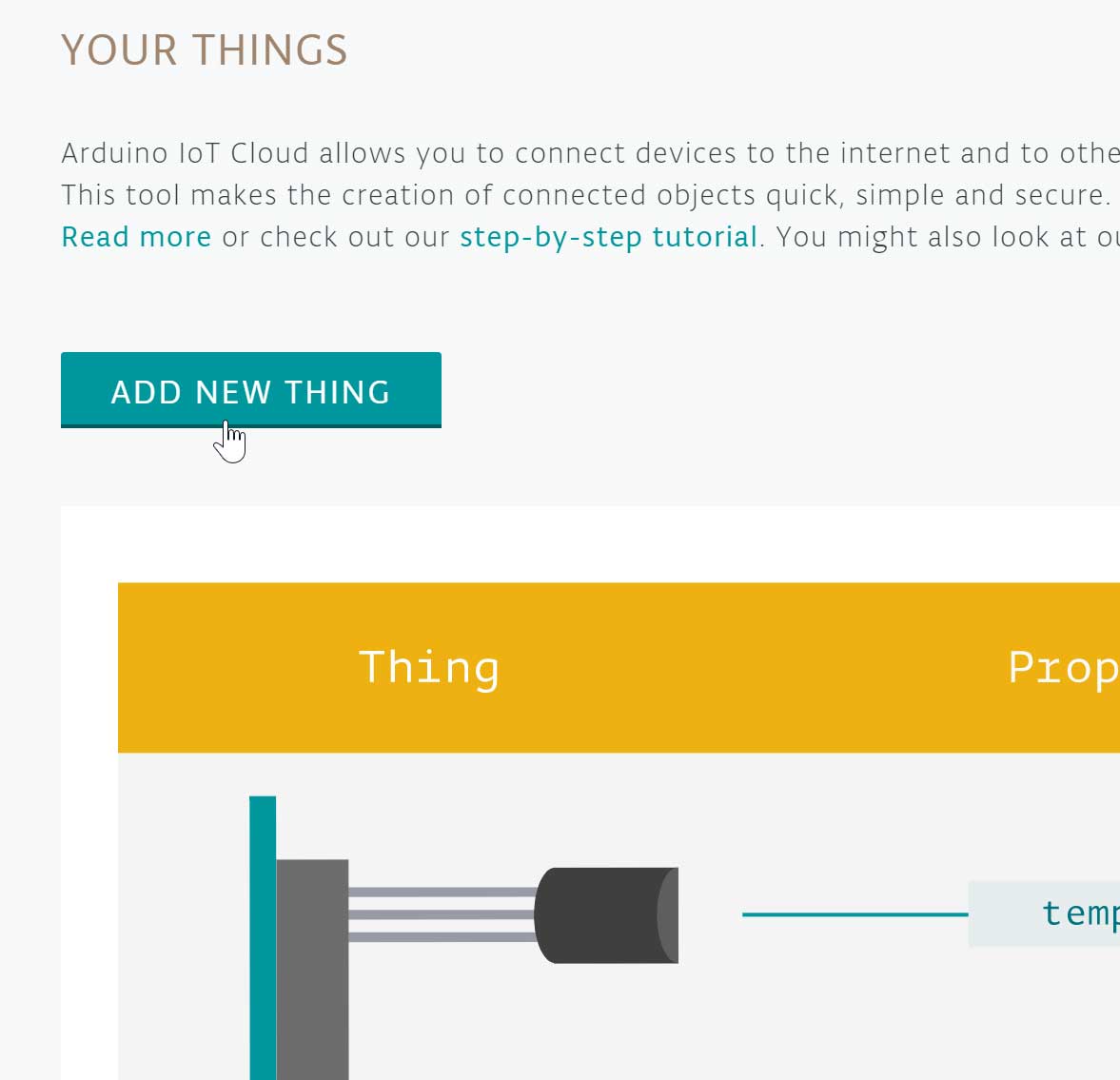
Als eerste gaan we het board configureren in Arduino Create. Ga naar: https://create.arduino.cc/. Je krijgt dan het hoofdmenu te zien. Selecteer hier IoT Cloud. Als je al ingelogd bent kom je uit op een scherm waar staat ”Your Things”. Als je nog niet ingelogd bent moet je even inloggen of een account aanmaken. Arduino Create is gratis maar er is ook een betaalde versie beschikbaar. Afhankelijk van wat je met Arduino Create wilt doen en hoeveel je het gebruikt kun je kiezen tussen deze versies.
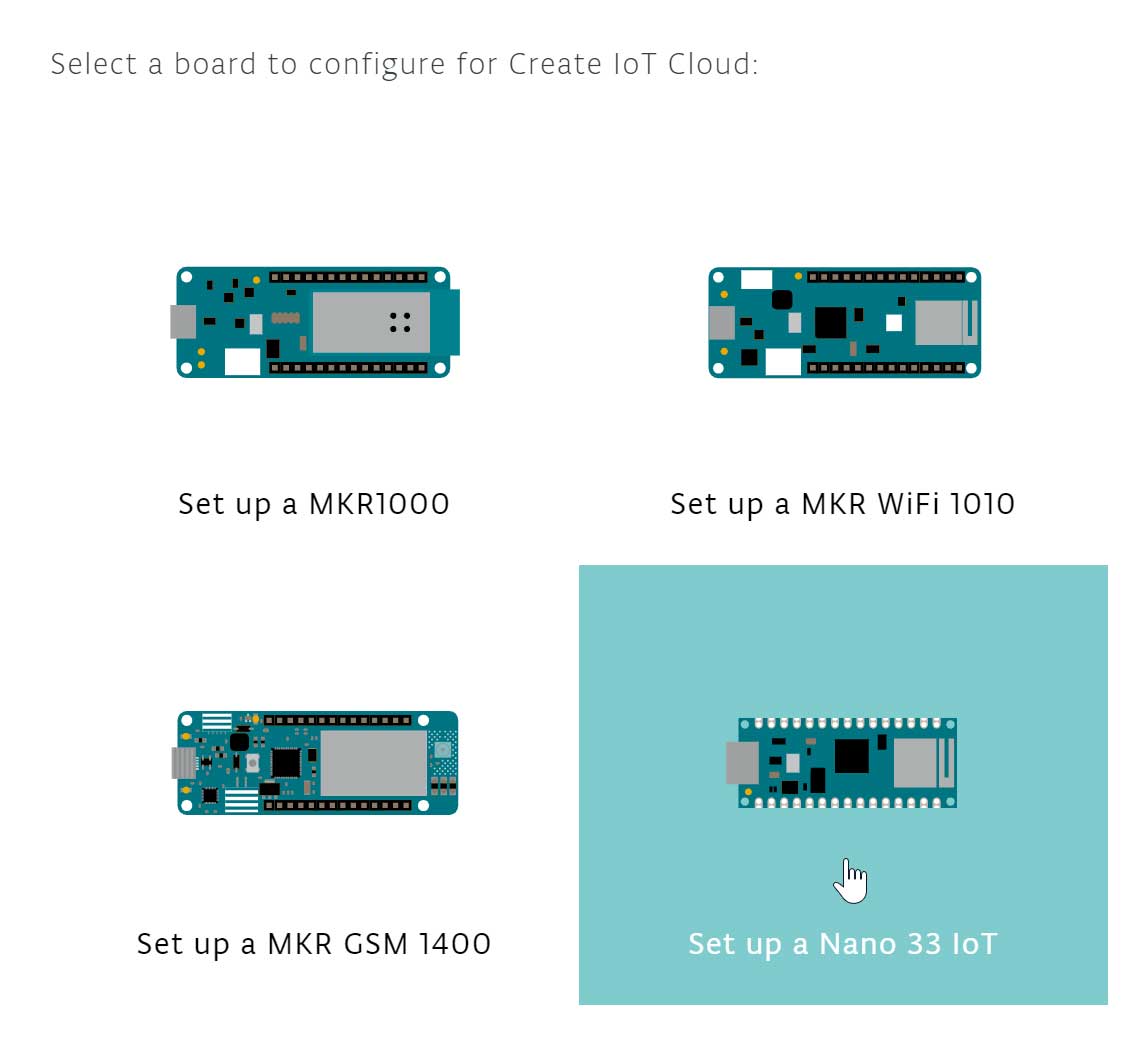
Als je ingelogd bent en op de IoT Cloud pagina bent is er een blokje waar staat ”Create New Thing”, selecteer deze. Je komt nu op een nieuw scherm uit. Hier kan je een board kiezen. Aangezien wij in dit project werken met een Arduino Nano 33 IoT selecteer je deze. Je komt op een nieuwe pagina waar wat dingen worden uitgelegd. Om het board te configureren selecteer je ”Start”.


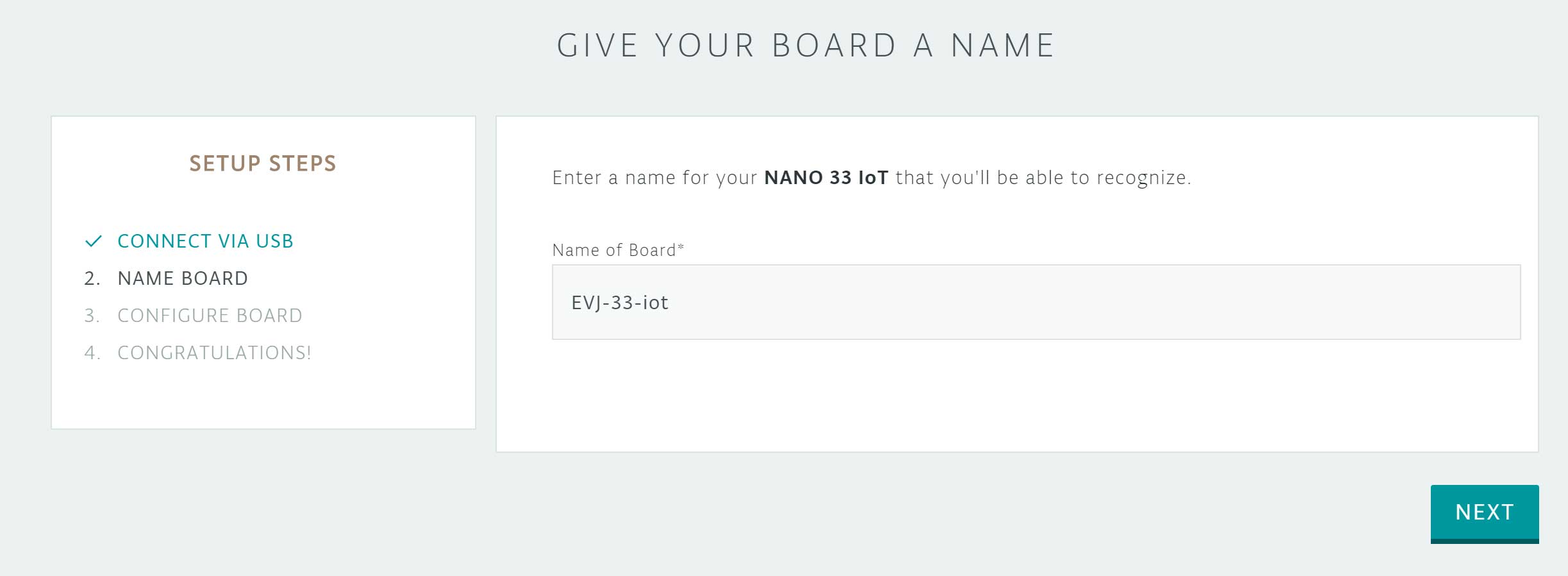
Sluit je Arduino Nano 33 IoT nu op je computer aan via een USB kabel. Als de computer het Arduino board vindt ga je automatisch naar de volgende stap. In deze stap moet je je Arduino Nano 33 IoT een naam geven. Wij hebben die van ons ”EVJ-33-iot” genoemd. Maar je kan die van jou een naam naar keuze geven.

Zodra je je board een naam hebt gegeven selecteer je ”Next”. Nu kun je je board configureren. Je krijgt de optie ”No Thanks” & ”Configure”. Selecteer ”Configure”. De Arduino Nano 33 IoT beschikt over een Microchip ECC508 crypto chip. Deze chip is gebruikt om de identiteit van je board te beschermen wanneer deze is gelinkt met je Arduino account. Zodra de chip is geconfigureerd is het board klaar voor gebruik. Selecteer nu ”Back to Cloud”, je komt dan bij ”Create New Thing”
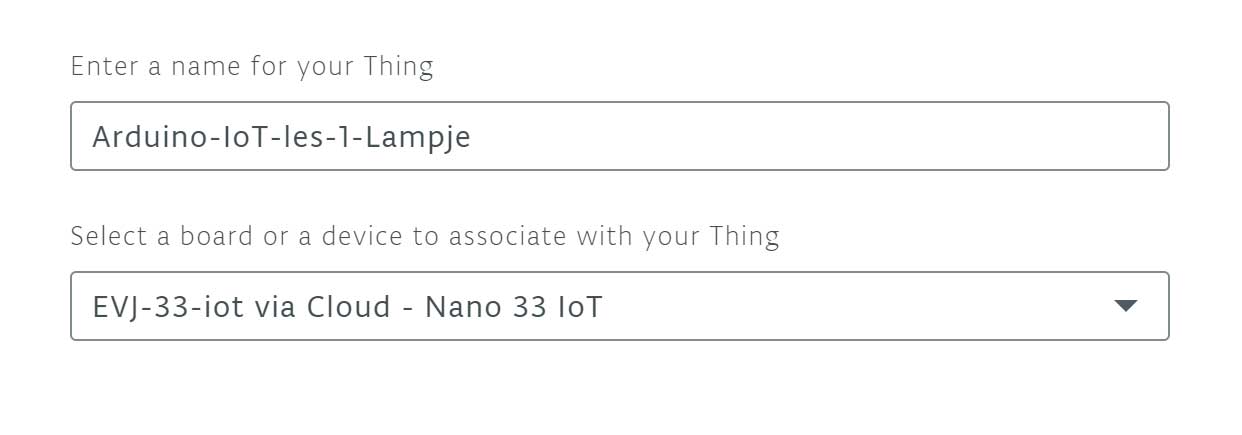
Hier vullen we een naam in en kiezen we het board wat we willen gebruiken. Als je dit hebt ingevuld selecteer je ”Create”.

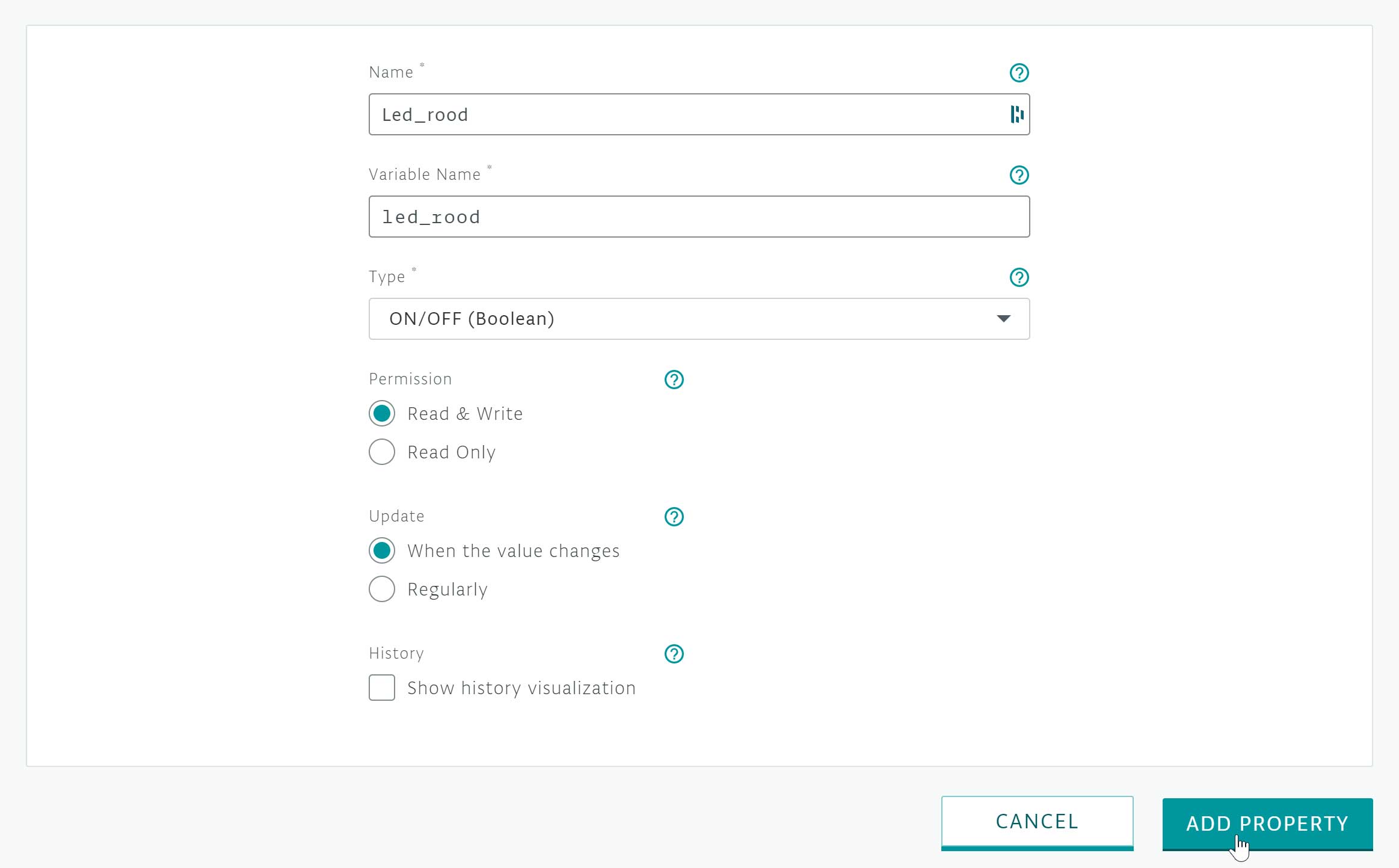
Nu je je Thing hebt aangemaakt kan je een property toevoegen. In dit project is de property een (rood) LED lampje. Selecteer ”Add property”
Op deze pagina geven we de LED een naam. In dit geval ”Led_rood”. Bij het type selecteren we ”ON/OFF (Boolean). Een Boolean is een data type met slechts 2 mogelijke waarden.
Bij ”Permission” selecteer je ”Read & Write” dit doen we omdat we vanuit de IoT cloud de LED aan en uit kunnen zetten.
We laten Update ook staan op “When the value changes”, dit zorgt ervoor dat wanneer de waarde van de eigenschap / variabele binnen de schets van het bord verandert, deze waarde onmiddellijk naar de Cloud wordt gestuurd. Zodra je dit allemaal hebt ingevuld selecteer je ”Create Property”

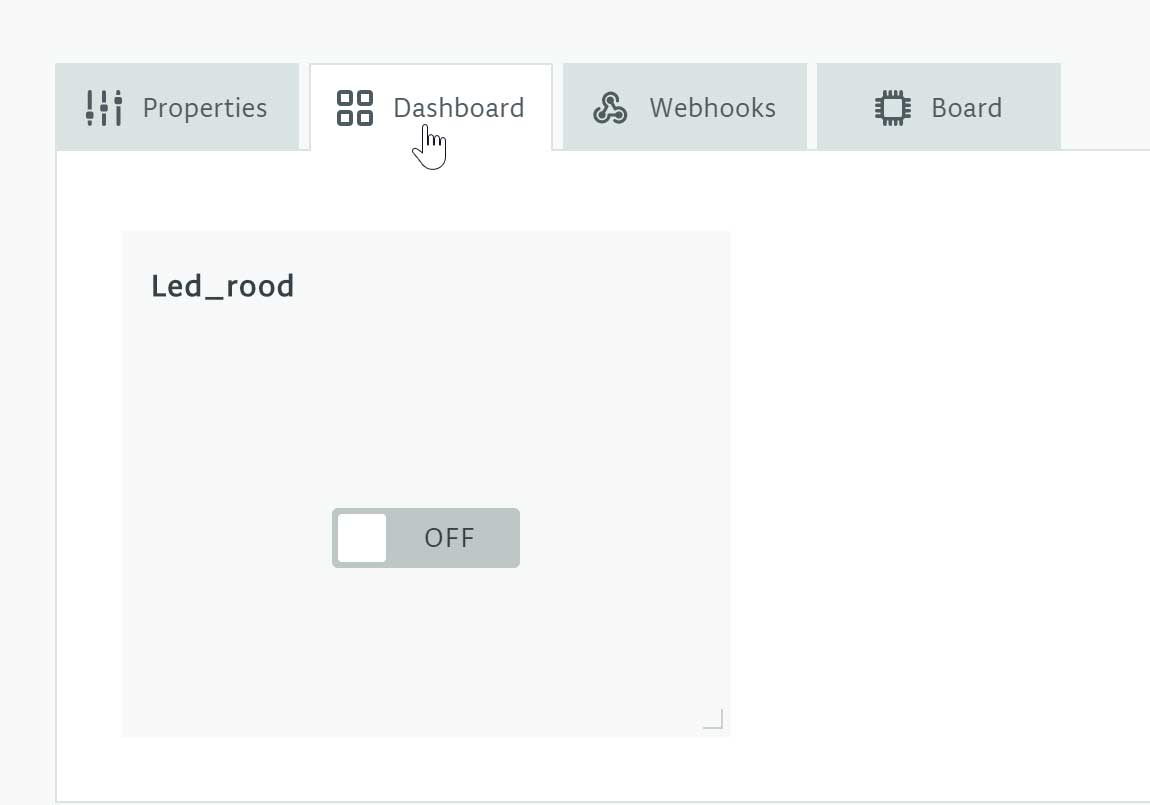
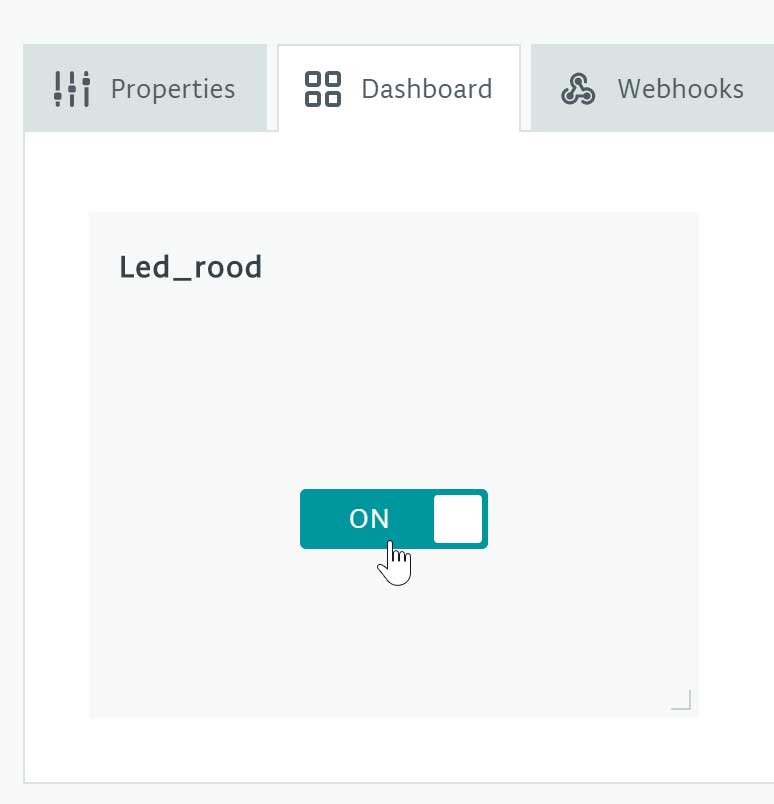
Onder het kopje ”Dashboard” Kun je de zojuist aangemaakte property terug vinden. Zoals je ziet is dit een aan/uit schakelaar. Als je meerdere properties hebt kun je deze ook verplaatsen door ze te slepen. De IoT cloud staat nu klaar. We gaan nu de LED aansluiten op de Arduino Nano 33 IoT, en deze vervolgens programmeren.

Stap 2: Bouwen en Bedraden
Nu gaan we het project in elkaar zetten.
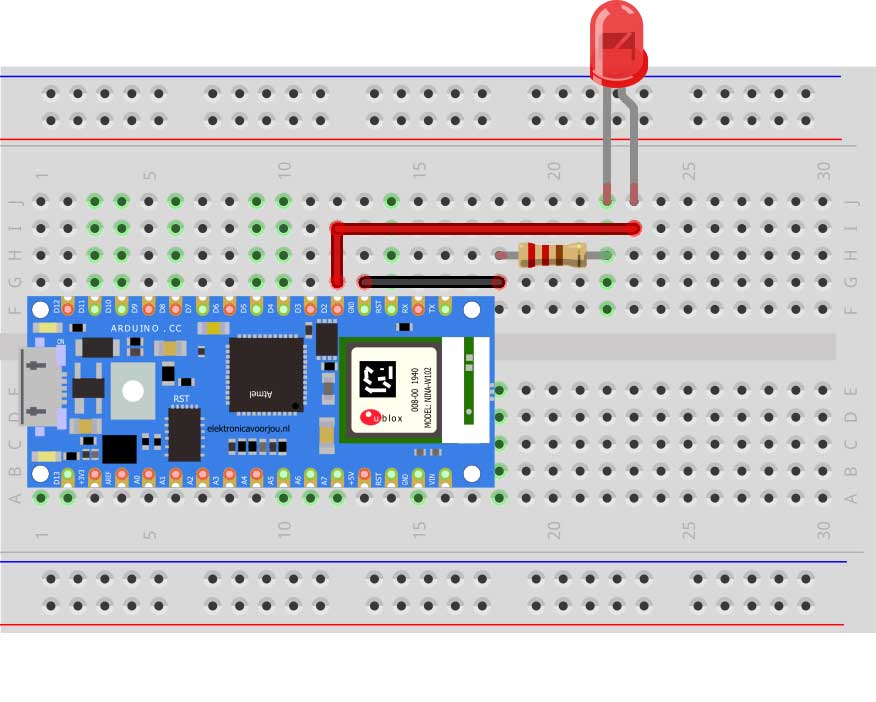
We beginnen met het plaatsen van de Arduino Nano 33 IoT op het breadboard. In het midden van het breadboard zit een gleuf. Zorg dat de pins van het board aan beide kanten van de gleuf zitten zoals hieronder afgebeeld. Plaats nu het LED lampje op het board en verbind de + met uitgang D2. Plaats bij de – een 220 Ohm weerstand. Verbind deze vervolgens aan een GND pin. Dat was het! Je hebt nu je eerste IoT project bedraad.

Stap 3: Programmeren
Nu je klaar bent met het bedraden en bouwen van je Arduino IoT lampje kun je beginnen met het programmeren van de Arduino Nano 33 IoT. Als je in de IoT Cloud bent zie je ”Edit Sketch”, klik hier op. Je gaat nu automatisch naar de Arduino Web Creator. Hier is automatisch een nieuwe sketch aangemaakt waar al een paar waardes in staan.
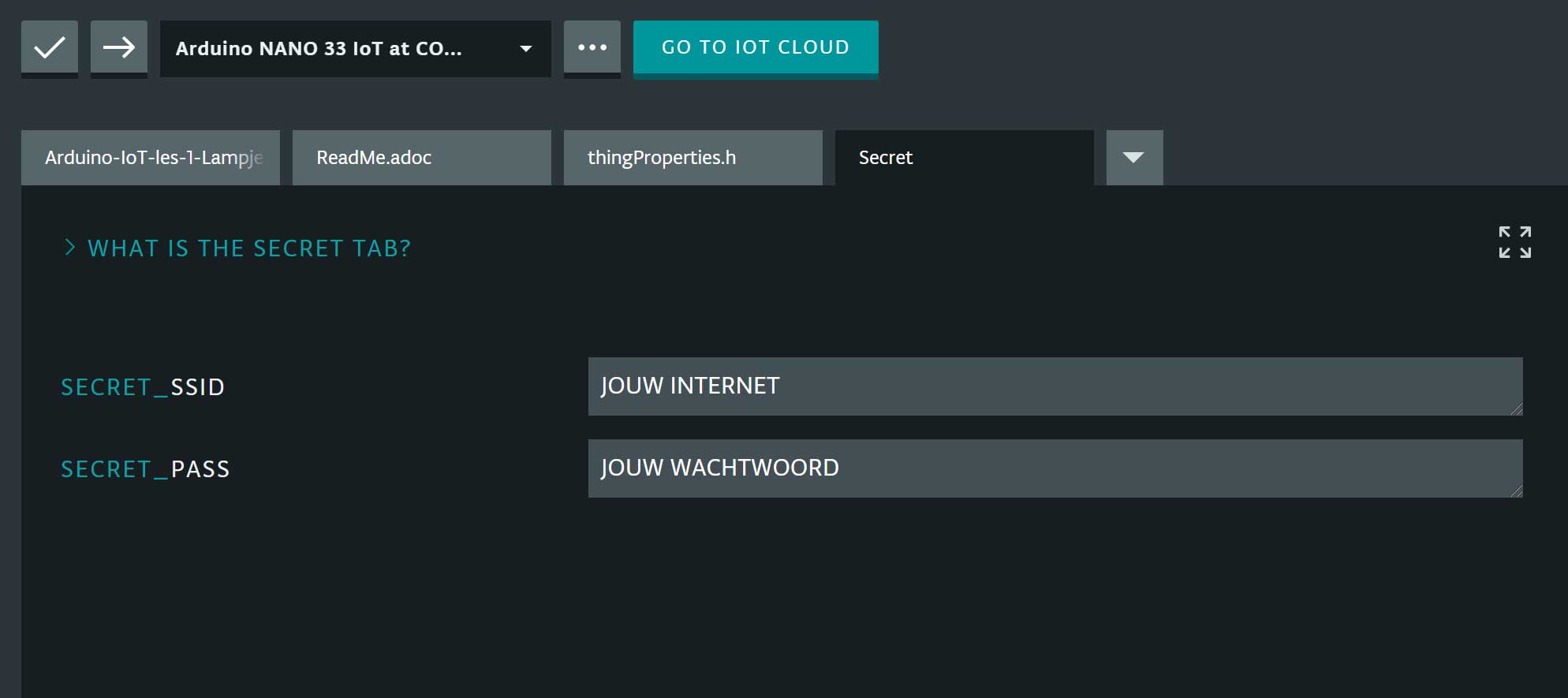
Als eerste gaan we de internet verbinding instellen. Ga naar het tabje ”Secret”, hier kun je het SSID en wachtwoord van jouw netwerk invullen. Dit is nodig om de Arduino Nano 33 IoT met de IoT cloud te verbinden.

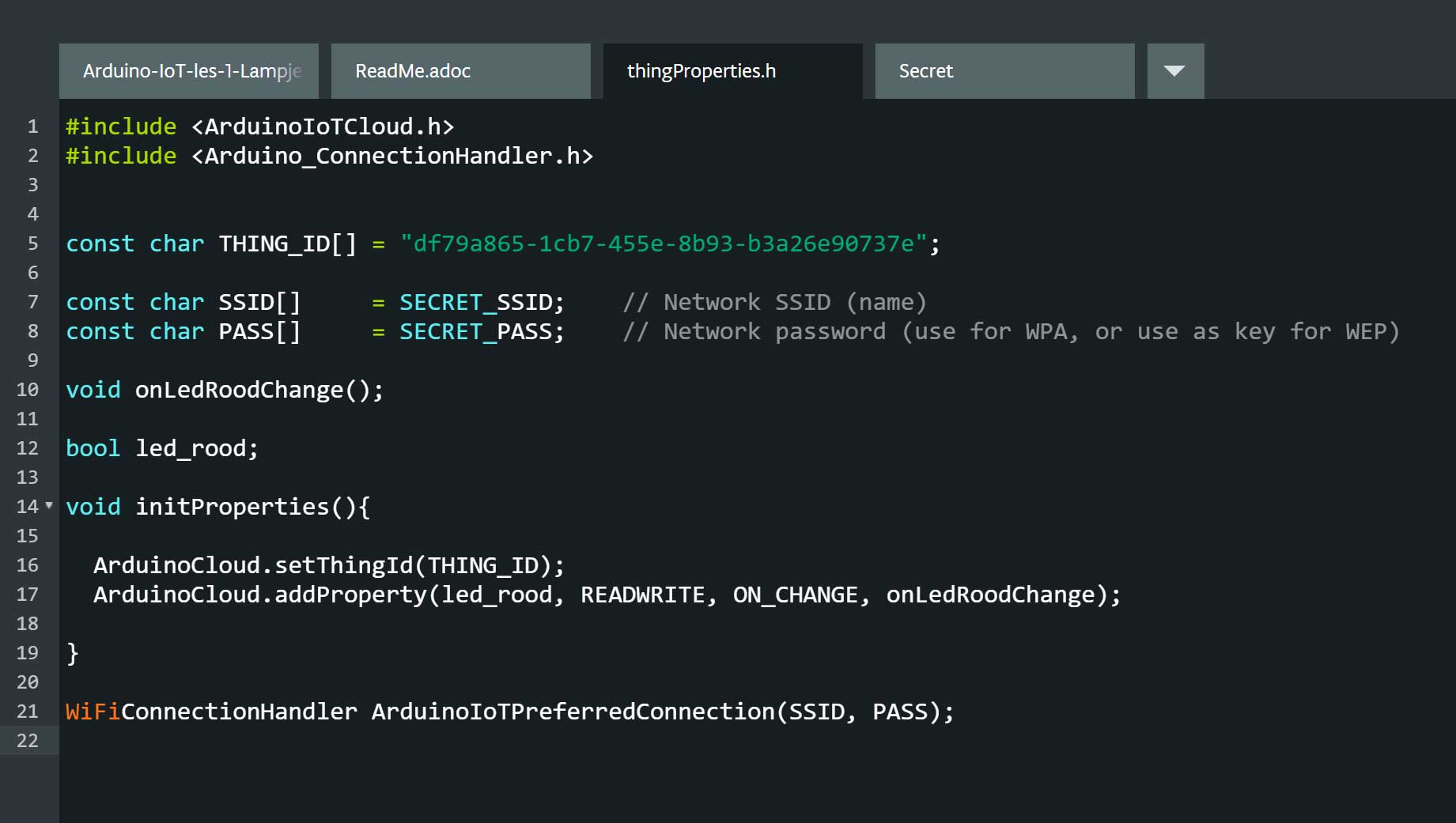
Nu nemen we een kijkje bij de tab ”thingProperties.h”
#include <ArduinoIoTCloud.h>Hiermee wordt de ArduinoIoTCloud library geïmporteerd. Deze library zorgt er voor dat de lokale sketch variabelen worden gesynchroniseerd met IoT Cloud properties.
#include <Arduino_ConnectionHandler.h>
De WifFiConnectionManager wordt gebruikt om de WiFi verbinding te beheren.
char ssid[] = SECRET_SSID;
char pass[] = SECRET_PASS;
Deze waarden komen uit het tabje ”Secret”.
const char THING_ID[] = "df79a865-1cb7-455e-8b93-b3a26e90737e";
Dit is het unieke ID van het ”Thing”
void onLedRoodChange();
Deze regel verklaart een functie die moet worden aangeroepen telkens wanneer de waarde van onze LED Property wordt gewijzigd in het IoT dashboard. Dit type functie staat bekend als Callback.
bool light;
Verklaring van de LED variabele.
void initProperties()
Deze functie wordt aangeroepen in het setup () blok van het .ino bestand.
ArduinoCloud.setThingId(THING_ID);
Vertelt onze sketch waarmee het ”Thing” verbinding moet maken.
ArduinoCloud.addProperty(led_rood, READWRITE, ON_CHANGE, onLedRoodChange);
Vertelt de schets om de LED variabele te beschouwen als een property van ons ”Thing”, en om de callback-functie op LedRoodChange uit te voeren elke keer dat de waarde van de eigenschap wordt gewijzigd van Arduino IoT Cloud. De rechten zijn ingesteld op READWRITE voor deze property omdat dit is wat we hebben geselecteerd tijdens het maken van deze property.
WiFiConnectionHandler ArduinoIoTPreferredConnection(ssid, pass);
Initialiseert verbindingsbeheer met behulp van de naam van het WiFi-toegangspunt (SECRET_SSID) en wachtwoord (SECRET_PASS) dat we hebben ingesteld op het tabblad ”Secret”.

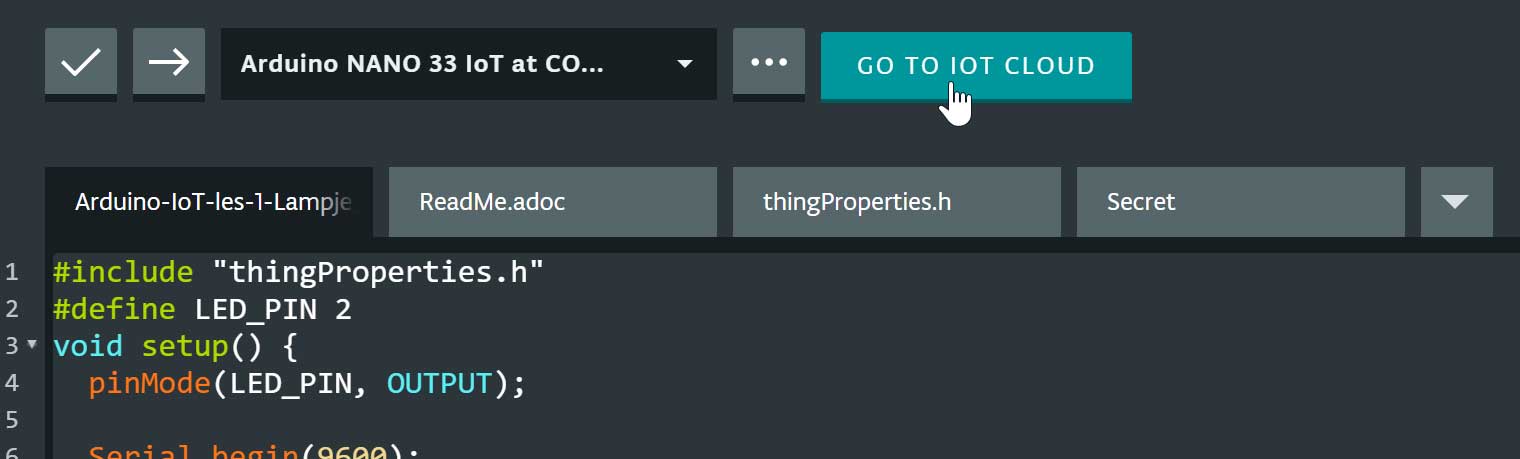
We gaan nu weer terug naar het eerste tabje. Hier gaan we de code in schrijven. Zoals elke Arduino Sketch bestaat de code uit 2 delen. De void setup en de void loop. De setup wordt één keer uitgevoerd zodra het board opstart of als de reset knop wordt ingedrukt. De loop blijft zich herhalen zolang als het board aan staat.
Er staan al wel een paar standaard regels code klaar. Deze beschrijven we hieronder.
#include "thingProperties.h"
Importeerd alle variabelen en functies uit het tabje ”thingProperties.h”.
setDebugMessageLevel(2);
Stelt het gewenste niveau van logberichten in die in de seriële monitor worden weergegeven. Dit staat nu ingesteld op niveau 2, maar we kunnen het wijzigen van 0 (die alleen fouten registreert) tot 3 (die ALLES registreert!). Als iets niet werkt met de verbinding met wifi of cloud, is het gemakkelijker om het probleem te vinden als dit op een hoger niveau is ingesteld. Voor nu kunnen we het laten zoals het is.
Serial.begin(9600);
Initialiseert de seriële monitor om deze af te weergeven en te lezen.
delay(1500);
Wacht 1,5 seconden om de seriële monitor de tijd te geven die die nodig heeft om te initialiseren.
initProperties();
Initialiseert de eigenschappen zoals gedefinieerd in thingProperties.h.
ArduinoCloud.begin(ArduinoIoTPreferredConnection);
Initialiseert de Arduino Cloud met de eerder genoemde ConnectionManager.
ArduinoCloud.update();
Dit behandelt veel dingen achter de schermen, waaronder het synchroniseren van de waarden van properties tussen de cloud en het bord, het controleren van de verbinding tussen netwerk en Cloud en andere logica. Als de waarde van een eigenschap verandert in de schets, zal de bibliotheek het automatisch detecteren en de Cloud hiervan op de hoogte stellen, zodat een dergelijke waarde wordt weerspiegeld in het Arduino IoT Cloud Dashboard. Evenzo, wanneer de waarde van een eigenschap in het Dashboard wordt gewijzigd, zal de bibliotheek de overeenkomstige waarde op het apparaat bijwerken.
Hieronder staat de code de je kunt gebruiken om het Lampje te laten werken.
Deze code kun je nu uploaden naar de Arduino Nano 33 IoT. Als dit is gelukt selecteer je ”Go To IoT Cloud”. In je dashboard kan je nu met de virtuele knop de LED aan en uitzetten.

Je hebt de eerste les nu succesvol afgerond. Nu weet je hoe je een LED lampje via het internet aan en uit kunt zetten. Ook weet je nu waar de standaard functies van de IoT Cloud voor staan.


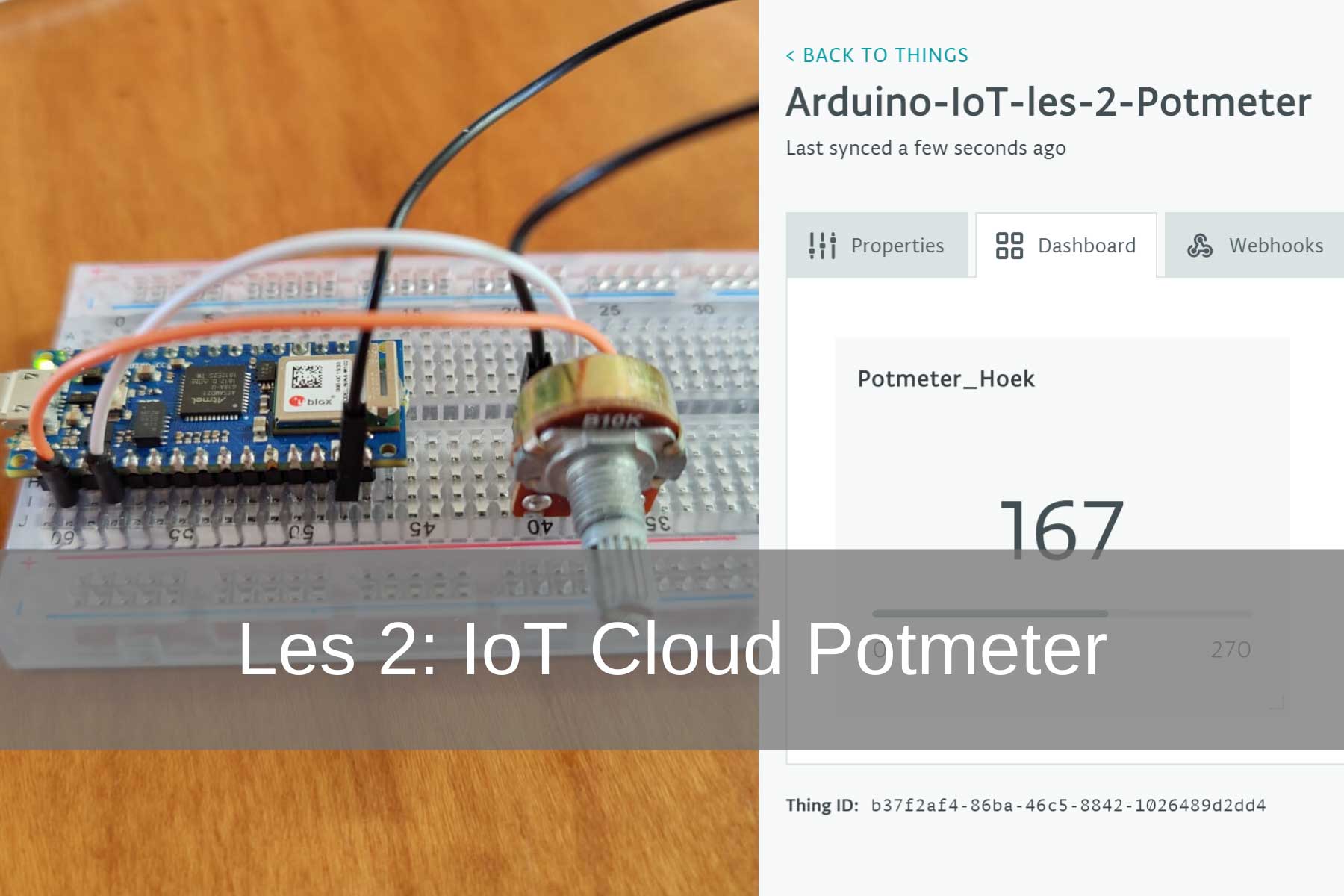
Les 2: IoT cloud Potmeter
Tijdens de eerste les heb je geleerd hoe je een lampje aan en uit kunt zetten. In deze tweede les leer je hoe je de waarde van een potmeter kunt uitlezen en hoe je deze weergeeft in het IoT Cloud dashboard.
Benodigdheden:
1X Arduino Nano 33 IoT
1X breadboard
3X jumper wires
1X 10K Potmeter
Arduino Create
Stap 1: Setup Arduino Create
Voor dit project maken we een nieuw “Thing” aan. Je kunt ook het “Thing” van de vorige les gebruiken, maar om alles goed overzichtelijk te houden beginnen we even opnieuw.
Als je een nieuw ”Thing” aanmaakt en het zelfde board gebruikt wordt er gevraagd om deze te ontkoppelen. In dit project hebben we het ”Thing” Arduino-IoT-les-2-Potmeter genoemd.
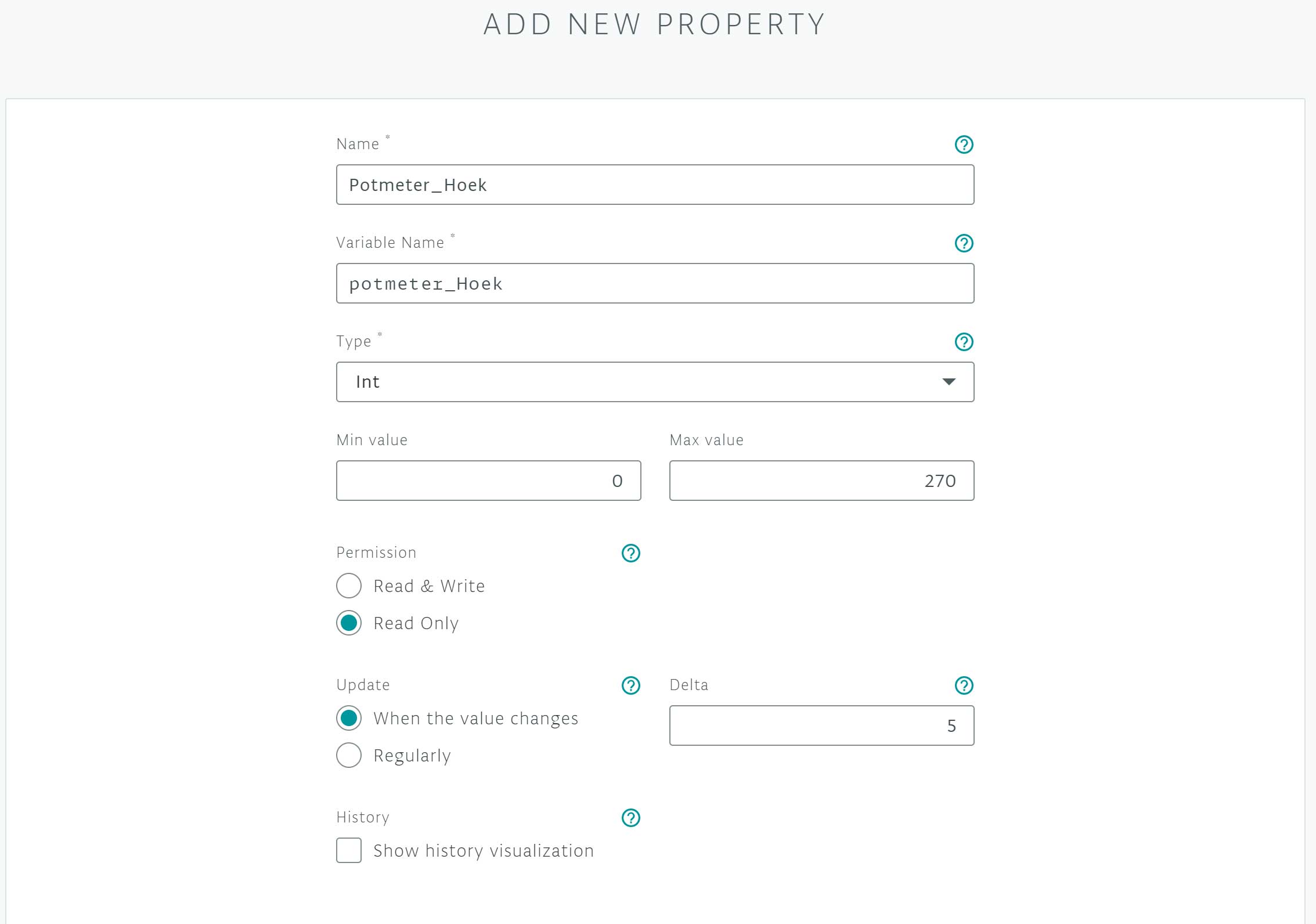
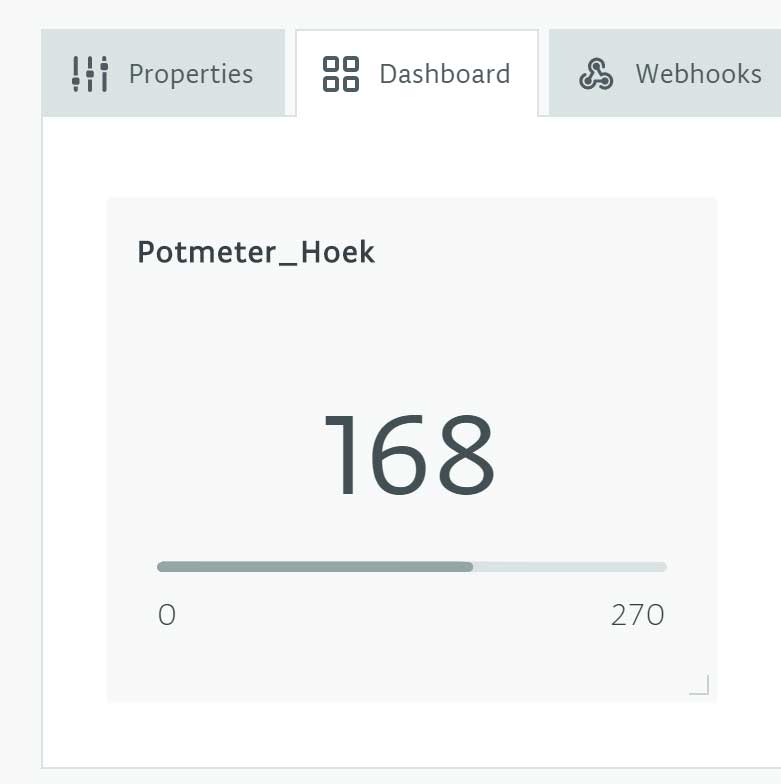
Als je je ”Thing” hebt aangemaakt kun je weer een ”property” toevoegen. In dit project is de ”property” een 10K Potmeter. We noemen deze ”property” Potmeter_Hoek. Bij het type vullen we ”int” in. Bij de ”Min Value” voeren we 0 in. Bij de ”Max Value” voeren we 270 in.
In dit project selecteren we bij ”Permission” Read only. Dit doen we omdat we de waarde alleen maar hoeven uit te lezen.
Bij ”Update” selecteren we ”

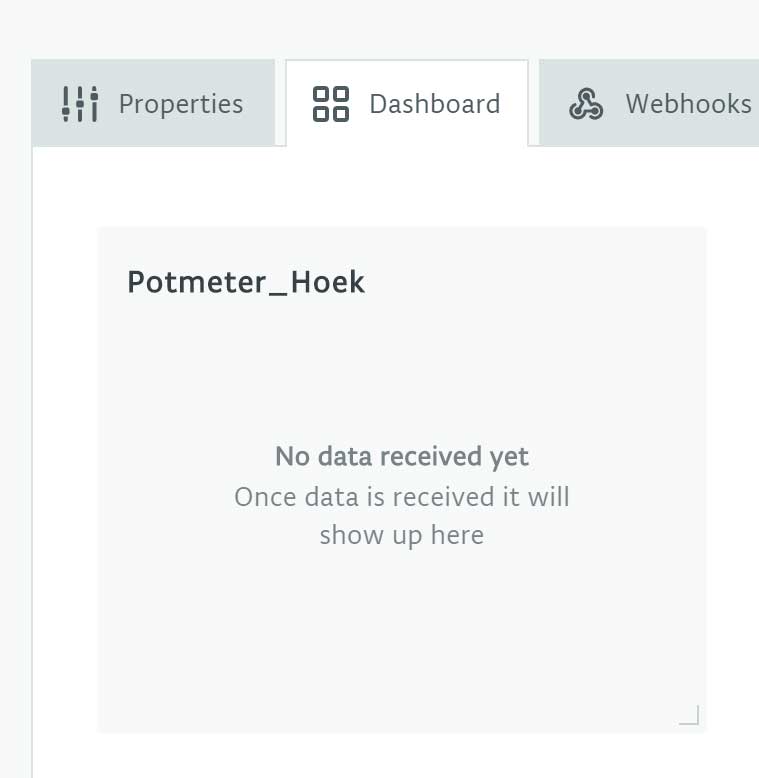
Onder het kopje ”Dashboard” Kun je de zojuist aangemaakte property terug vinden. Zoals je ziet is er nog geen data beschikbaar. Dit komt omdat we de Arduino nog niet hebben geprogrammeerd. Zodra de Arduino goed is aangesloten zal hier een waarde komen.

Stap 2: Bouwen en Bedraden
Nu gaan we het project in elkaar zetten.
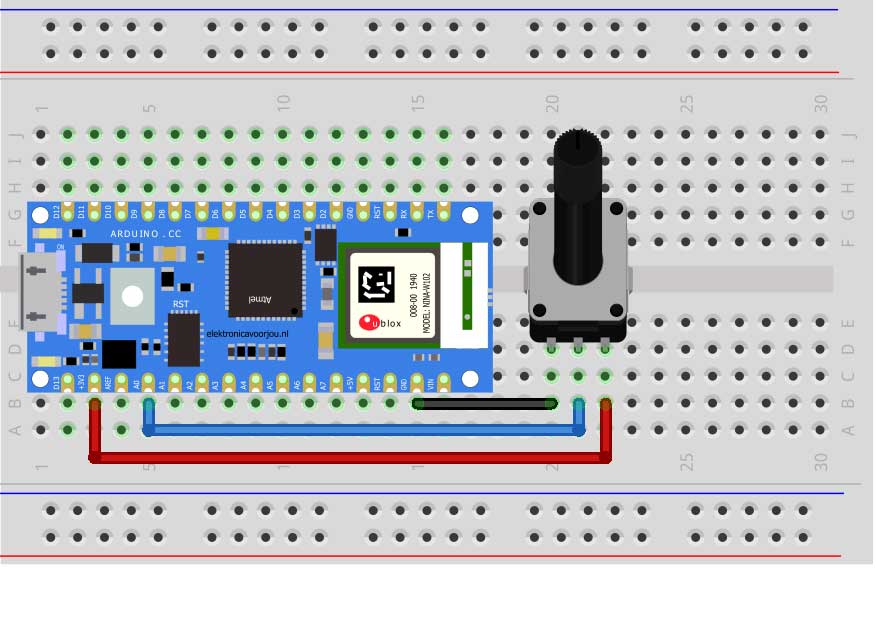
We beginnen met het plaatsen van de Arduino Nano 33 IoT op het breadboard. In het midden van het breadboard zit een gleuf. Zorg dat de pins van het board aan beide kanten van de gleuf zitten zoals hieronder afgebeeld. Plaats nu de potmeter en verbind de linker pin met de GND. Verbind de middelste pin met A0 en de rechter pin met de 3.3V. Je hebt de potmeter nu goed aangesloten en kan beginnen met programmeren.

Stap 3: Programmeren
Nu je klaar bent met het bedraden en bouwen van je Arduino IoT Potmeter kun je beginnen met het programmeren van de Arduino Nano 33 IoT. Dit doen we op dezelfde manier als in les 1.
Hieronder staat de code de je kunt gebruiken om de potmeter te laten werken.
Deze code kun je nu uploaden naar de Arduino Nano 33 IoT. Als dit is gelukt selecteer je ”Go To IoT Cloud”. In je dashboard kun je de waarde live zien veranderen terwijl je aan de potmeter draaid. Je hebt de tweede les nu succesvol afgerond. Nu weet je hoe je een potmeter via het internet kunt uitlezen.


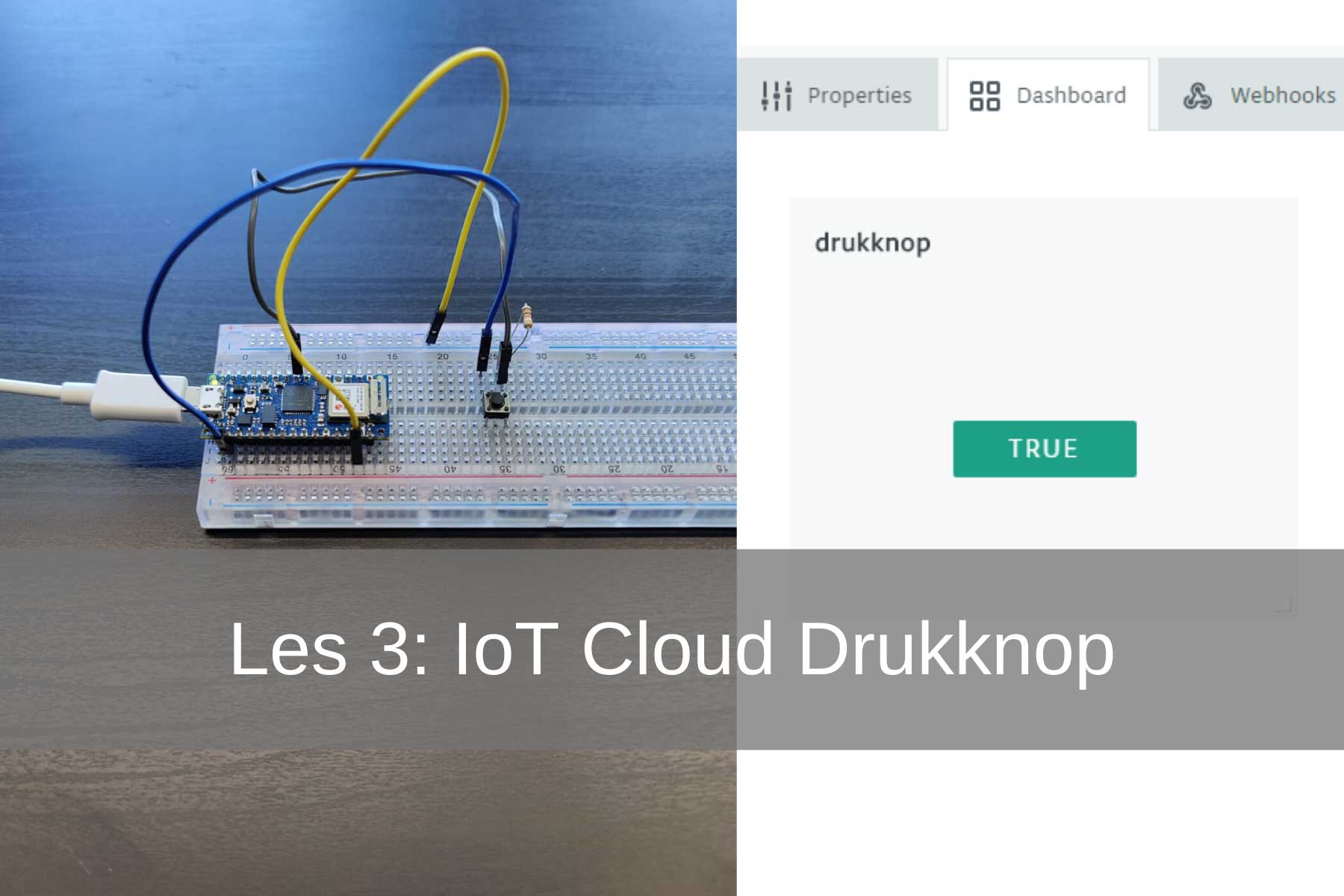
Les 3: IoT cloud Drukknop
In deze les leer je hoe je in de Arduino IoT Cloud kunt zien of een knopje aan of uit is (Ingedrukt of niet ingedrukt). Als je later met veel knoppen gaat werken kun je vanuit de IoT Cloud zien wat de status van deze knop is.
Benodigdheden:
1X Arduino Nano 33 IoT
1X breadboard
3X jumper wires
1X Push Button
1X 10K Weerstand
Arduino Create
Stap 1: Setup Arduino Create
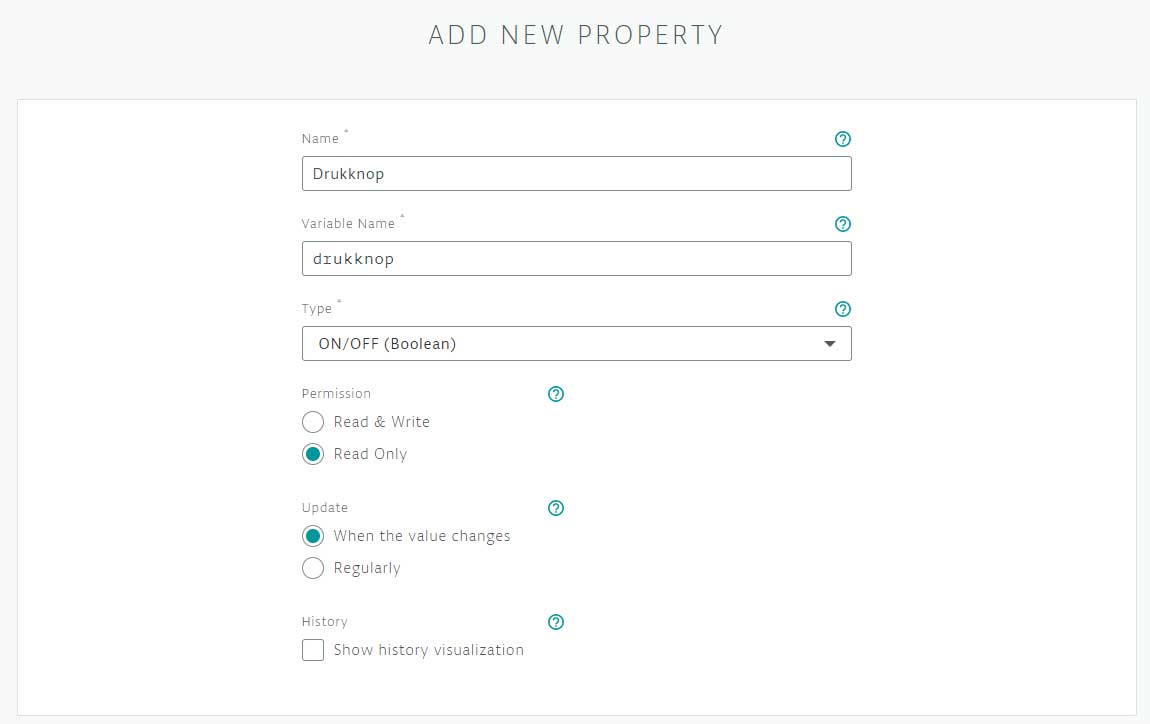
Voor het project maken we een nieuwe “Thing” aan. Je kunt ook een van de “Thing”s gebruiken uit de vorige lessen. Maar om alles duidelijk te houden maken we voor dit project een nieuwe “Thing” aan. In dit project hebben we het ”Thing” Arduino-IoT-les-3-Drukknop genoemd. Als het thing is aangemaakt zetten we er een property bij. Het property is in dit geval een Drukknop. Voor type gaan we weer voor de boolean, maar de permission moet op read only staan. Dit doen we omdat we de fysieke drukknop willen uitlezen.
Nu we de property hebben gemaakt gaan we het opbouwen en bedraden van de schakeling.

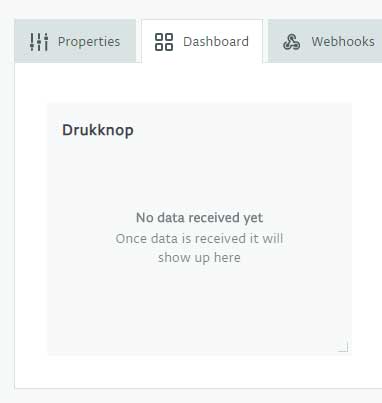
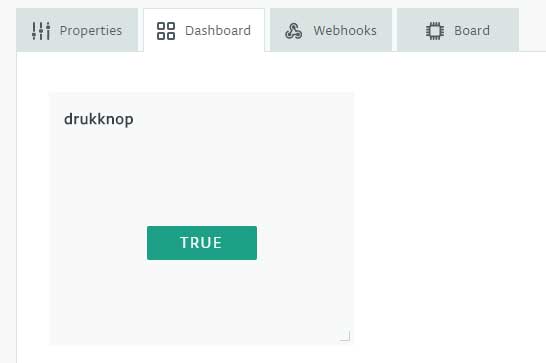
Net als in de vorige les zie je dat er nog geen data binnen is gekomen. Zodra de code op de Arduino Nano 33 IoT staat er ”True” of ”False”. Hij staat over het algemeen op ”False”, zodra de knop wordt ingedrukt verandert deze in ”True”.

Stap 2: Bouwen en Bedraden
Nu gaan we het project in elkaar zetten.
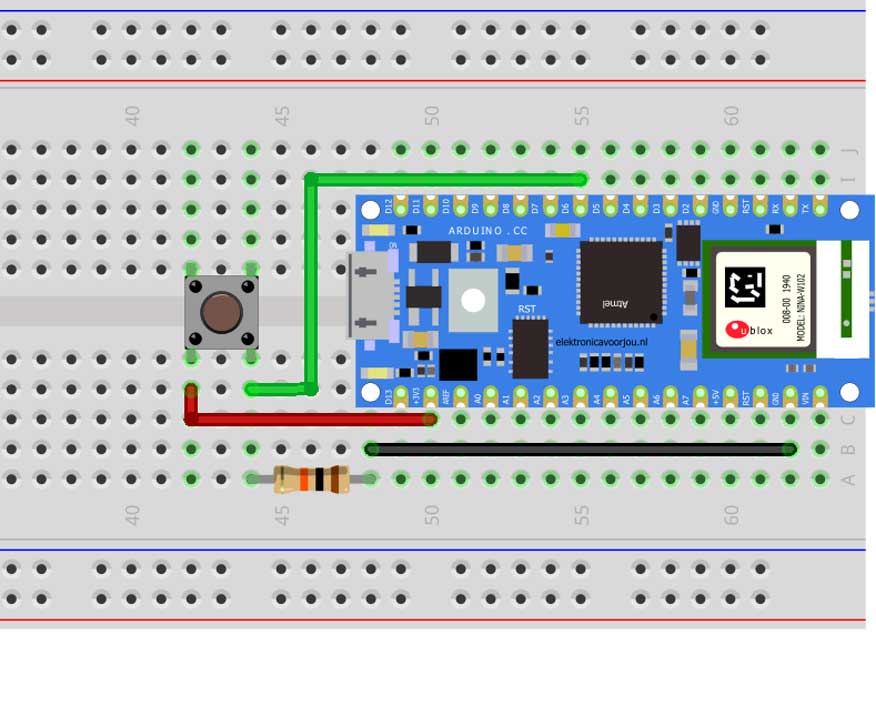
Je begint met het plaatsen van de Arduino Nano 33 IoT op het breadboard. In het midden van het breadboard zit een gleuf. Zorg dat de pins van het board aan beide kanten van de gleuf zitten zoals hieronder afgebeeld. De knop heeft 4 aansluitingen 2 aan elke kant. Nu verbinden aan één kant de jumper wires met elke pin (Zie schema). De knop is Normally Open, zodra de knop wordt ingedrukt wordt er verbinding gemaakt.
De 3,3 volt zetten op de plus kant, vervolgens gebruiken we pin 5 om de knop aan te sluiten. Pin 5 wordt aangesloten op de min kant van de knop. Voordat je de min op de GND aansluit moet er 10k ohm weerstand tussen worden gezet.
Nu je klaar bent met het bouwen en bedraden van de schakeling kun je beginnen met het programmeren.

Stap 3: Programmeren
We programmeren de Arduino op dezelfde manier als in de vorige lessen. De code die je hiervoor gaat gebruiken staat hieronder. Als je het beter wil leren type je de code over in plaats van dat je deze kopieert en plakt. Je leert dan beter programmeren.
Als je de code hebt geschreven kun je deze uploaden naar de Arduino. Als dit gelukt is ga je terug naar de IoT Cloud, je klikt op dashboard. Als het goed is staat er ”False”. Zodra je de knop indrukt verandert dit in ”True”.
Nu weet je hoe je data van een drukknop uit kunt lezen via de Arduino IoT Cloud!


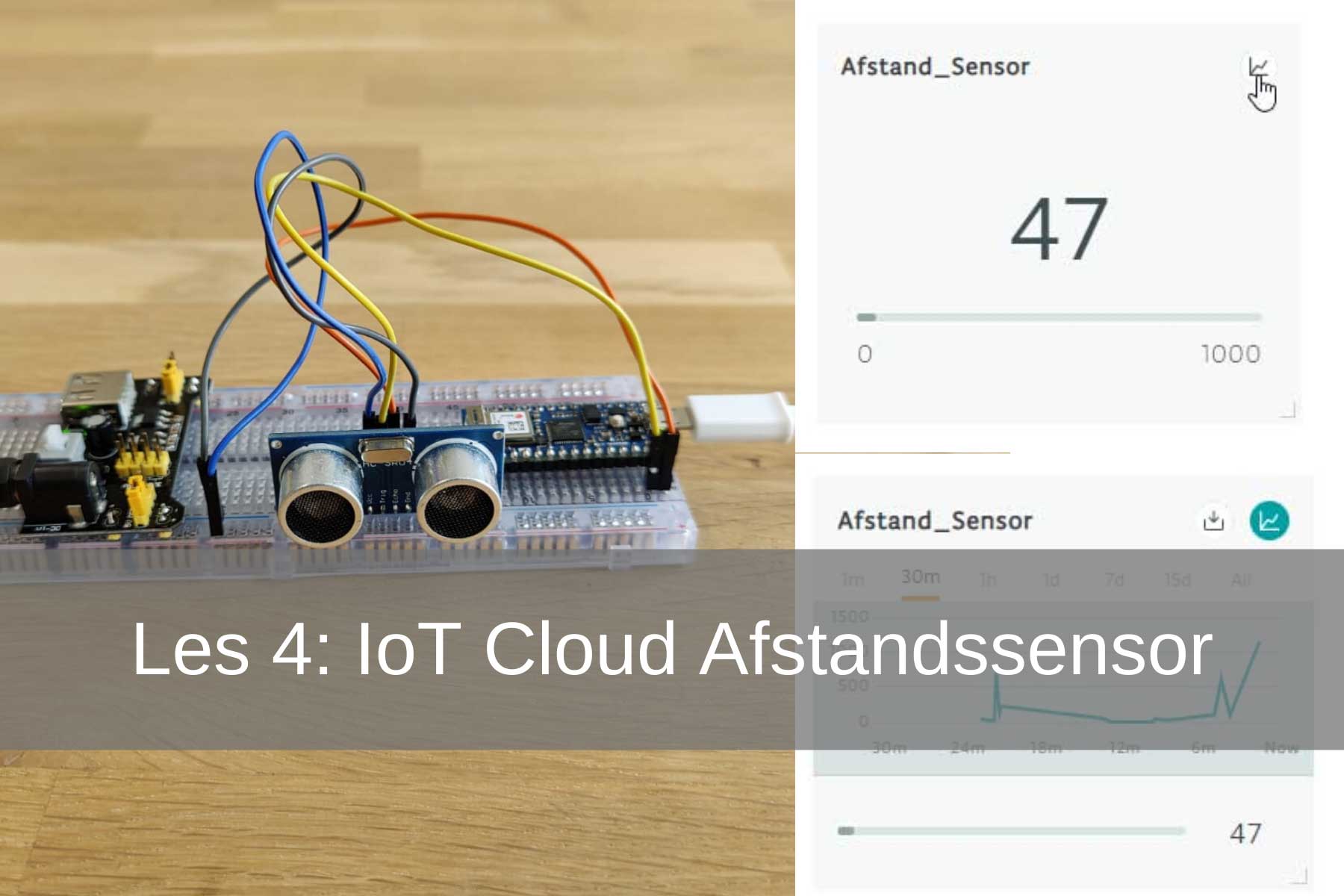
Les 4: IoT cloud Afstandssensor
In deze les leer je hoe je in de Arduino IoT de waarde van een HC-SR04 ultrasone afstandssensor uitlezen. Deze waardes slaan we op zodat we deze in een grafiek kunnen terugzien.
Benodigdheden:
1X Arduino Nano 33 IoT
1X breadboard
4X jumper wires
1X HC-SR04
1X Breadboard voeding. (5V)
Arduino Create
Stap 1: Setup Arduino Create
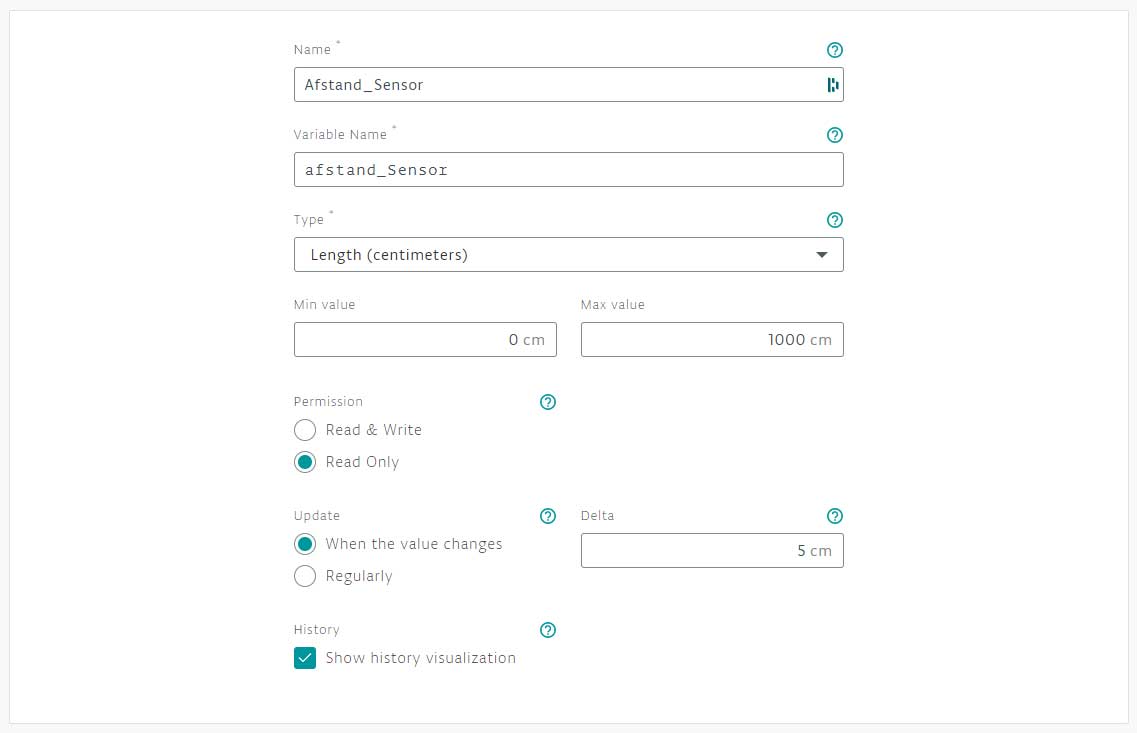
Voor het project maken we een nieuwe “Thing” aan. Je kunt ook een van de “Thing”s gebruiken uit de vorige lessen. Maar om alles duidelijk te houden maken we voor dit project een nieuwe “Thing” aan. In dit project hebben we het ”Thing” Arduino-IoT-les-4-Afstand-Sensor genoemd. Als het thing is aangemaakt zetten we er een property bij. De property is in dit geval een Afstand sensor. Voor type gaan we weer voor ”Length (centimeters)”. We willen alleen gegevens uitlezen dus de permission moet op read only staan. Onder aan de pagina zie je History staan. Deze selecteren we om de binnenkomende data op te slaan. Hierdoor kunnen we later een grafiek terugzien met de gemeten waardes.
Nu we de property hebben gemaakt gaan we het opbouwen en bedraden.

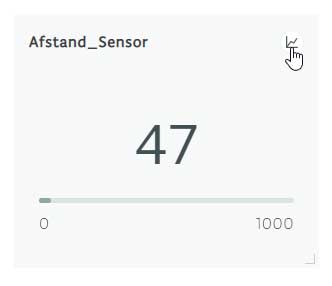
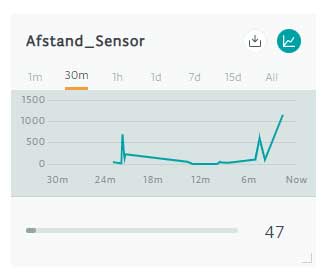
In de afbeelding hieronder zie je alvast wat data staan. Dit krijg je zelf pas te zien zodra de code is geüpload. In de linker afbeelding komt de actuele afstand te staan. Rechts bovenin zie je een klein grafiekje weergegeven. Als je hierop klikt krijg je de rechter afbeelding te zien. Hierin wordt de verzamelde data omgezet in een grafiek. Je kunt de laatste minuut, 30 minuten, uur, etc terug zien.


Stap 2: Bouwen en Bedraden
Nu gaan we het project in elkaar zetten.
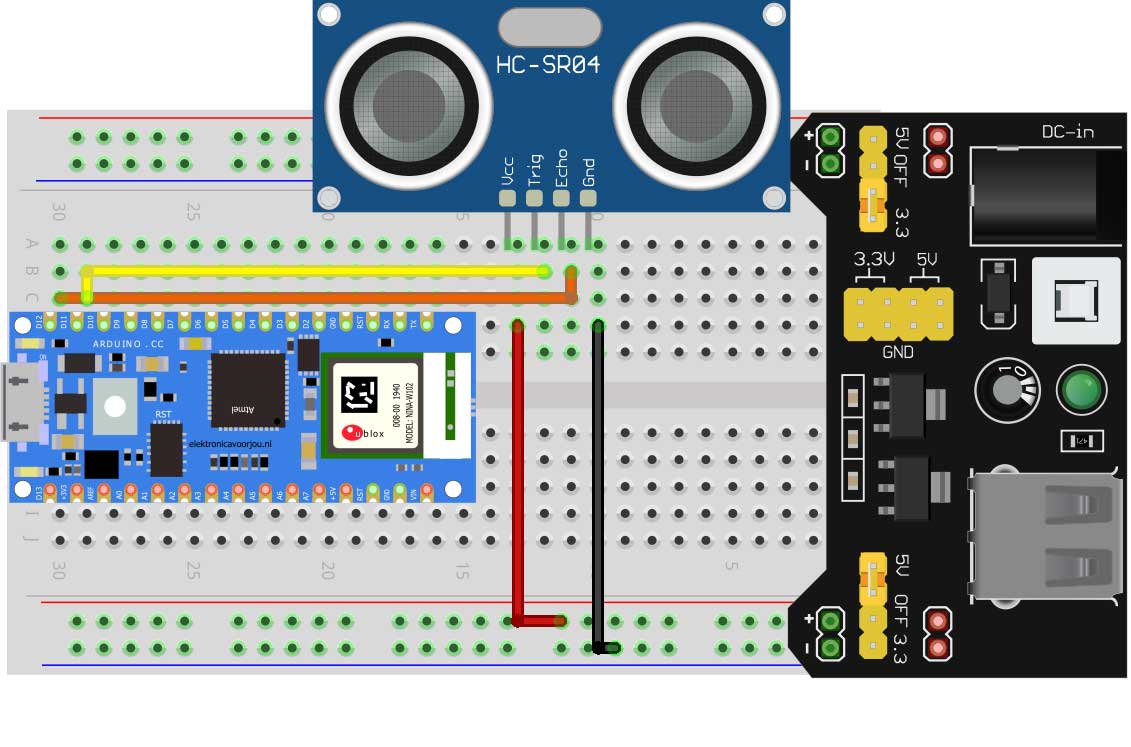
Je begint met het plaatsen van de Arduino Nano 33 IoT op het breadboard. In het midden van het breadboard zit een gleuf. Zorg dat de pins van het board aan beide kanten van de gleuf zitten zoals hieronder afgebeeld. De HC-SR04 heeft een 5V voeding nodig. Om de sensor constant van spanning te voorzien gebruiken we een Breadboard voeding. De HC-SR04 heeft 4 pins. De VCC wordt aangesloten op de + baan van het breadboard omdat hier nu 5V op staat. Vervolgen sluiten we de Trig (trigger) pin aan op D11. De Echo pin sluiten we aan op D12 en de GND pin op de – baan van het breadboard.
Let op! Als je de Breadboard voeding gebruikt zorg er voor dat de jumper cap op 5V staat i.p.v 3,3V.
Nu je klaar bent met het bouwen en bedraden van de schakeling kun je beginnen met het programmeren.

Stap 3: Programmeren
We programmeren de Arduino op dezelfde manier als in de vorige lessen. De code die je hiervoor gaat gebruiken staat hieronder. Als je het beter wil leren type je de code over in plaats van dat je deze kopieert en plakt. Je leert dan beter programmeren.
Als je de code hebt geschreven kun je deze uploaden naar de Arduino. Als dit gelukt is ga je terug naar de IoT Cloud, je klikt op dashboard. Als het goed is wordt er nu data weergegeven zoals in de afbeeldingen bij stap 1.
Nu weet je hoe je data van een drukknop uit kunt lezen via de Arduino IoT Cloud!

Les 5: IoT cloud luchtvochtigheid en temperatuur sensor
Dit is de vijfde les uit de Arduino IoT Cloud handleiding. Heb je de eerste lessen nog niet gevolgd? Bekijk deze HIER. In deze les leer je hoe je in de Arduino IoT de waarde van een DHT11 temperatuur en vochtigheidssensor uitleest.
- Niveau – Beginner/Gemiddeld 35%
- Tijdsduur – 20/30 min 33%
- Kosten – €41,30 compleet 30%
Benodigdheden
1X Arduino Nano 33 IoT
1X breadboard
3X jumper wires
1X DHT11
Arduino Create
Stap 1: Set-up Arduino Create
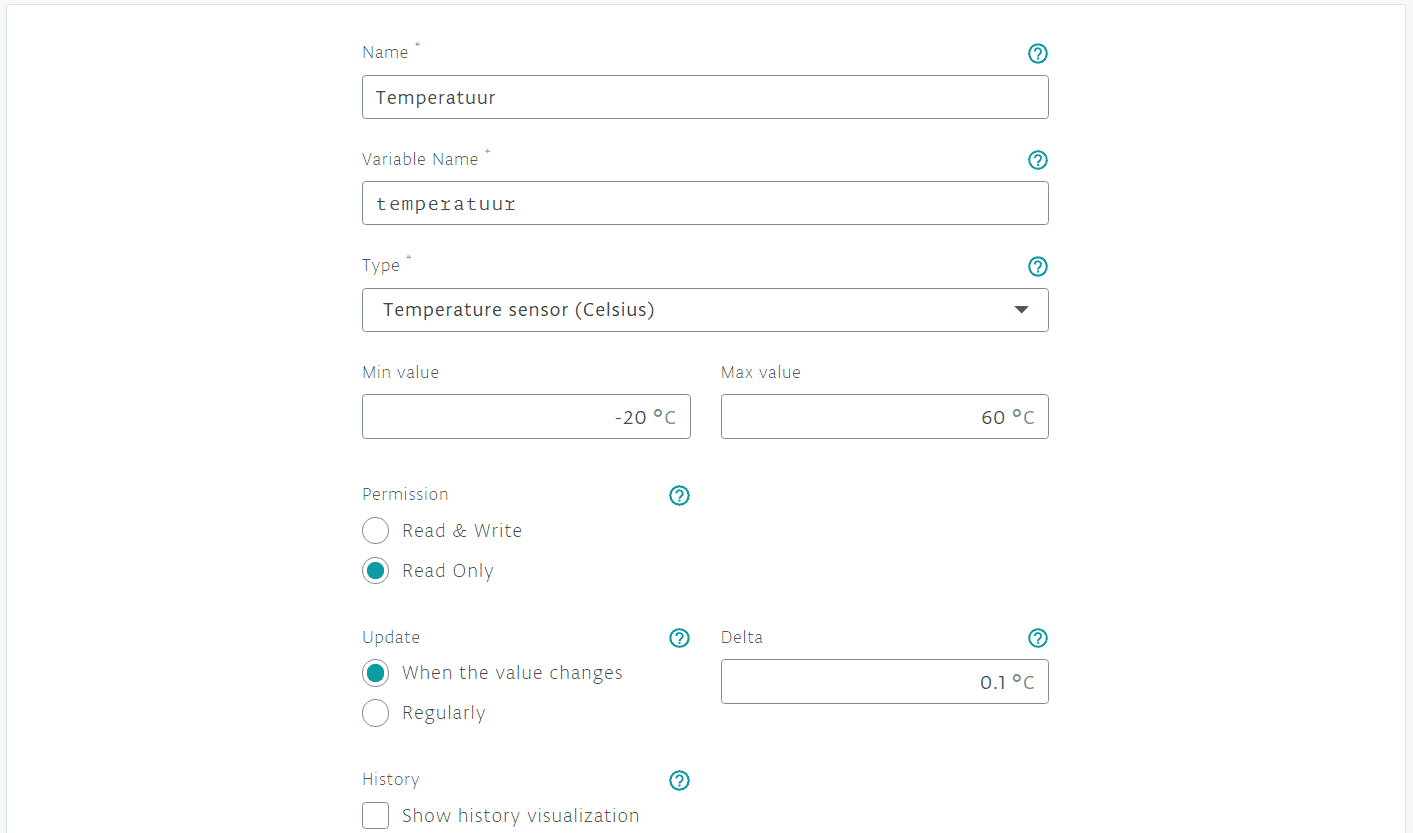
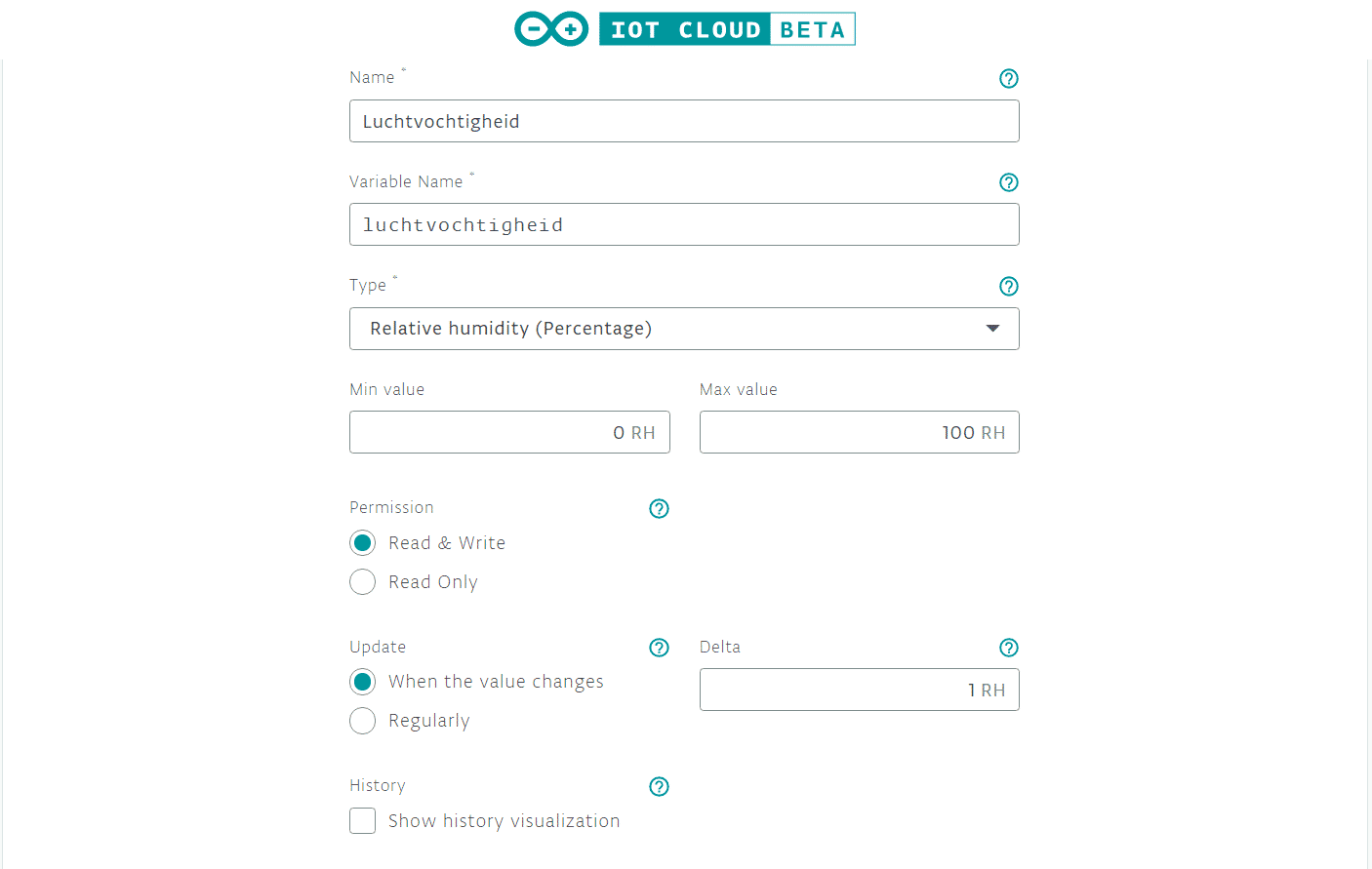
Voor het project maken we een nieuwe “Thing” aan. Je kunt ook een van de “Thing’s” gebruiken uit de vorige lessen. Maar om alles duidelijk te houden maken we voor dit project een nieuwe “Thing” aan. In dit project hebben we het ”Thing” Arduino-IoT-les-4-Luchtvochtigheid-Sensor genoemd. Als het thing is aangemaakt zetten we er twee property’s bij. De property’s zijn in dit geval Temperatuur en Luchtvochtigheid. Voor type gaan we voor ”Temperature sensor (Celsius)” en “Relative humidity (Percentage)”. We willen alleen gegevens uitlezen dus de permissions moeten bij beide op read only staan. Onder aan de pagina zie je History staan. Deze selecteren we niet.
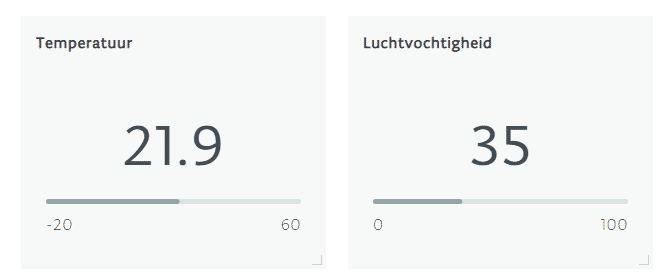
In de afbeelding hieronder zie je alvast wat data staan. Dit krijg je zelf pas te zien zodra de code is geüpload. Links zie je de temperatuur en rechts de luchtvochtigheid.

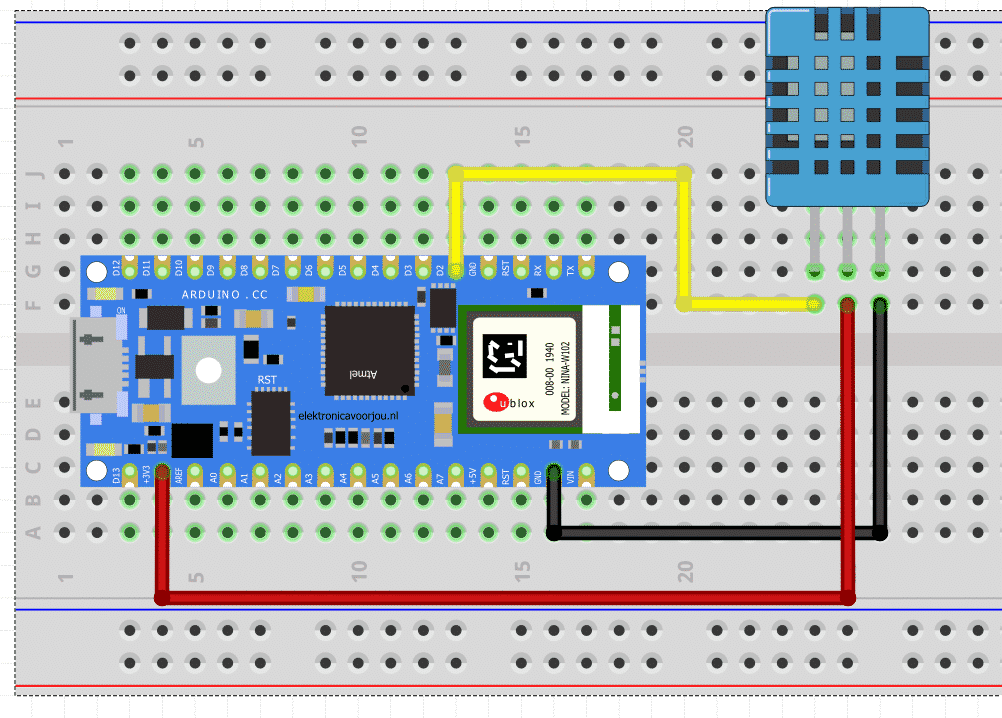
Stap 2: Bouwen en Bedraden
Nu gaan we het project in elkaar zetten.
Je begint met het plaatsen van de Arduino Nano 33 IoT op het breadboard. In het midden van het breadboard zit een gleuf. Zorg dat de pins van het board aan beide kanten van de gleuf zitten zoals hieronder afgebeeld. De DHT11 heeft 4 pins. De VCC wordt aangesloten op de 3.3V pin op de Arduino. Vervolgen sluiten we de data pin aan op D2. De GND pin op GND pin van de Arduino.
Nu je klaar bent met het bouwen en bedraden van de schakeling kun je beginnen met het programmeren.

Stap 3: Programmeren
We programmeren de Arduino op dezelfde manier als in de vorige lessen. De code die je hiervoor gaat gebruiken staat hieronder. Als je het beter wil leren type je de code over in plaats van dat je deze kopieert en plakt. Je leert dan beter programmeren.
Als je de code hebt geschreven kun je deze uploaden naar de Arduino. Als dit gelukt is ga je terug naar de IoT Cloud, je klikt op dashboard. Als het goed is wordt er nu data weergegeven zoals in de afbeeldingen bij stap 1.

Les 6: IoT Cloud LCD
Dit is de zesde les uit de Arduino IoT Cloud handleiding. Heb je de eerste lessen nog niet gevolgd? Bekijk deze HIER. In deze les leer je hoe je in de Arduino IoT tekst kan schrijven naar een LCD scherm.
- Niveau – Gemiddeld 45%
- Tijdsduur 20/30 min 33%
- Kosten – €46,80 compleet 30%
Benodigdheden
1X Arduino Nano 33 IoT
1X breadboard
4X jumper wires
1X I2C LCD scherm
Arduino Create
Stap 1: Set-up Arduino Create
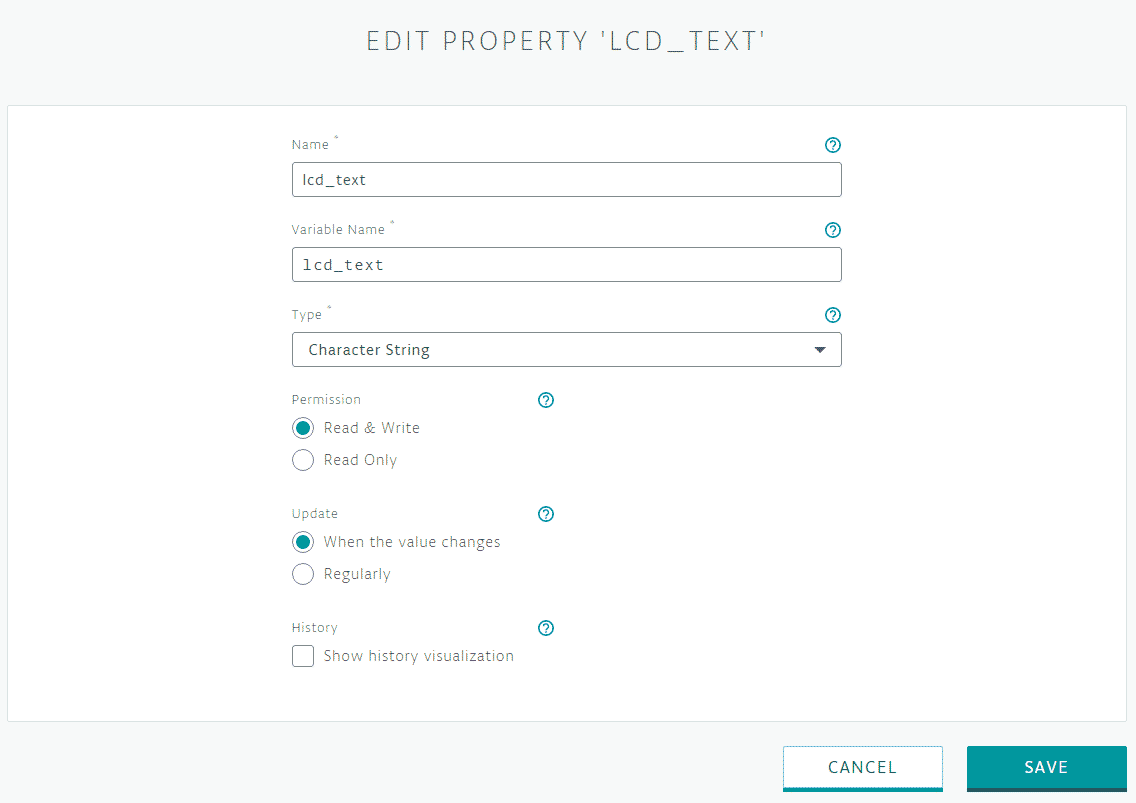
Voor het project maken we een nieuwe “Thing” aan. Je kunt ook een van de “Thing’s” gebruiken uit de vorige lessen. Maar om alles duidelijk te houden maken we voor dit project een nieuwe “Thing” aan. In dit project hebben we het ”Thing” Arduino-IoT-les-6-LCD-Cloud genoemd. Als het thing is aangemaakt zetten we er een property bij. De property is in dit geval een tekst inputs. Voor type gaan we voor ”Character String”. We willen gegevens schrijven dus de permissions moeten op “Read & Write” staan. Onder aan de pagina zie je History staan. Deze selecteren we niet.
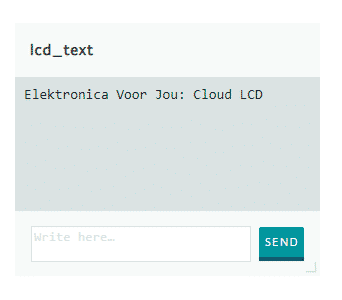
In de afbeelding hieronder zie je het dashboard met daarin de tekstinput. Hier zal je de tekst voor de LCD invullen als je klaar bent met programmeren.
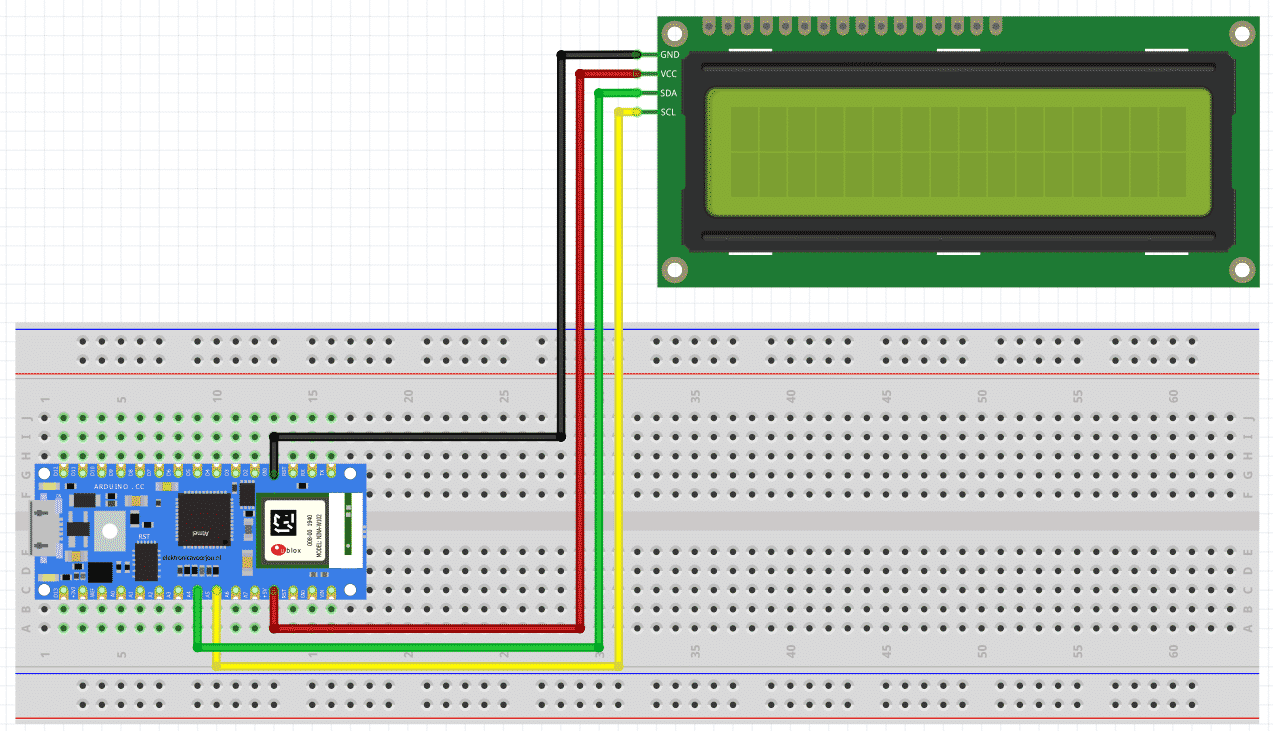
Stap 2: Bouwen en Bedraden
Nu gaan we het project in elkaar zetten.
Je begint met het plaatsen van de Arduino Nano 33 IoT op het breadboard. In het midden van het breadboard zit een gleuf. Zorg dat de pins van het board aan beide kanten van de gleuf zitten zoals hieronder afgebeeld. De I2C . DLCD heeft 4 pinse VCC wordt aangesloten op de 5V pin op de Arduino. Vervolgen sluiten we de GND pin aan op GND pin van de arduino. De SDA pin op A4 en als laatste de SCL pin op A5.
Nu je klaar bent met het bouwen en bedraden van de schakeling kun je beginnen met het programmeren.

Stap 3: Programmeren
We programmeren de Arduino op dezelfde manier als in de vorige lessen. De code die je hiervoor gaat gebruiken staat hieronder. Als je het beter wil leren type je de code over in plaats van dat je deze kopieert en plakt. Je leert dan beter programmeren.
Als je de code hebt geschreven kun je deze uploaden naar de Arduino. Als dit gelukt is, ga je terug naar de IoT Cloud, je klikt op dashboard. Als het goed is kun je nu data schrijven naar jouw LCD.

Les 7: IoT IMU Versnellingsmeter
Dit is de zevende les uit de Arduino IoT Cloud handleiding. Heb je de eerste lessen nog niet gevolgd? Bekijk deze HIER. In deze les leer je hoe je de ingebouwde IMU sensor van de Arduino Nano 33 IoT programmeert als een versnellingsmeter.
- Niveau – Beginner/Gemiddeld 35%
- Tijdsduur 20/30 min 33%
- Kosten – €23,45 compleet 15%
Benodigdheden
1X Arduino Nano 33 IoT
Arduino Create
Stap 1: Set-up Arduino Create
Voor het project maken we een nieuwe “Thing” aan. Je kunt ook een van de “Thing’s” gebruiken uit de vorige lessen. Maar om alles duidelijk te houden maken we voor dit project een nieuwe “Thing” aan. In dit project hebben we het ”Thing” Arduino-IoT-les-7-Versnellingsmeter genoemd. Als het thing is aangemaakt zetten we er een property bij. De property is in dit geval een kommagetal. Voor type gaan we voor ”Float”. We willen gegevens schrijven dus de permissions moeten op “Read Only” staan. Onder aan de pagina zie je History staan. Deze selecteren we niet.
In de afbeelding hiernaast zie je het dashboard met daarin de acceleratie. Hier zal je zien hoe hard jij versneldt als je klaar bent met programmeren.
Stap 2: Bouwen en Bedraden
Nu gaan we het project in elkaar zetten.
In dit project is het heel makkelijk. Je hebt nier meer nodig dan de Arduino Nano 33 IoT. Geen draadjes en aansluitingen.
Stap 3: Programmeren
We programmeren de Arduino op dezelfde manier als in de vorige lessen. De code die je hiervoor gaat gebruiken staat hieronder. Als je het beter wil leren type je de code over in plaats van dat je deze kopieert en plakt. Je leert dan beter programmeren.
Als je de code hebt geschreven kun je deze uploaden naar de Arduino. Als dit gelukt is, ga je terug naar de IoT Cloud, je klikt op dashboard. Als het goed is kun je nu zien hoe hard jij versnelt!